标签:20px pad 文字 alt auto image style 元素 距离
一般我们很容易想到就是padding-left: 像素值; 这样将文字缩进,但是这个属性会影响这个元素的宽度,会将原来设定的宽度撑大;
另一种做法就是 使用text-indent:像素值; 这样文本就会所缩进 ,我们常见的text-indent:2em; 文本缩进2个字符。这个属性不会影响元素本身的宽度。
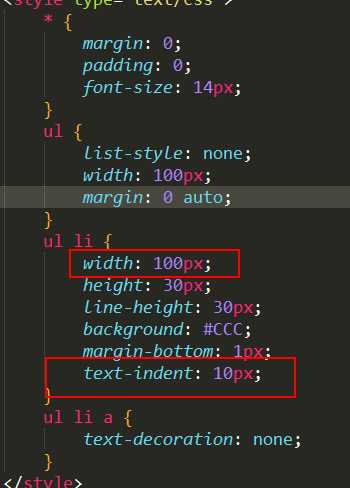
例如:下面li设定为100px 宽 使用padding-left:10px; li的宽度会变成110px;而text-indent却不会。

标签:20px pad 文字 alt auto image style 元素 距离
原文地址:http://www.cnblogs.com/xiaqilin/p/6880106.html