标签:定义 span 默认 mod 全局 模块 重命名 技术 pac
安装一些软件时,总是会出现一些莫名其妙的问题。我在安装node.js时,默认安装到C:\Program Files\nodejs之后,安装bower时,bower_components默认装到C:\Windows\System32\bower_components目录中了。
目标一:安装bower
步骤:1.在cmd中输入命令npm install -g bower

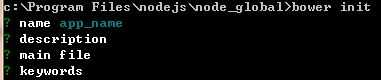
2.输入 bower init

结果:如上描述,bower虽然安装成功,但目录bower_components目录跟package.json,bower.json并不在同一个目录中,而是在C:\Windows\System32\中
原因:根据bower简明入门教程,没有定义包的安装目录。
所以,在输入bower init之前,需要.bowerrc文件定义安装目录,根据上述教程,定义安装目录
步骤:1、进入项目目录下,新建文件1.txt
2、然后命令行进入项目目录下,输入命令重命名该文件为.bowerrc
>rename 1.txt .bowerrc
3、在.bowerrc中写入{"directory":"js/lib"}
4、继续以上bower初始化,以及安装jQuery、Angular等包
目标二:卸载bower
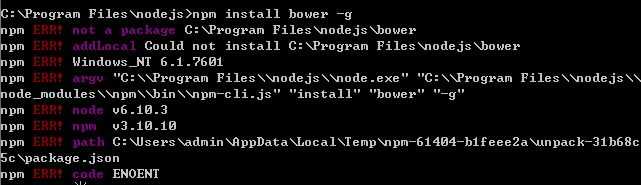
原因:因为以上所述,我打算卸载bower之后再重装,卸载命令:npm uninstall bower
结果:输入上述命令后,无法重新安装bower,bower not a package

结果失败的原因:卸载失败。根据http://stackoverflow.com/questions/13066532/how-to-uninstall-npm-modules-in-node-js(如何卸载nodejs中已安装的模块)描述,第一次卸载失败的原因是没有卸载全局环境中的bower。
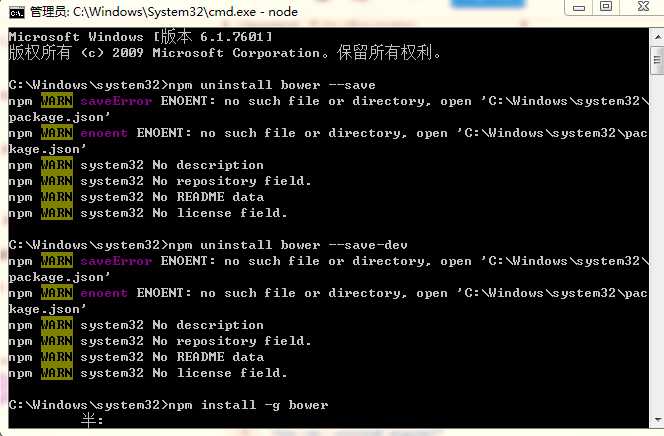
第二次卸载:因此,现在,第二次卸载bower如下:

结果:这一次可以安装bower了,安装完后,根据目标一初始化bower。
标签:定义 span 默认 mod 全局 模块 重命名 技术 pac
原文地址:http://www.cnblogs.com/beginfromnow/p/6883747.html