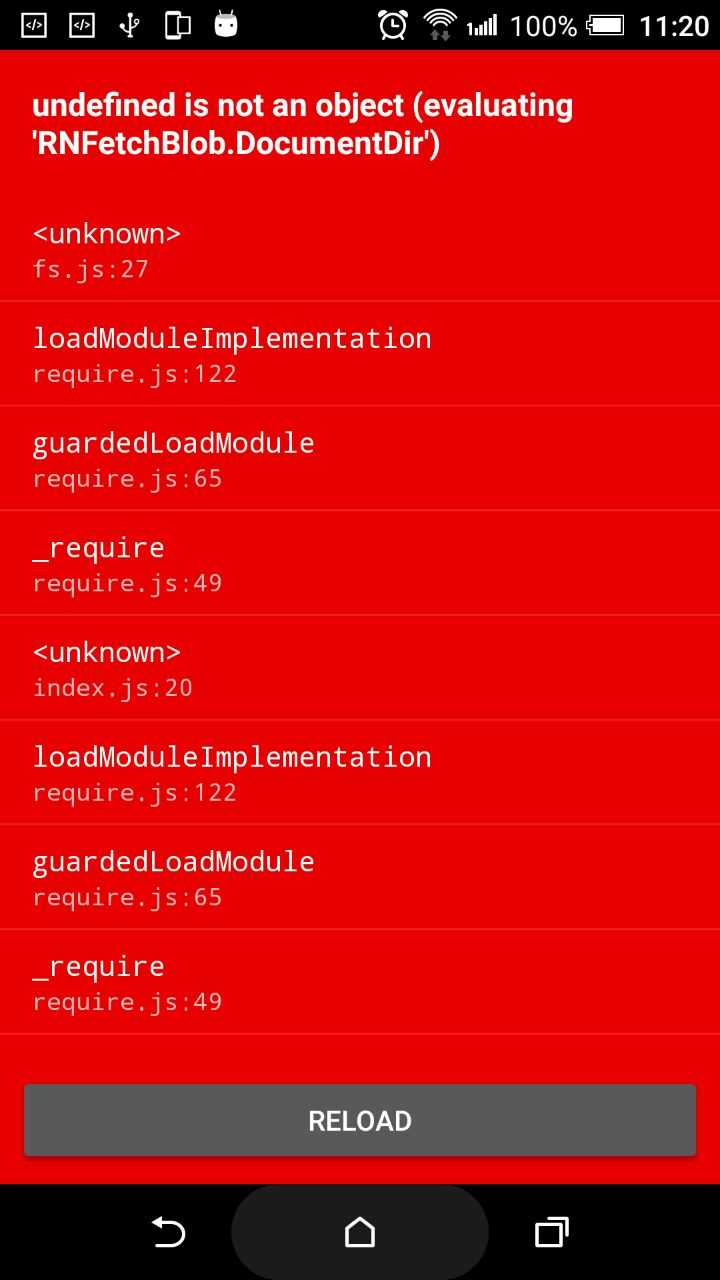
标签:nload undefined name log set pil eval 分享 技术分享
参考https://github.com/wkh237/react-native-fetch-blob/issues/51 自己做了一下总结:

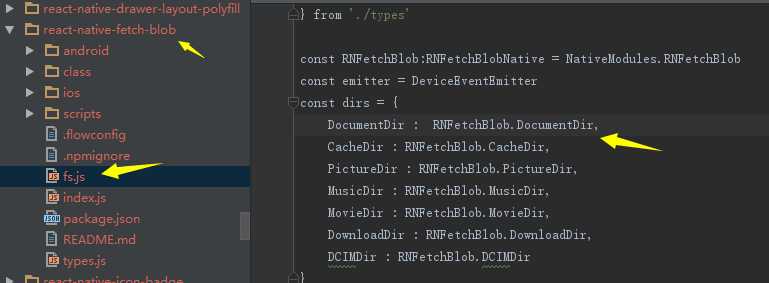
这个报错位置在react-native-fetch-blob下fs.js:
DocumentDir : RNFetchBlob.DocumentDir

