标签:margin 16px 背景 hover back 需要 com 大小 lock

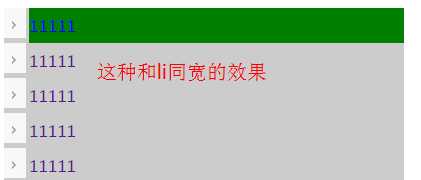
期望的效果:如下

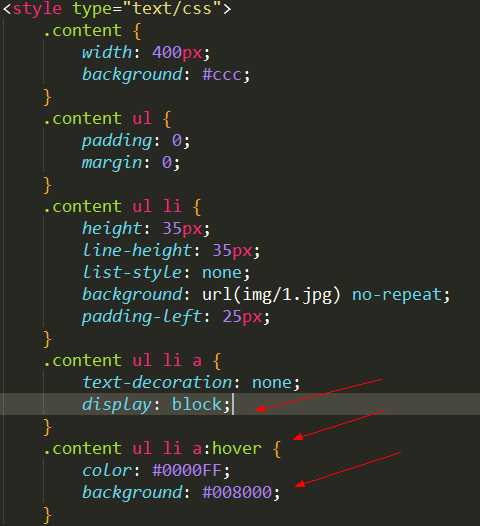
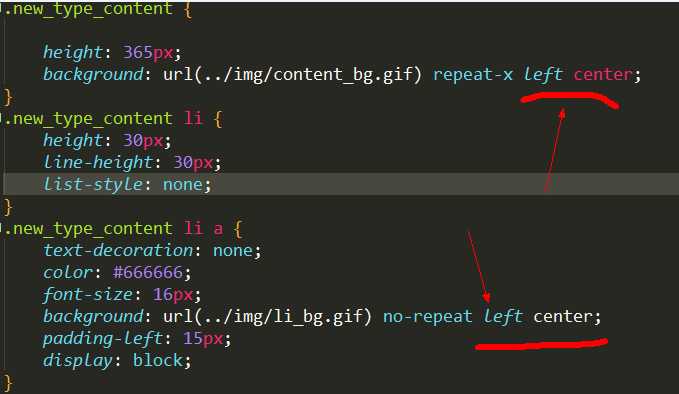
出现这样的原因:由于a是个行内元素,它没有宽高这种概念,a的大小全凭内容撑,所以,为了解决这个问题我们给a这标签加一个display:block;样式,这样就可以达到目的。

样式表


另外制作导航栏的技巧
标签:margin 16px 背景 hover back 需要 com 大小 lock
原文地址:http://www.cnblogs.com/xiaqilin/p/6880191.html