标签:style blog http java io ar 2014 div cti
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>机场服务</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="../css/bootstrap.min.css" rel="stylesheet">
<link href="../css/bootstrap-responsive.min.css" rel="stylesheet">
<script src="../js/jquery.js" type="text/javascript"></script>
<script src="../js/bootstrap.min.js" type="text/javascript"></script>
<script>
$(function(){
$(‘.nav-stacked li a‘).click(function(){
var text=$(this).text();
$("#name").attr(‘value‘,text);
});
$(‘#myModal‘).modal(options);
});
</script>
</head>
<body>
<input type="text" id="name" />
<!-- Large modal -->
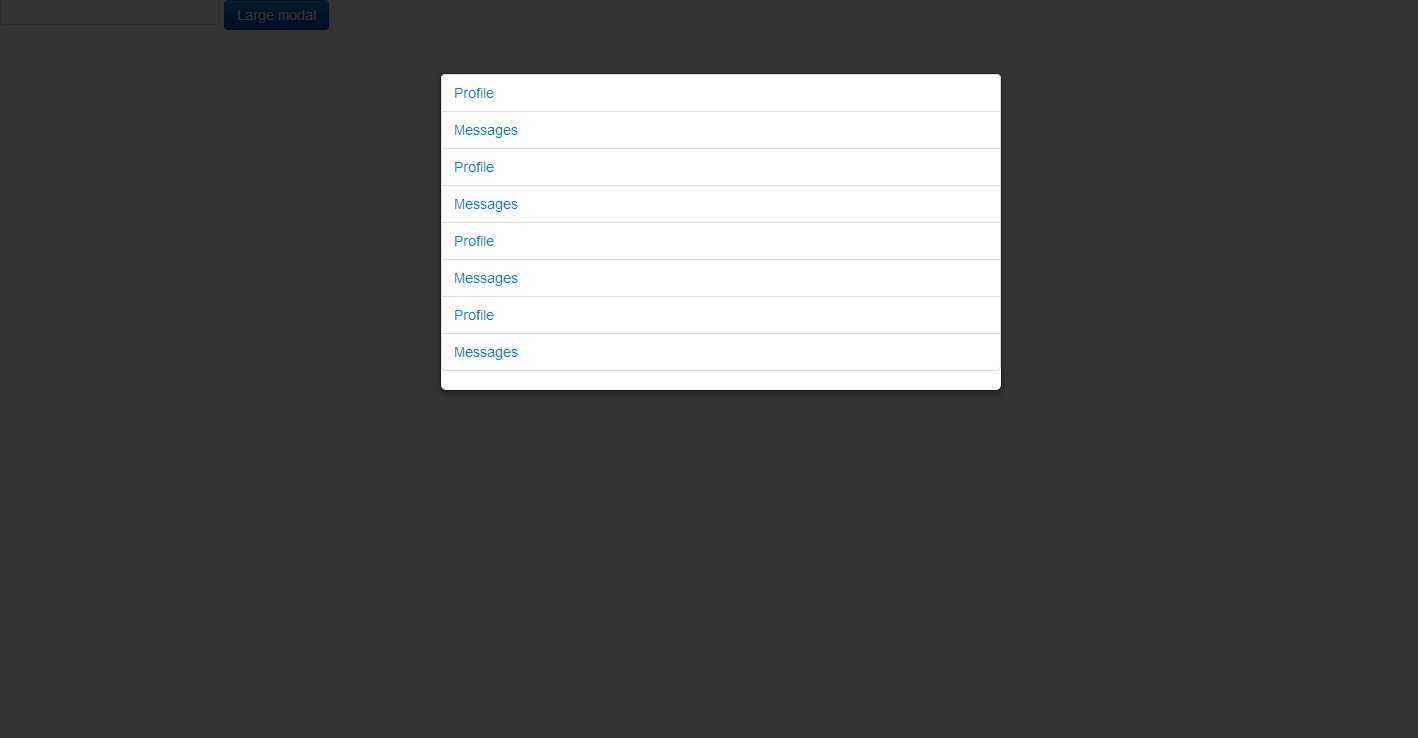
<button class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-lg">Large modal</button>
<div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="bs-docs-example">
<ul class="nav nav-tabs nav-stacked">
<li><a id="aa" name="aa" href="#" data-dismiss="modal" aria-hidden="true" >Profile</a></li>
<li><a href="#" data-dismiss="modal" aria-hidden="true">Messages</a></li>
<li><a href="#" data-dismiss="modal" aria-hidden="true">Profile</a></li>
<li><a href="#" data-dismiss="modal" aria-hidden="true">Messages</a></li>
<li><a href="#" data-dismiss="modal" aria-hidden="true">Profile</a></li>
<li><a href="#" data-dismiss="modal" aria-hidden="true">Messages</a></li>
<li><a href="#" data-dismiss="modal" aria-hidden="true">Profile</a></li>
<li><a href="#" data-dismiss="modal" aria-hidden="true">Messages</a></li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>

标签:style blog http java io ar 2014 div cti
原文地址:http://www.cnblogs.com/hgj123/p/3939133.html