标签:修改 time() listen 关闭浏览器 响应 exp 理解 运行 list
cookie的处理流程大致分为以下几步:
1、浏览器初次请求服务器。
2、服务器认为有必要设置cookie,通过响应报文首部:Set-Cookie告知浏览器,cookie的内容。

3、浏览器本地保存(保存在浏览器运行内存或者硬盘文件中)。
4、浏览器之后每次请求同一个服务器,将cookie发送到服务器,通过请求报文首部:Cookie告知服务器cookie的内容(严格的将,此处其实会受到cookie生存期、path、Secure属性的影响,并不是每次都发往服务器)

cookie中常用到的几个属性(其用途这里不详述):
1、path
2、Expire和Max-Age
3、HttpOnly(不允许document.cookie脚本修改客户端的cookie)
4、Secure(其值为布尔类型:true或者false,默认为false)
前提:
通过node搭建本地http服务器,监听在本地44444端口。
一、对于path和Max-Age
var http = require(‘http‘); const PORT = 44444, MAXAGE= 60; var start_time = 0, end_time = 0; var router = function (req,res) { // body... if (req.url != ‘/favicon.ico‘) { var curr_time = (new Date).getTime(); console.log(curr_time); if (req.url == ‘/home‘) { start_time = curr_time; end_time = start_time+MAXAGE*1000; console.log(end_time); res.setHeader("Set-Cookie", [`name=qcer;id=1;color=red;path=/qcer;domain=localhost;Max-Age=${MAXAGE}`]); } var content = `${req.url}----- cookie的生效时间:${start_time}-----cookie失效时间:${end_time} 当前时间:${curr_time} ${req.headers.cookie}` res.end(content); } }; var server = http.createServer(router); // body... server.listen(PORT,function () { // body... console.log(`the http server is listening on port ${PORT}`); });
代码中设置了Max-Age值为60,Max-Age默认以秒为单位,path的值为/qcer,则cookie只对http://localhost:44444/qcer该地址有效。
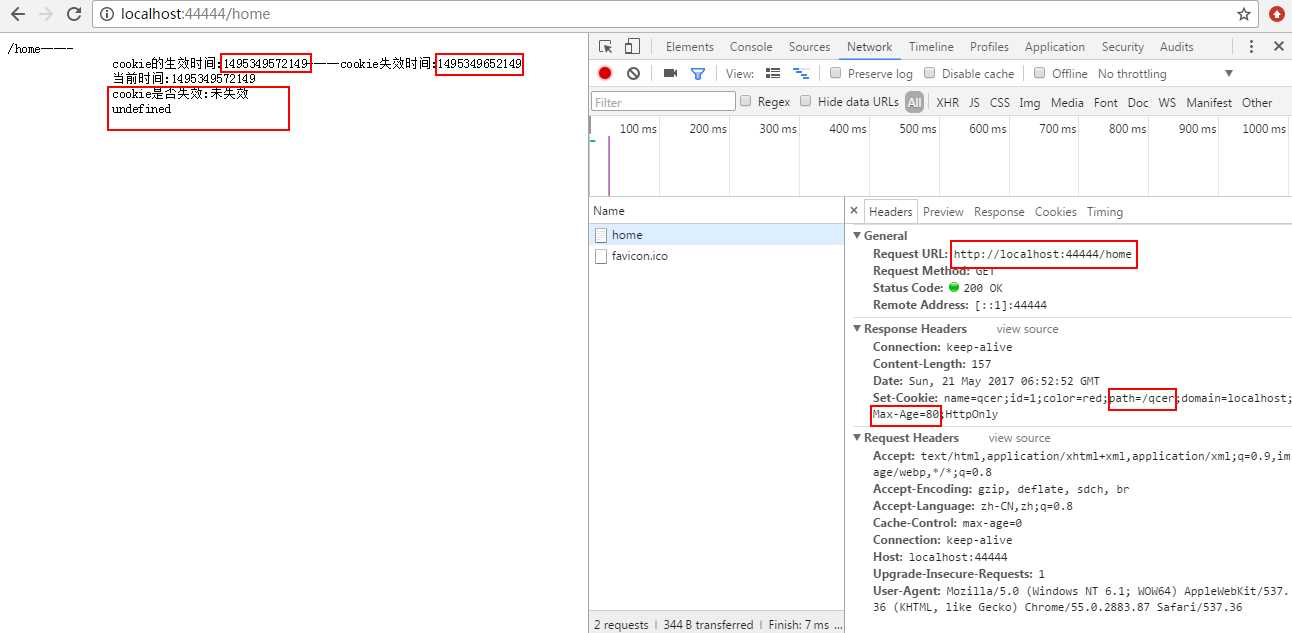
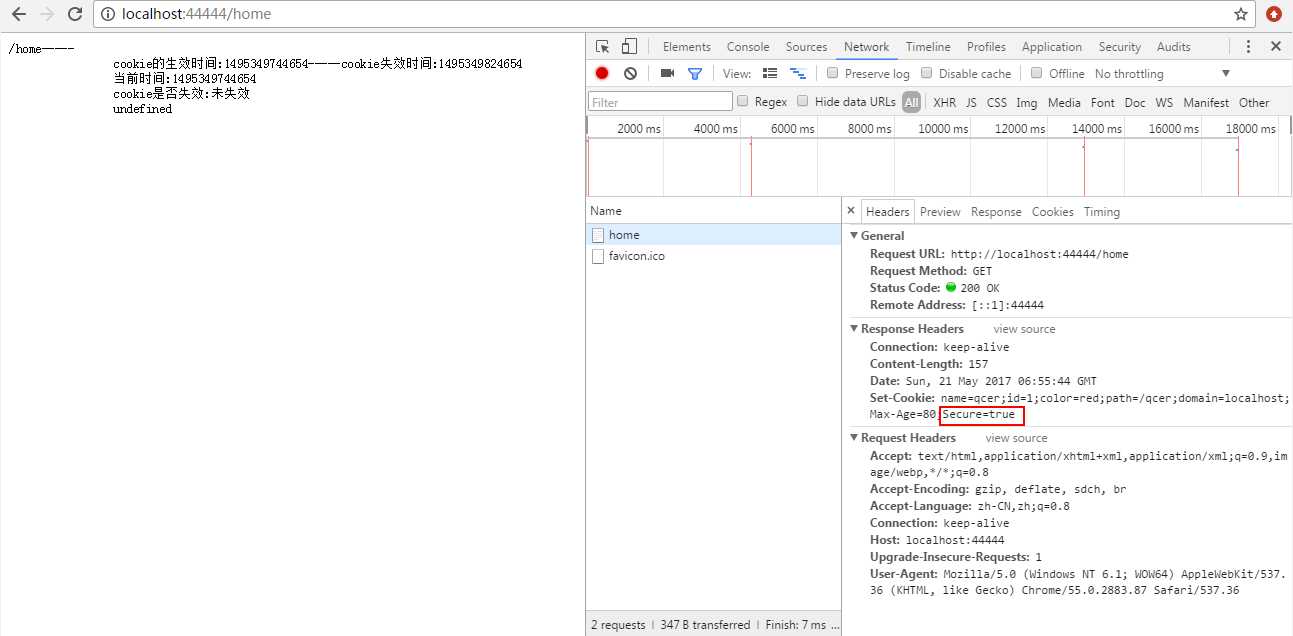
1)本地访问地址http://localhost:44444/home,服务器通过响应报文告知浏览器正确设置cookie。

