标签:设计 line over cte 特征 ret 类图 uml类图 summary
一、概述
将抽象部分与它的实现部分分离,使它们都可以独立地变化。
二、模式中的角色
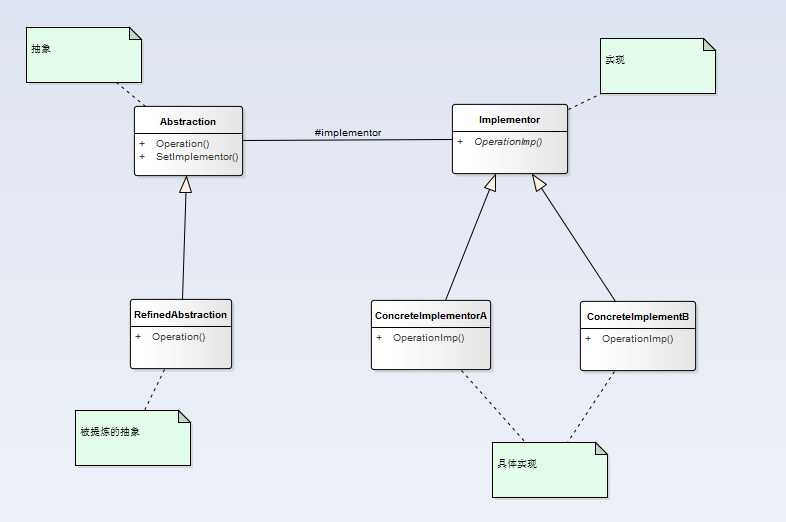
Abstraction:定义抽象类的接口;维护一个指向Implementor类型对象的指针;
RefinedAbstraction:扩充由Abstraction定义的接口;
Implementor:定义具体行为,具体特征的应用接口;
ConcreteImplementor:实现Implementor。
三、UML类图

四、代码实现
4.1 桥接模式的实现代码
/// <summary> /// 实现 /// </summary> public abstract class Implementor { public abstract void OperationImp(); } public class ConcreteImplementorA : Implementor { /// <summary> /// 具体实现 /// </summary> public override void OperationImp() { Console.WriteLine("具体实现A的执行"); } } public class ConcreteImplementorB : Implementor { public override void OperationImp() { Console.WriteLine("具体实现B的执行"); } } /// <summary> /// 抽象 /// </summary> public abstract class Abstraction { protected Implementor implementor; public void SetImplementor(Implementor imp) { this.implementor = imp; } public abstract void Opration(); } /// <summary> /// 被提炼的抽象 /// </summary> public class RefinedAbstraction: Abstraction { public override void Opration() { implementor.OperationImp(); } }
4.2 客户端实现
#region 桥接模式 Abstraction abstraction = new RefinedAbstraction(); abstraction.SetImplementor(new ConcreteImplementorA()); abstraction.Opration(); abstraction.SetImplementor(new ConcreteImplementorB()); abstraction.Opration(); #endregion
输出结果:

参考书籍《设计模式-可复用面向对象软件的基础》
标签:设计 line over cte 特征 ret 类图 uml类图 summary
原文地址:http://www.cnblogs.com/ricky-wang/p/6886313.html