标签:tin color nes 导入 图片路径 debug front 下载图片 重写
前边讲到简单的图片下载,但是怎样将图片的本地路径和存储在Item中的数据对应起来,所以本篇博文讲解到如何将
本地的下载后的图片路径写入到Item中
具体代码:
先导入
from scrapy.pipelines.images import ImagesPipeline
1 #补充Item的字段,将文章列表页的图片下载下来,并将图片的路径添加到item 2 class ArticalImagesPipeline(ImagesPipeline): 3 def item_completed(self, results, item, info): 4 for ok,value in results: #debuge得知:result是一个元组,(状态,{"path":"","url":"http://***"}) 5 image_file_path = value["path"] 6 item["front_image_path"] = image_file_path #将提取到的path写入到Item中 7 return item #将加工后的Item传递给下一个管道进行处理
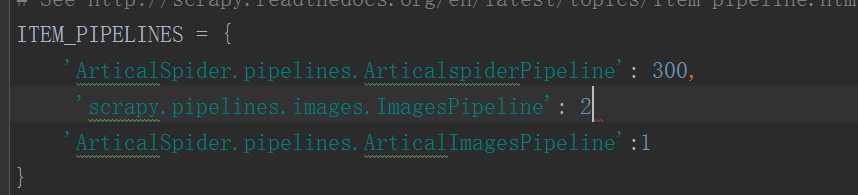
将自定义的管道加入到setting的管道管理的设置

Scrapy基础————图片下载后将本地路径添加到Item中
标签:tin color nes 导入 图片路径 debug front 下载图片 重写
原文地址:http://www.cnblogs.com/ruoniao/p/6891284.html