标签:对齐 nbsp alt images image 解决方法 ack content 属性
<style>
.wrap {
width: 400px;
display:flex; /*弹性盒子*/
justify-content: space-between; /*两端对齐,子元素之间有间隙*/
flex-flow: row wrap;/*子元素溢出父容器时换行*/
}
span {width: 100px;background-color: green;color:#fff;border-radius: 5px;margin-top: 10px;padding: 10px;}
</style>
<div class="wrap">
<span>11</span>
<span>22</span>
<span>33</span>
<span>44</span>
<span>55</span>
</div>

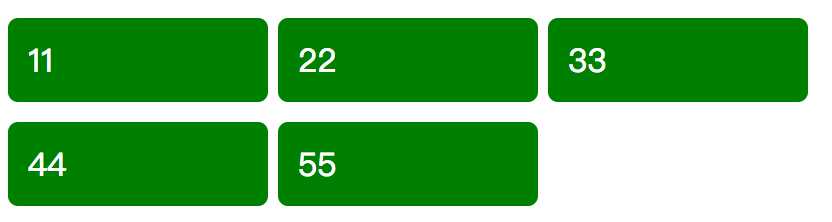
解决方法:追加一个空的子元素
.wrap:after {content: ""; width: 120px; }

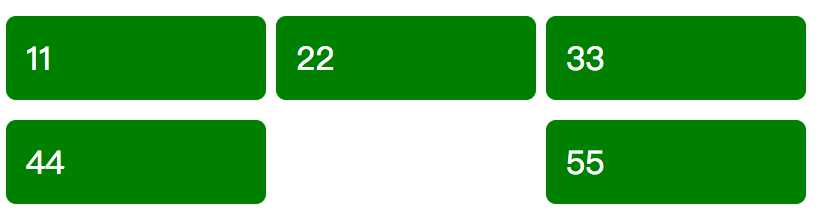
display:flex属性 justify-content: space-between换行后的排版问题
标签:对齐 nbsp alt images image 解决方法 ack content 属性
原文地址:http://www.cnblogs.com/yaya0775/p/6888359.html