如果此时访问http://localhost:44444/qcer之外的任何地址,请求报文都不会将本地cookie发往服务器,即使cookie尚未失效,原因在于受到path的限制。
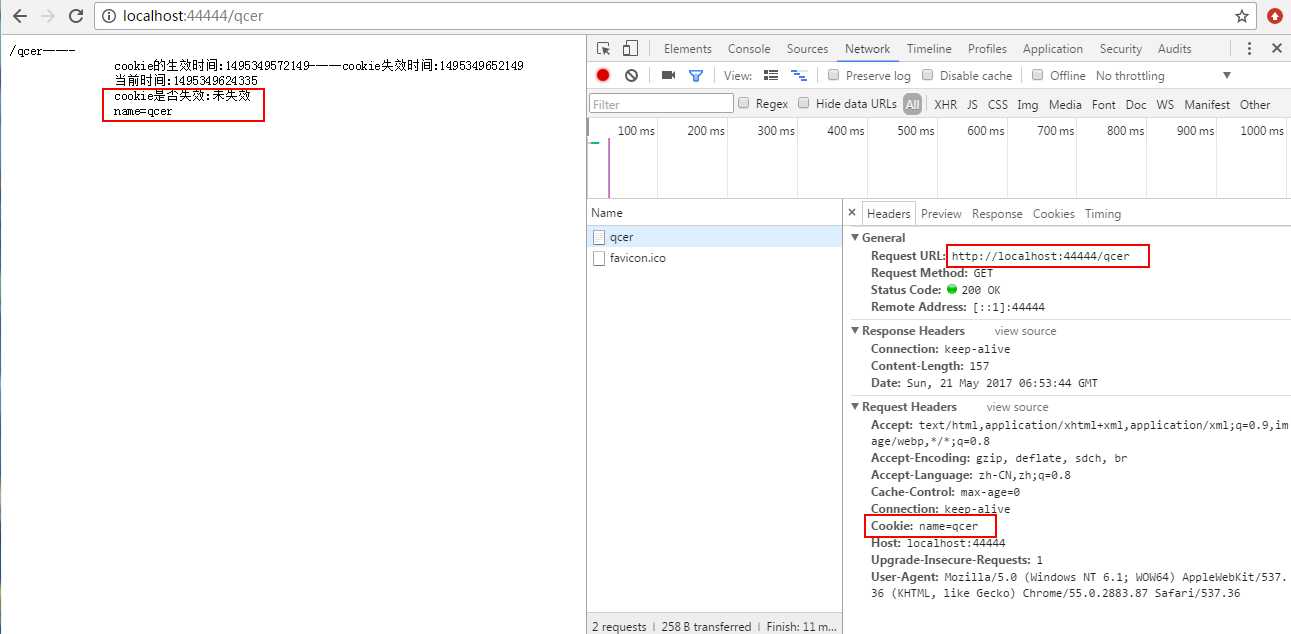
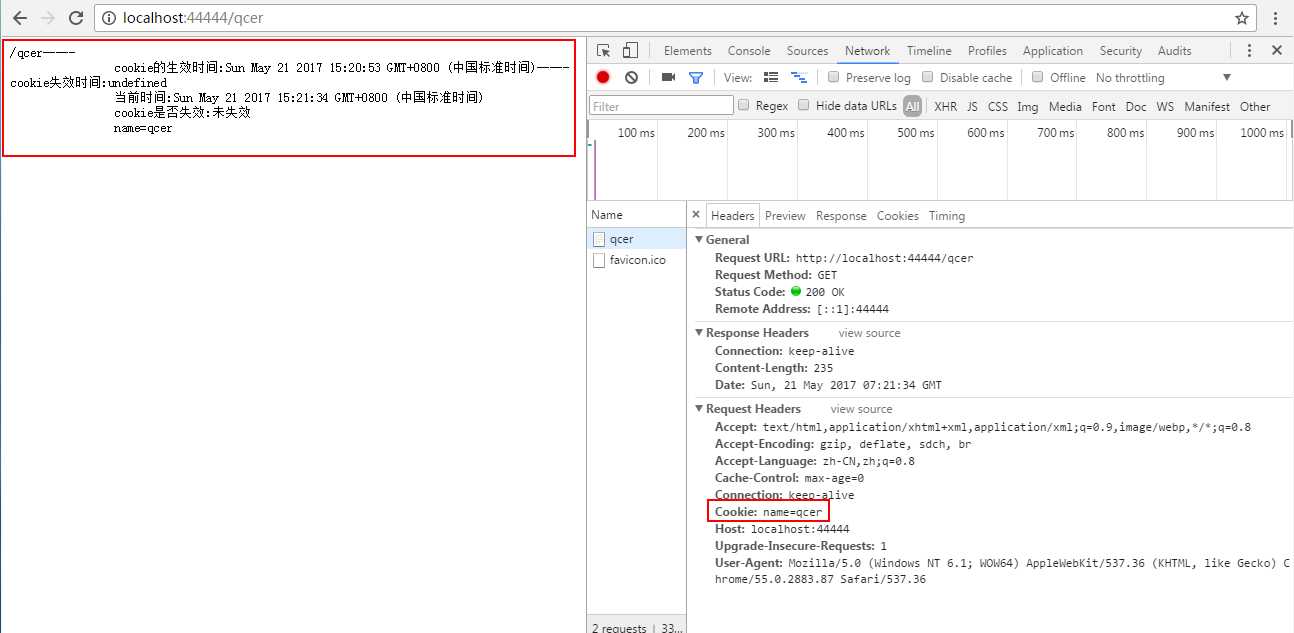
2)访问http://localhost:44444/qcer
如果cookie未失效,在服务端能够收到浏览器发送的cookie,同在也能在请求报文中看到首部Cookie。
即使关闭浏览器,再重新打开访问,cookie也不会因此而丢失,因为此时cookie不是保存在浏览器运行时内存中的,而是保存在硬盘文件中。即此时的cookie表现为持久cookie而非会话cookie(会话cookie在关闭浏览器之后cookie就不存在了)。

