标签:public stact center out 实现 component logs oncommand img
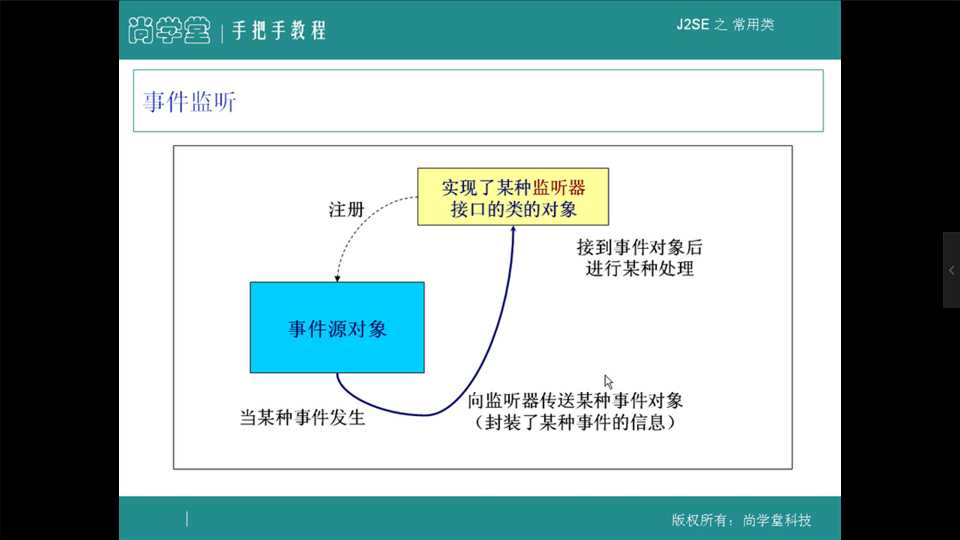
事件监听:
这是个很重要的概念,也是个很重要的模型,vb,vc都是这样用,甚至后面学的web框架也在用。 现在我们可以做很多按钮了吧,但是我们的按钮按它是没反应的,现在我们来看看怎么样才能让它有反应。
先看个例子:
import java.awt.*; import java.awt.event.*; public class TestActionEvent { public static void main(String[] args) { Frame f = new Frame("Test"); Button b = new Button("Press me!"); Monitor bh = new Monitor(); b.addActionListener(bh);//把这个监听器添加到button上面 f.add(b,BorderLayout.CENTER); f.pack();//窗口包围按钮 f.setVisible(true); } } class Monitor implements ActionListener { public void actionPerformed(ActionEvent e) { //重写了接口ActionListener的这个方法 System.out.println("a Button has been pressed!"); } }
这里的button一按,就会调用监听的这个方法,你想一下如果想让它一按就自动执行,是不是要把方法名告诉它,可是人家的button怎么知道你的方法名呢? 办法是这样的,方法实现某一接口,然后button里面也照着这个接口来调用实际当中的对象。 所以它不用知道它调的是哪个类的哪个方法,你只要实现了这个接口,它只要调用接口里的方法就行了。
 事件源对象,也就是发生这件事的component的。
事件源对象,也就是发生这件事的component的。
事件有很多种,比如按鼠标啊,拖动鼠标什么的,所以监听的这件事的要求你实现的接口也要分好多种,你想监听某件事,就得实现某个接口。 事件和监听这个事件的接口一一对应。
注册,是个动作,把自己的监听器的某一个对象,注册到我们的事件源对象上,事件源对象就知道有谁在监听我了。
还有一个细节,当某个事情发生的时候,这件事具体的信息要告诉监听器吧,比如点鼠标,点哪哪弹出个对话窗口,你要告诉监听器我特么点的坐标在哪吧。 所以当某件事发生的时候你必须把这件事封装成一个对象作为参数传递给我监听器的接口的里面那个特定的方法。
所以看这句代码: public void actionPerformed(ActionEvent e)
这个方法有个参数e,关于这件事的具体信息系统会把它包装成对象传递到e里面。
btutton按下去的时候它发生的这件事叫做actionEvent,然后monitor实现的actionListener是这个事件对应的接口。
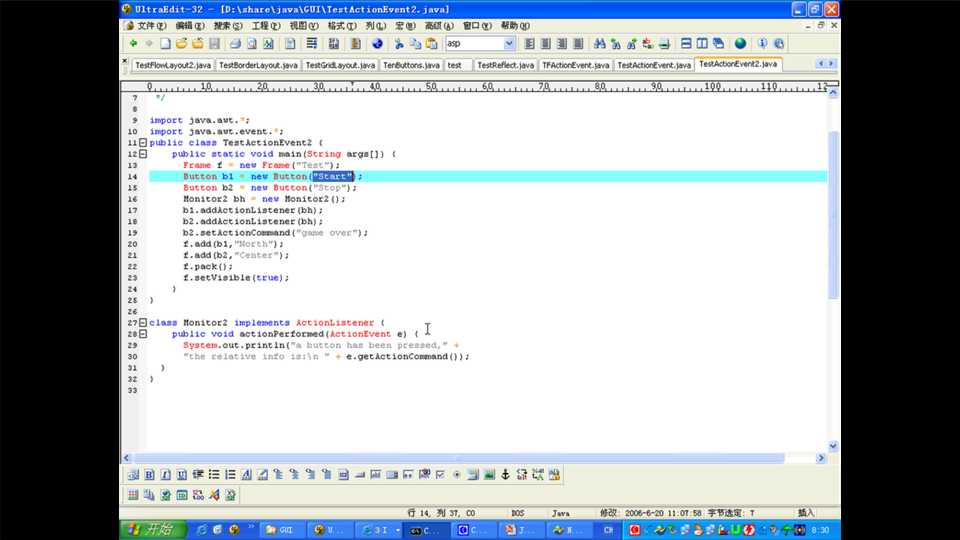
下面这个是一个监听器监听两个按钮:

有人会问这里这个监听器怎么区分呢? 看这个 b2.setActionCommand("game over"); 在button这个类里面有个属性叫acctionCommand,这句话就是把b2的actioncommand设成gameover。
b1没有设这个actionCommand,那么它默认的就是它的名字。那有人又问了,不能直接用名字来区分吗?可是现实中往往有这样的情况,两个按钮的名字都是"关闭"。所以这里我们有个区分方法就是把一个actionCommand设为别的另一个actionCommand也设成不同的。这是其中的一个区分方法(但不是特别好)
标签:public stact center out 实现 component logs oncommand img
原文地址:http://www.cnblogs.com/wangshen31/p/6896348.html