标签:port initial war hub warning work 调试 提示 文件夹
Chrome Workspace功能是将在Chrome开发人员工具(F12)中对文档的改动直接应用于相应文件里。
因为Chrome并不知道当然文档相应用的文件为哪个,所以须要配置Workspace的映射关系来告诉Chrome对哪个文件做改动
使用Workspace条件:
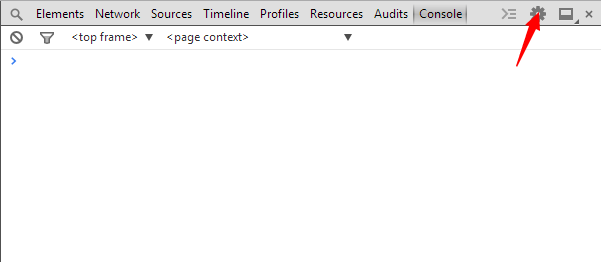
1.点击F12工具的设置button

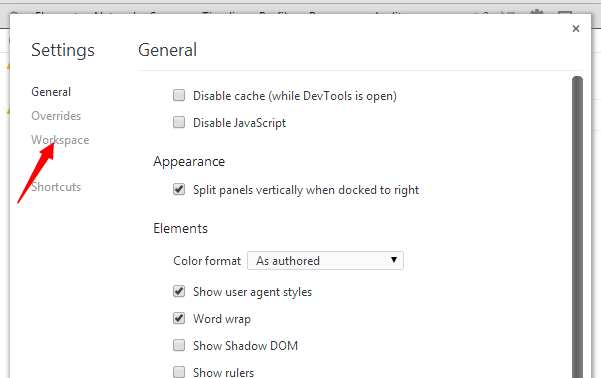
2.点击左側的workspace

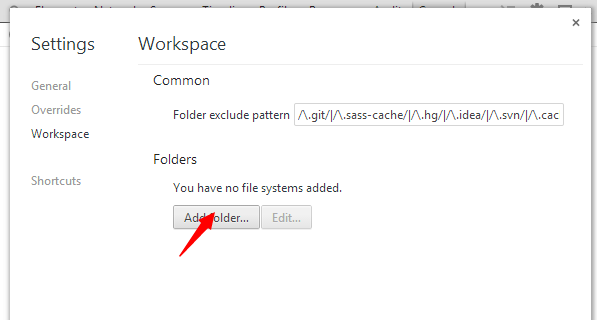
3.点击Add folder

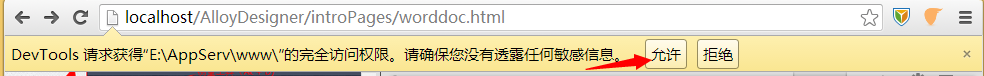
4.选择server所在的根文件夹,之后确定会chrome会在上面做出一个提示,点击同意 5.
5.
双击下图所看到的的地方,配置映射关系
6.填写映射关系,视详细情况填写,注意右边的/一定要填写(关键性步骤)
然后点击空白处。完毕填写
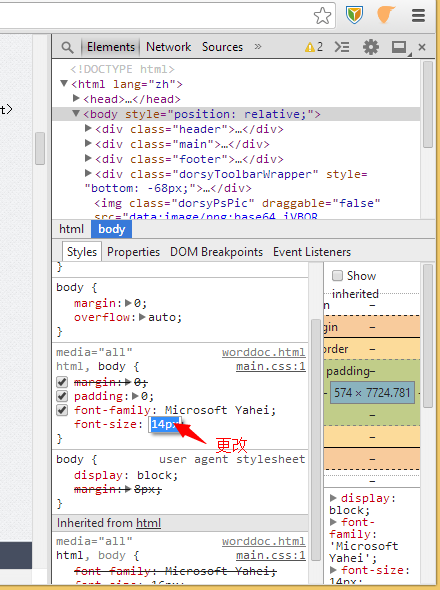
7.然后回到一个页面中去。试着去更改一个样式数值,然后打开你的样式文件,验证是否生效

注意Workspace仅仅对外部引入的CSS样式有效!
參考:
http://www.cnblogs.com/terrylin/p/3629751.html
标签:port initial war hub warning work 调试 提示 文件夹
原文地址:http://www.cnblogs.com/lytwajue/p/6895741.html