首先看一下最外层package.json下是否有“react-native-fetch-blob”该依赖包
如果没有
就执行下面命令行:
$ npm install --save react-native-fetch-blob@0.10.5
如果react-native-fetch-blob版本较低,移除原有包
$ rnpm uninstall react-native-fetch-blob
重新按上面安装
react-native版本< 0.29
$ rnpm link
react-native版本 0.29.2+
$ react-native link
执行$ rnpm link或rnpm uninstall时可能提示:

参考 https://github.com/rnpm/rnpm 执行命令行:
$ npm install rnpm -g
再执行:
$ rnpm link
如果出现以下提示:

可参考react-native-fetch-blob\README.md文件:
react-native版本< 0.29
$ RNFB_ANDROID_PERMISSIONS=true rnpm link
react-native版本 0.29.2+
$ RNFB_ANDROID_PERMISSIONS=true react-native link
自动添加权限。或者用以下手动添加:
对于5.0及以下的设备,你必须手动添加以下权限:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
对Android 6.0 (API level 23),请求权限参照
https://facebook.github.io/react-native/docs/permissionsandroid.html
如果使用`Android Download Manager`需添加
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
<action android:name="android.intent.action.DOWNLOAD_COMPLETE"/>
</intent-filter>
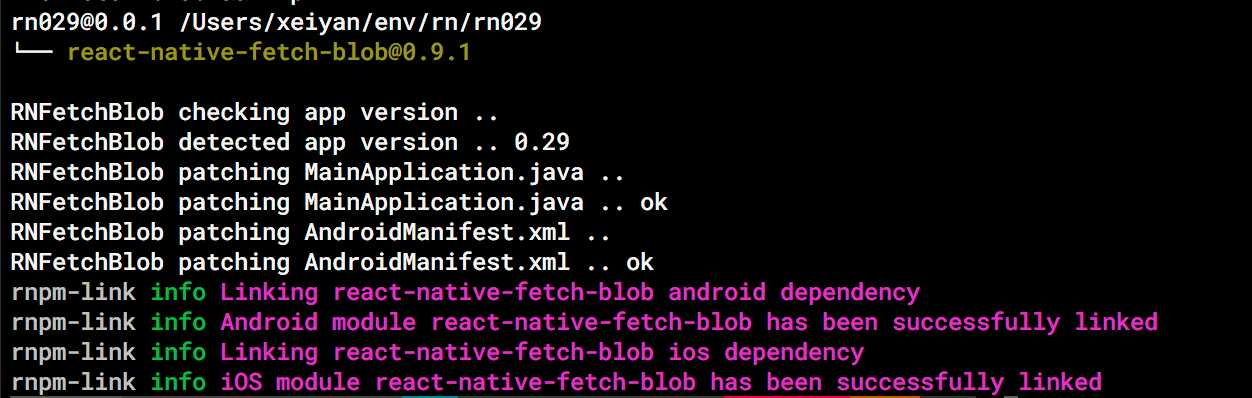
连接成功后,在terminal会出现下面提示

在settings.gradle中添加
1 include ‘:react-native-fetch-blob‘ 2 project(‘:react-native-fetch-blob‘).projectDir = new File(rootProject.projectDir, ‘../node_modules/react-native-fetch-blob/android‘)
如果node_modules在工作空间根目录,../省略
在build.gradle
1 dependencies { 2 compile project(‘:react-native-fetch-blob‘) 3 4 }
在MainApplication或Activity添加包
import com.RNFetchBlob.RNFetchBlobPackage;
```
高版本下
1 @Override 2 protected List<ReactPackage> getPackages() { 3 return Arrays.<ReactPackage>asList( 4 new RNFetchBlobPackage(), 5 new MainReactPackage() 6 ); 7 }
低版本下
1 mReactRootView = new ReactRootView(this); 2 mReactInstanceManager = ReactInstanceManager.builder() 3 .addPackage(new RNFetchBlobPackage()) 4 .build(); 5 mReactRootView.startReactApplication(mReactInstanceManager, "Task", null); 6 setContentView(mReactRootView);
执行下面命令或直接运行app
$ react-native run-androidundefined is not an object (evaluating 'RNFetchBlob.DocumentDir')
标签:nload undefined name log set pil eval 分享 技术分享
原文地址:http://www.cnblogs.com/details-666/p/react-native-fetch-blob.html