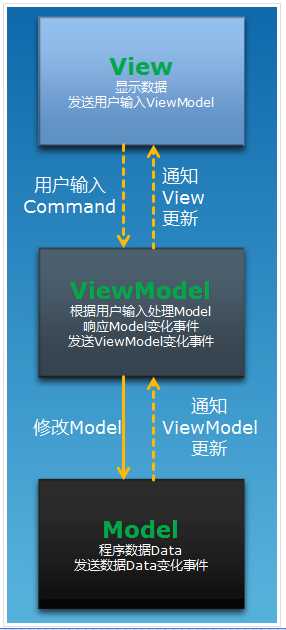
View 负责显示,ViewModel 跟Model 和view 进行双向绑定;当View 有用户输入后,ViewModel 通知Model 更新数据,同时处理Model 数据更新后,ViewModel 通知View更新
当用户输入内容后,其实View在获取用户的数据,ViewModel通知Model更新数据,是通过View拿到的数据后,进行的操作,执行通知的作用,同时处理Model数据更新后,它还做了通知View进行更新。
ViewModel做了两个操作,一是及时获取View获取的数据,拿到数据后,通知Model 进行数据的更新操作,同时得到Model反馈后进行View界面的通知,通知刷新Model新数据返回的内容。
ViewModel 根据用户输入处理Model ,相应Model变化事件,发送ViewModel变化时间 ,等待用户输入的 Command,通知View 进行更新
DataBingding 只在 AndroidStudio 1,3测试版本中支持,我们可以修改 Andrdoi Studio 的Update Channel 为Canary Channel 然后点击 “Check Now ”更新到最新测试版
Updates 控件,
Automatically check updates fro Canary Channel
Canary -> 翻译为 金丝雀 ,淡黄色
项目目录 :
build.gradle 中修改 dependencies --- 》 build .gradel 是 模块的 gradle 编译文件
第一步修改 ——》》》
-- 修改 build.gradle 中修改 dependencies --(翻译为:依赖性,相关性:dependencies)
dependencies{
classpath "com.android.tools.build:gradle:1.3.0 - bata2"
claspatch:"com.android.databinding:dataBinder:1.0 -rc0"
}
如果gradle 升级啦,需要修改 模块的 gradle编辑文件 build.gradle 修改为 比如数 1.3.0-beta2
第二步骤----》》》
在 App Mudule 的build.gradle 编译文件中加入databinding 支持
apply plugin: ‘com.android.application’
apply plugin:‘com.android databinding‘
然后进行等待插件下载...
使用Data Binding
View 端这边进行绑定的表达式
使用Data Binding 的Layout 与传统的稍微有点不同,我们必须使用作为最外层的布局。
Layout 中还包含一个区域,用于置顶需要绑定到这个 Layout的类
<?xml version = "1.0" encoding="utf-8">
<layout xmlns:android="http://schemes.android.com/apk/res/android">
<data>
<variable name ="user" type ="com.example.User"/>
</data>
<LinearLayout
android:orientation = "vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.firstName}"/>
<TextView android:layout_width ="wrap_content"
android:layout_height="wrap_content"
android:text ="@{user.lastName}"/>
</LinearLayout>
</layout>
其中Data中的variable 指定了需要绑定的类
<variable name -"user" type ="com.aswifter.databingding.model.User"/>
使用"@{}"这样的表达式,绑定类的属性
<TextView android:layout_width ="wrap_content"
android :layout_height ="wrap_content"
android:text ="@{user.firstName}"/>
@{user.firstName }它会自动调用 ViewModel中的方法getFirstName()方法。进行调用 它需要的中间件是 ActivityMainBinding中去找方法
-- 定义个类
public class user{
private final String firstName;
private final String lastName;
public User(String firstName ,String lastName){
this.firstName = firstName;
this.lastName = lastName;
}
public String getFirstName(){
return this.firstName;
}
public String getLastName(){
return this.lastName;
}
}
@{user.firstName}会访问到User类的 getFirstName()方法,这个与Web开发中模版文件访问POJO类 类视
也就是说 Web开发中 模版文件 需要访问 POJO
什么是 POJO呢 ?
什么是模版文件呢?
数据绑定
Android studio 会根据 Layout的名称自动生成一个 ViewModel类
比如 activity_main.xml会自动生成一个 ActivityMainBinding类
ActivityMainBinding中的方法,会根据layout中属性自动生成
ex,我们在layout中置顶了user变量,ActivityMainBinding类中会自动生成setUser()方法