标签:搜索框 var log png 应该 解决 遍历 images color
在实现如下功能的时候,当输入为aj的时候需要将下面的列表删除然后创建新的列表在将后台的数据导入列表

但是在删除列表的时候我写了如下代码:
function clearLi(){ var content_ul = document.getElementById("moreword"); var ul_childs = content_ul.childNodes; var len = ul_childs.length; for(var i = 0; i < len; i++){ content_ul.removeChild(ul_childs[i]); } }
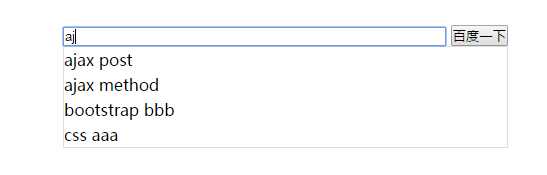
但是发现有点毛病:

看着这些数据,于是恍然大悟,应该是在删除第一个node节点后,后面的节点会一一向前进一位(大概是这么个意思吧)所以为了证明我的想法我写了如下代码:
function clearLi(){ var content_ul = document.getElementById("moreword"); var ul_childs = content_ul.childNodes; var len = ul_childs.length; for(var i = 0; i < len; i++){ content_ul.removeChild(ul_childs[0]); } }
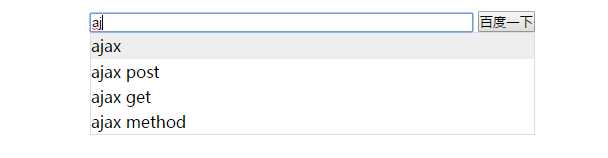
效果如下:

一下子就好了,所以我的想法没得错误。
解决方案: 1. 只删除第一个node节点;
2. 在删除节点的时候,可以从最后一个开始遍历删除。代码如下:
function clearLi(){ var content_ul = document.getElementById("moreword"); var ul_childs = content_ul.childNodes; var len = ul_childs.length; for(var i = len-1; i >= 0; i--){ content_ul.removeChild(ul_childs[i]); } }
标签:搜索框 var log png 应该 解决 遍历 images color
原文地址:http://www.cnblogs.com/tqt--0812/p/6884480.html