标签:创建 line blank img axis lan target arc 顺时针
1、<path>绘制圆弧曲线
语法:d="A rx ry x-axis-rotation large-arc-flag sweep-flag x y"
A 命令绘制椭圆弧。
参数含义:
rx,ry:椭圆的长半轴、短半轴;
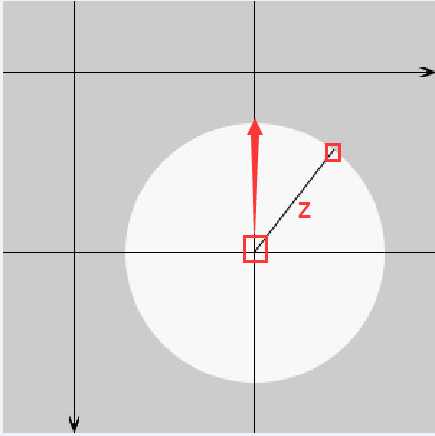
x-axis-rotation:该段弧 所在椭圆的x轴与水平方向的夹角;
large-arc-flag:值可为0或1,0为小弧度角,1为大弧度角;
sweep-flag:绘制方向,0为逆时针,1为顺时针;
x,y椭圆弧终点坐标。

2、js动态svg
var width=100,height=100;
var svgns="http://www.w3.org/2000/svg";
var chart=document.creatElementNS(svgns,"svg");
/*注:动态创建svg需要通过document.creatElementNS方式创建,其中ie8不支持
width、height与viewbox的关系
width、height确定svg没有缩放的宽高;
viewbox的作用是确定一个框的大小,将原svg图进行缩小或者放大至当前大小。
*/
chart.setAttrbute("width",width);
chart.setAttrbute("height",height);
chart.setAttrbute("viewbox","0 0"+width+" "+height);
3、动态创建扇形
标签:创建 line blank img axis lan target arc 顺时针
原文地址:http://www.cnblogs.com/xiaozhuzhuandxiaomoney/p/6897853.html