标签:call create cond xtend rate script ror key alt
Lookup types, introduced in TypeScript 2.1, allow us to dynamically create types based on the property keys of an object. We‘ll use the function spyOn from Jest to illustrate how lookup types can type-safe function parameters.
Considering this code:
function spyOn(obj: Object, prop: string) { console.log(obj, prop); } interface IPerson { name: string, age: number } const person: IPerson = { name: ‘John‘, age: 54 }; spyOn(person, ‘address‘);
We have a ‘IPerson‘ interface and we spyOn ‘person‘ object for ‘address‘ prop. IDE cannot catch any error.
If we want IDE helps to catch error, we can use generics for ‘spyOn‘ function:
function spyOn<O extends object, P extends keyof O>(obj: O, prop: P) { .... }
So what we tell TypeScript is,
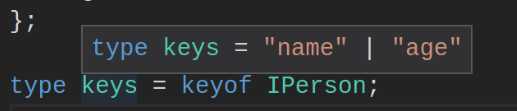
So what is ‘keyof‘?
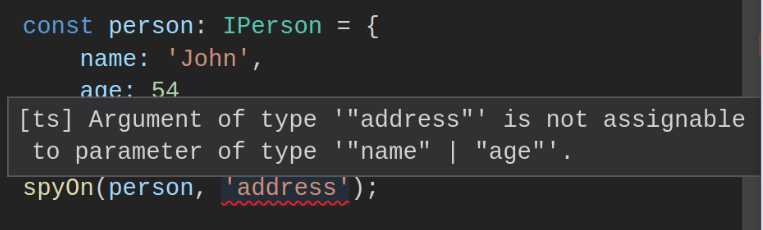
Now TypeScript can catch the error:

[TypeScript] Understand lookup types in TypeScript
标签:call create cond xtend rate script ror key alt
原文地址:http://www.cnblogs.com/Answer1215/p/6898881.html