标签:sax 团队 影响 meta 1.3 java 完全 一点 ima


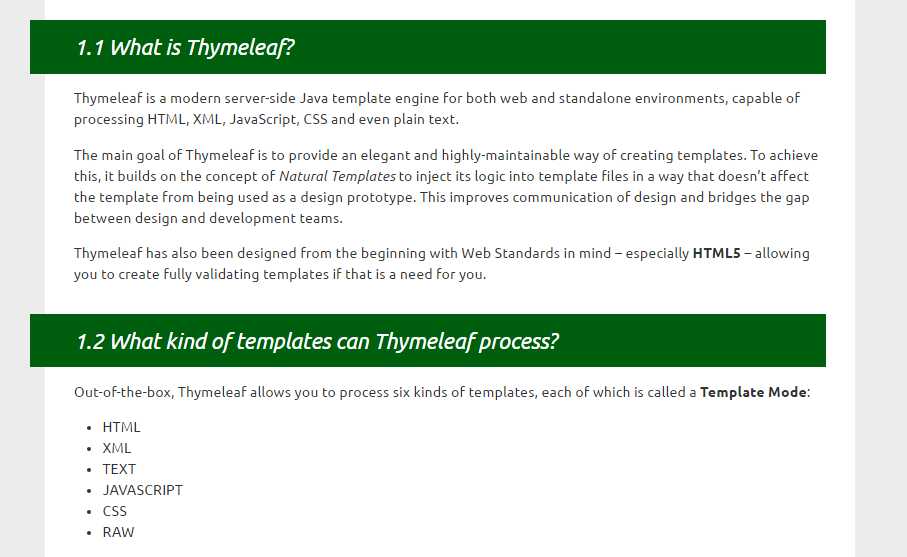
Thymeleaf是面向Web和独立环境的现代服务器端Java模板引擎,能够处理HTML,XML,JavaScript,CSS甚至纯文本。
Thymeleaf的主要目标是提供一个优雅和高度可维护的创建模板的方式。为了实现这一点,它建立在自然模板的概念上,将其逻辑注入到模板文件中,不会影响模板被用作设计原型。这改善了设计的沟通,弥合了设计和开发团队之间的差距。
Thymeleaf也从一开始就设计了Web标准 - 特别是HTML5 - 允许您创建完全验证的模板,如果这是您需要的。
1.2 Themeleaf可处理的模板
可让您处理六种模板,每种模板称为模板模式:【有两种标记模板模式(HTML和XML),三个文本模板模式(TEXT,JAVASCRIPT和CSS)和无操作模板模式(RAW)。】
1.3 其他

标签:sax 团队 影响 meta 1.3 java 完全 一点 ima
原文地址:http://www.cnblogs.com/zjfjava/p/6892576.html