如果cookie已经失效,即使访问http://localhost:44444/qcer,浏览器也不会将cookie发往服务器,因为cookie在客户端已经不存在。服务端当然也不会收到cookie信息。

也可以通过浏览器的其它方式查看到Max-Age的效果:

二、对于Secure
浏览器表现为有Secure属性的cookie只针对https的请求有效,而针对http的请求无效。也即,即使服务器的响应报文中有首部Set-Cookie,但是设置有属性Secure=true,同时浏览器发现是在http请求的情况下,浏览器根本不会生成cookie信息。浏览器会忽略掉响应报文的Set-Cookie首部。

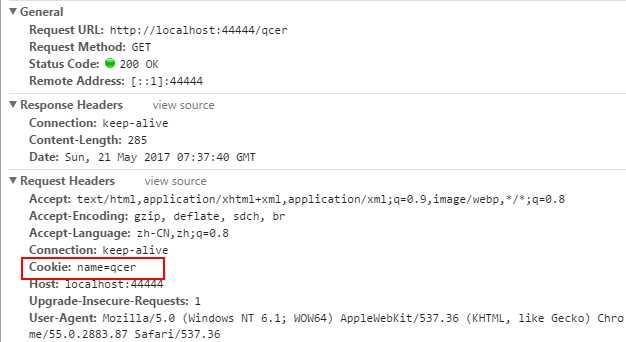
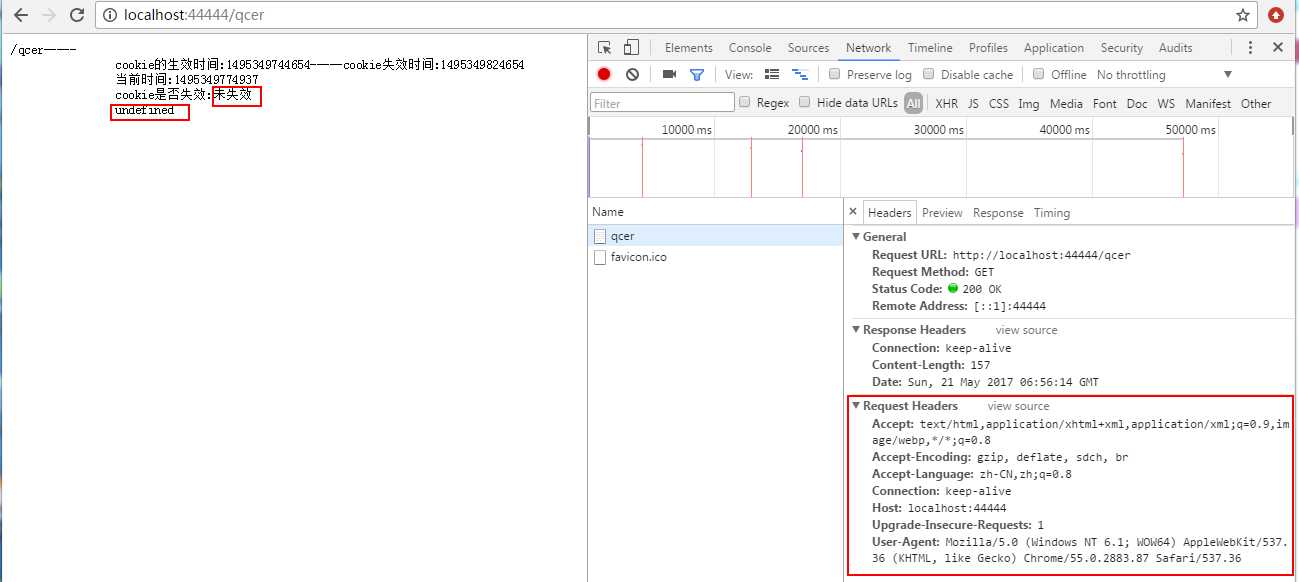
访问地址http://localhost:44444/qcer,浏览器请求报文和服务端当然也没有cookie。

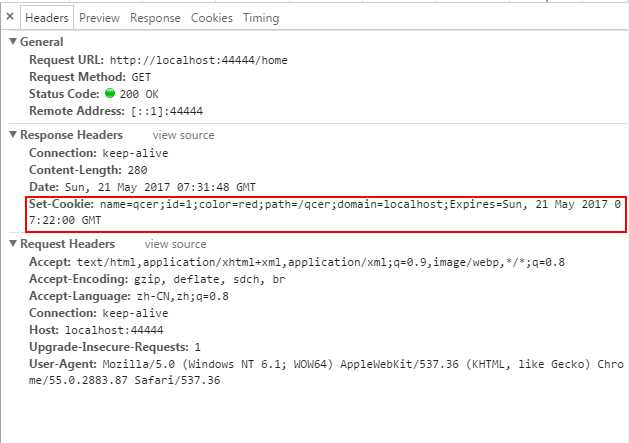
三、对于Expires属性
Expires与Max-Age不同之处在于:
Expires是一个未来的时间点概念,表示在未了某个时刻之后,cookie就会过期。
Max-Age是一个事件段的概念,表示从现在开始,经过多长事件后,cookie会过期。
但是有Expires与Max-Age属性的cookie都是持久cookie,cookie信息会保存在硬盘文件中。否则这为会话cookie,随着浏览器的关闭而消失。
1)在生效期内的cookie:

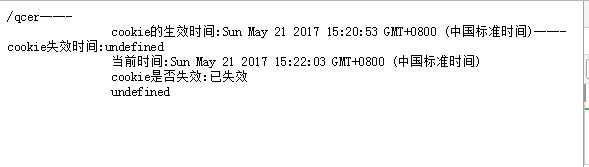
2)失效的cookie

标签:修改 time() listen 关闭浏览器 响应 exp 理解 运行 list
原文地址:http://www.cnblogs.com/qcblog/p/6884987.html