标签:打开终端 text webkit ade image -- ash load 项目
最近使用vue2.0重构项目, 使用vue-cli脚手架构建, 采用webpack模板, 要在项目中使用less进行样式的编写
首先, 打开终端, 在当前项目目录下安装less
npm install less less-loader —save
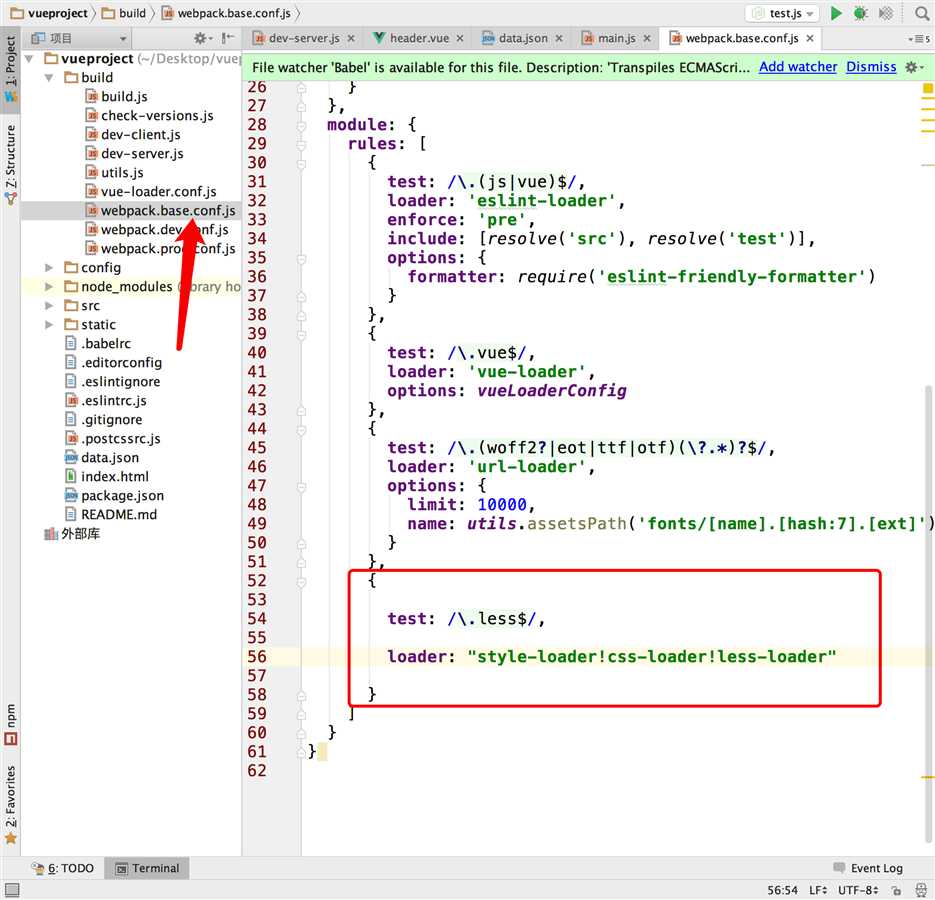
安装成功后,修改webpack.base.conf.js文件, 添加以下代码

在vue文件的style标签上加上 lang=“less”, 这样就可以使用less来编写样式了
<style lang="less"></style>
标签:打开终端 text webkit ade image -- ash load 项目
原文地址:http://www.cnblogs.com/yuqing6/p/6885401.html