标签:framework 时间 point robot 时间控件 alt ima 时间格式 输入框
在web测试过程中,我们可能会遇到时间控件,有的是支持直接输入的,有的为了保证输入时间格式的一致性是只支持点击选择的,那么这个时候如何用robotframework来操作呢?
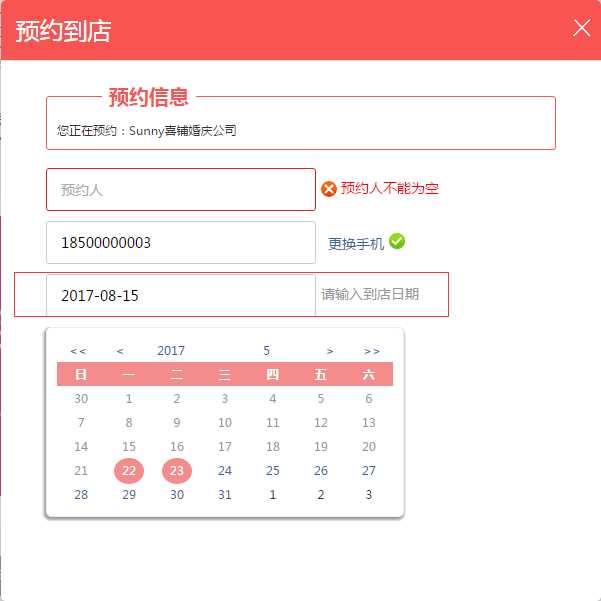
看下面这个例子:

这个是只支持点击选择的,对于这种控件有以下解决方法:
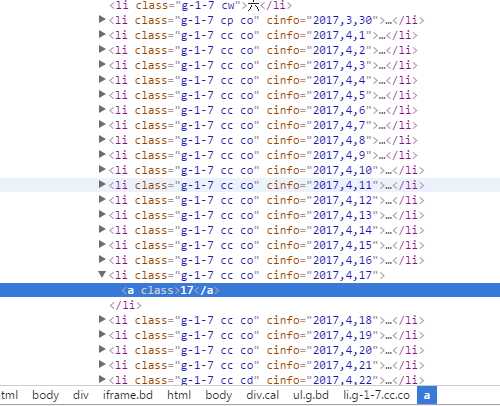
1.直接定位时间点,使用点击选择时间。

可以看到时间控件里的每个时间都是可以定位到的,所以可以直接定位一个时间点完成操作。
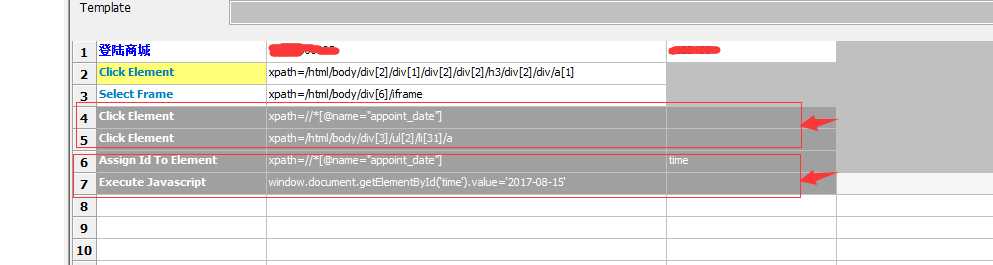
2.使用js来操作显示框,使之变成可输入的。
先使用Assign Id To Element,给输入框赋值个临时id Assign Id To Element xpath=//*[@name="appoint_date"] time
然后执行js,window.document.getElementById(‘time‘).value=‘2017-08-15‘

以上两种方式都可以完成对时间控件的操作。
RobotFramework教程使用笔记——时间控件的相关操作
标签:framework 时间 point robot 时间控件 alt ima 时间格式 输入框
原文地址:http://www.cnblogs.com/dreamyu/p/6889127.html