标签:cli ade click sts pre function join code exp
要传页面的id:
<ul class="contrast-ul"> <!-- <li>id都在这里面</li> --> </ul> </div> <div class="contrast-act clearfix"> <a href="javascript:;" target="_self" class="go-contrasts fl">开始对比</a> <a href="javascript:;" class="go-reset fr">清空</a> </div> <script> $(‘.go-contrasts‘).click(function(){ var dbli = $(‘.contrast-ul‘).find(‘li‘);//收集所有<li>里面的 id var t_Str = ‘‘; $.each(dbli,function(index,ele){ t_Str = t_Str + ‘_‘ + $(ele).attr("data-platid"); //以 _ 分隔 }) t_Str=t_Str.substr(1,t_Str.length-1); var url = "{:U(‘Index/data_duibi‘)}" + ‘/data/‘ + t_Str; location.href = url; }); //30_29_29 join </script>
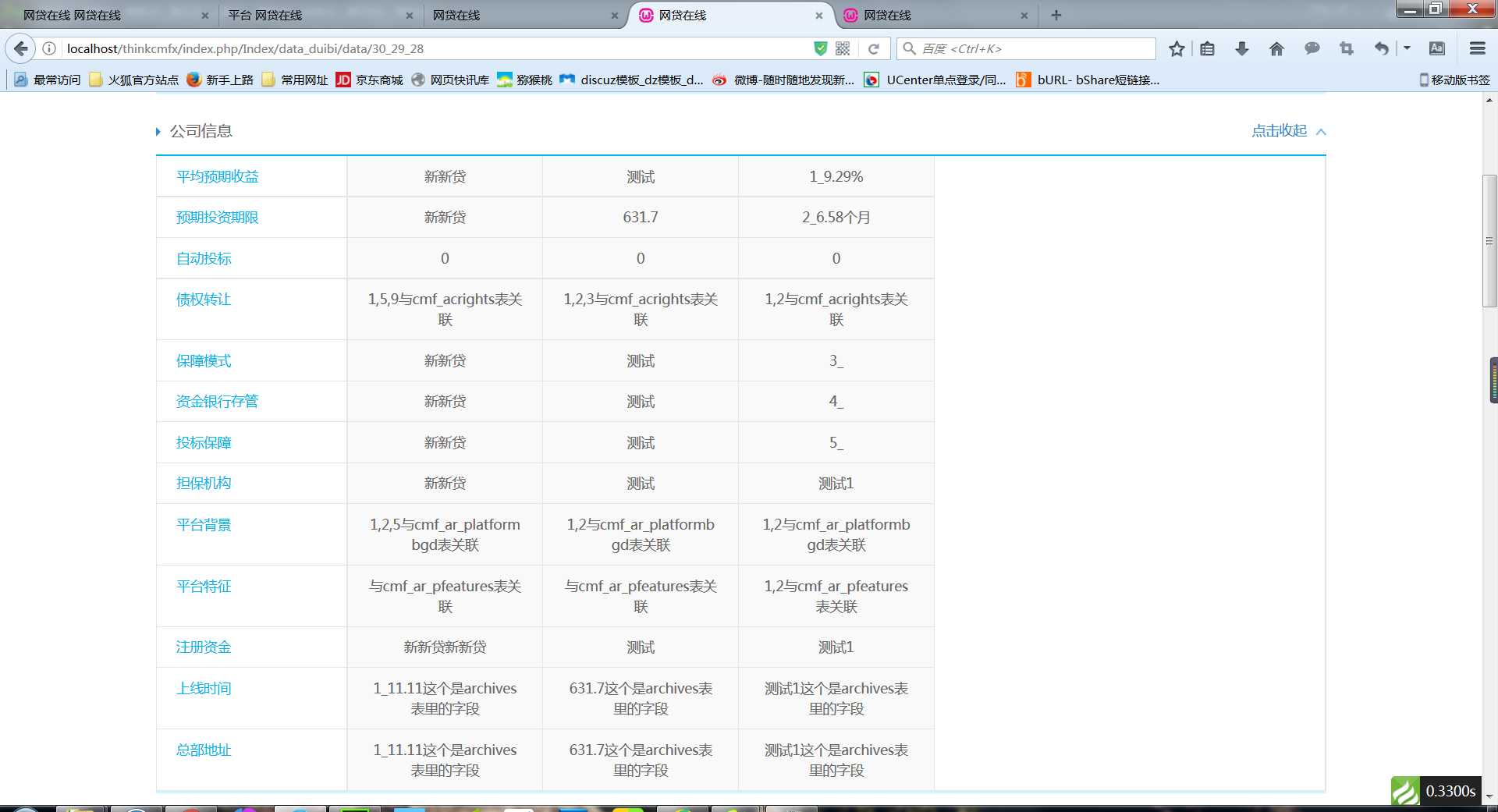
参考图片:

接受 id 页面的参考图:

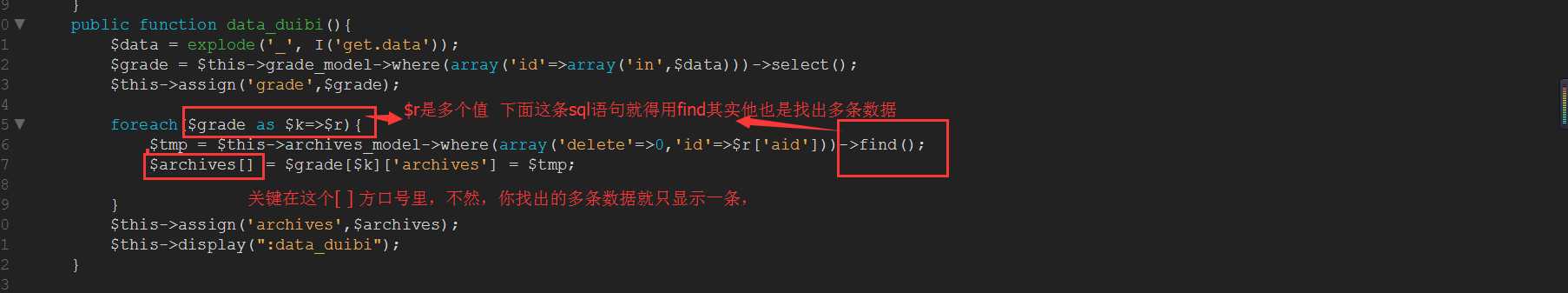
data_duibi页面 的控制器里方法
public function data_duibi(){ $data = explode(‘_‘, I(‘get.data‘)); $grade = $this->grade_model->where(array(‘id‘=>array(‘in‘,$data)))->select(); $this->assign(‘grade‘,$grade); foreach($grade as $k=>$r){ $tmp = $this->archives_model->where(array(‘delete‘=>0,‘id‘=>$r[‘aid‘]))->find(); $archives[] = $grade[$k][‘archives‘] = $tmp; } $this->assign(‘archives‘,$archives); $this->display(":data_duibi"); }

标签:cli ade click sts pre function join code exp
原文地址:http://www.cnblogs.com/zc290987034/p/6881771.html