标签:代理 html tty response 成功 net 请求 class variable
所有的静态页面布局完成后,最重要的就是数据交互了,简单来说,vue-resource就像jquery里的$.ajax,用来和后台交互数据的。放在created或ready里运行来获取或者更新数据的。不过,vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios(可自行去了解)。但我在项目中用的是vue-resource,下面就来讲一下过程中遇到的问题吧!
vue-resource(数据交互)
1.先安装 cnpm install vue-resource --save
然后在main.js中引入:
import VueResource from ‘vue-resource‘
Vue.use(VueResource)
// 基于全局Vue对象使用http
Vue.http.get(‘/someUrl‘, [options]).then(successCallback, errorCallback);
Vue.http.post(‘/someUrl‘, [body], [options]).then(successCallback, errorCallback);
// 在一个Vue实例内使用$http
this.$http.get(‘/someUrl‘, [options]).then(successCallback, errorCallback);
this.$http.post(‘/someUrl‘, [body], [options]).then(successCallback, errorCallback);
then方法的回调函数也有两种写法,第一种是传统的函数写法,第二种是更为简洁的ES 6的Lambda写法:
// 传统写法
this.$http.get(‘/someUrl‘, [options]).then(function(response){
// 响应成功回调
}, function(response){
// 响应错误回调
});
// Lambda写法
this.$http.get(‘/someUrl‘, [options]).then((response) => {
// 响应成功回调
}, (response) => {
// 响应错误回调
});
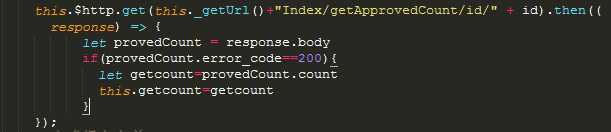
如:get请求数据

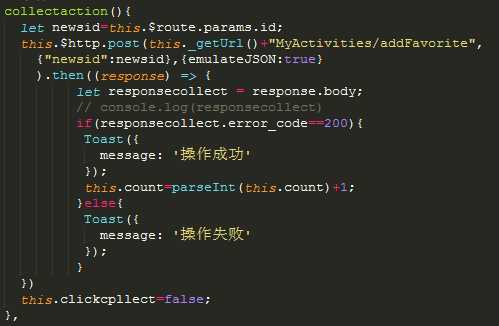
如:.post提交数据

如果Web服务器无法处理编码为application/json的请求,你可以启用emulateJSON选项。启用该选项后,请求会以application/x-www-form-urlencoded作为MIME type,就像普通的HTML表单一样。
Vue.http.options.emulateJSON = true;
在使用的时候遇到一个小坑,这个$http请求和jquery的ajax还是有点区别,这里的post的data默认不是以form data的形式,而是request payload。解决起来也很简单,将emulateJSON 属性设置为true即可。
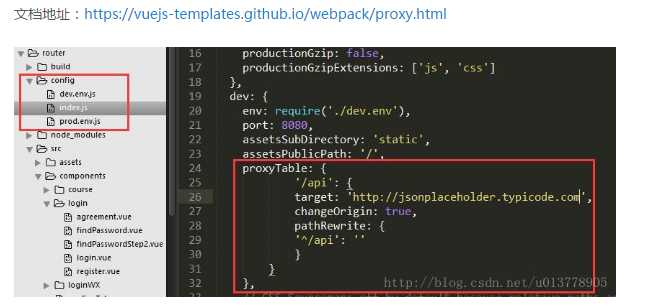
在本地发送API接口请求,遇到跨域问题
后台用了Nginx代理,后面看到有人分享说Vue.js的webpack模板中自带了一个代理

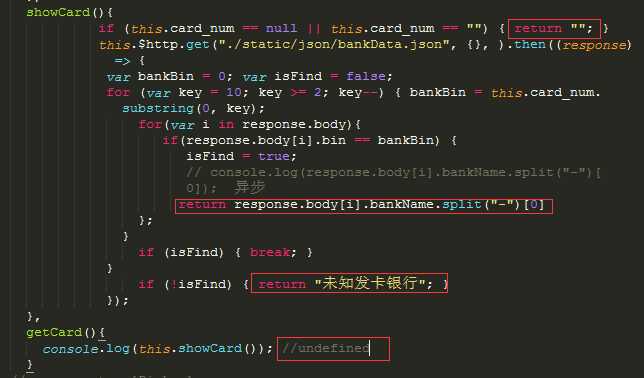
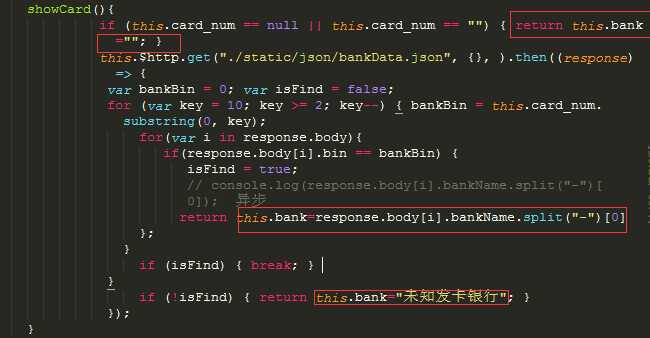
还遇到了因为vue-resource是异步请求数据,无法实现函数调用直接return出来

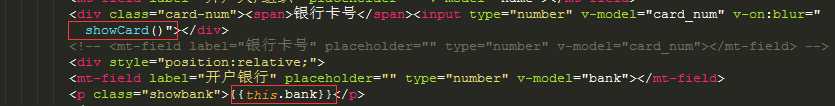
后面只能通过赋值直接输出了,


说到这,随便提及一下,刚好做了填写银行卡识别出相应的银行,http://download.csdn.net/detail/cb511612371/9176105
标签:代理 html tty response 成功 net 请求 class variable
原文地址:http://www.cnblogs.com/juewuzhe/p/6901052.html