标签:box 资料 tps width otto get div end ros
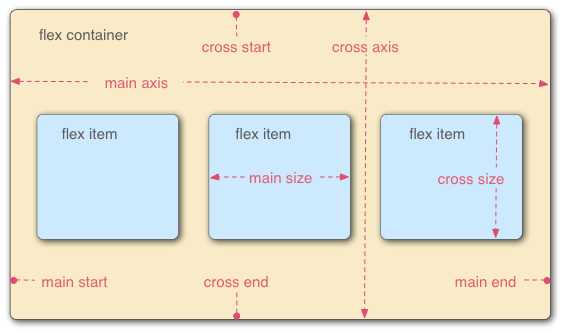
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
下面谈谈我自己对于flex布局的一点点小小的理解:
<style> .parent { width: 500px; background-color: bisque; display: flex; } </style> <div class="parent"> <div class="child"><p>1</p></div> <div class="child"><p>2</p></div> <div class="child"><p>3</p></div> </div>
将父元素设置为dispaly:flex,子元素的布局会和传统的float+position布局有很大的区别。

可以看到每个子元素会依次沿着水平方向按顺序排列,在垂直方向会完全扩展至父元素的宽度。
<style> .parent { width: 500px; background-color: bisque; display: flex; } .child{ width: 500px; } .child1{ background-color: brown; width: 100px; } .child2{ background-color: chartreuse; } .child3{ background-color: aqua; } </style> <div class="parent"> <div class="child child1"><p>1</p></div> <div class="child child2"><p>2</p></div> <div class="child child3"><p>3</p></div> </div>
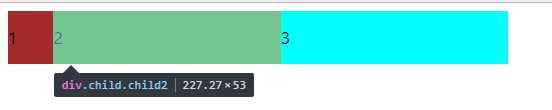
看上面这行代码,子元素1宽度是100px,子元素2和3的宽度都是500px,三个子元素的宽度加起来超过了父元素的宽度,但是因为flex布局默认是不会换行的,所以三个元素还是会占据一行,但是会按照比例缩小。

之前写过一个使用<button/>标签来实现4*4网格布局的博客,利用的是传统的float+clear布局模式,实现较为繁琐,但是使用flex布局却可以轻松实现:
<style> * { margin: 0; padding: 0; font-size: 100%; } .box { display: flex; } .item { width: 50px; height: 50px; border: 2px solid black; background-color: aqua; margin-right: -2px; margin-bottom: -2px; line-height: 50px; text-align: center; } </style> <div class="box"> <div class="row"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> </div> <div class="row"> <div class="item">5</div> <div class="item">6</div> <div class="item">7</div> <div class="item">8</div> </div> <div class="row"> <div class="item">9</div> <div class="item">10</div> <div class="item">11</div> <div class="item">12</div> </div> <div class="row"> <div class="item">13</div> <div class="item">14</div> <div class="item">15</div> <div class="item">16</div> </div> </div>
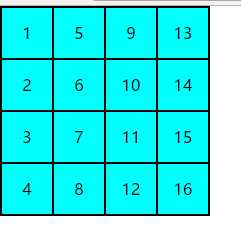
效果如下:

可以看到,我们仅仅在父元素加上了display:flex之后,呈现的布局是就已经很完美了,要是使用传统的float+clear布局模式,代码会更加复杂。但是如果我们想要数字横向递增怎么办?
代码如下:
<style> * { margin: 0; padding: 0; font-size: 100%; } .box { display: flex; flex-flow: wrap; //使得flex item可以换行 } .row{ display: flex; //每一行的布局也改为flex布局,这样item便会横向排成一行 flex-basis: 100%; //将row的flex-basis属性设置为100%,这样每一的row元素便会占据一行的空间 } .item { width: 50px; height: 50px; border: 2px solid black; background-color: aqua; margin-right: -2px; margin-bottom: -2px; line-height: 50px; text-align: center; } </style>
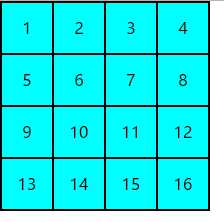
现在效果如下:

这是在
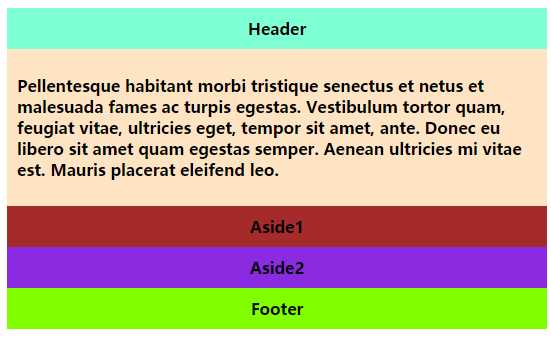
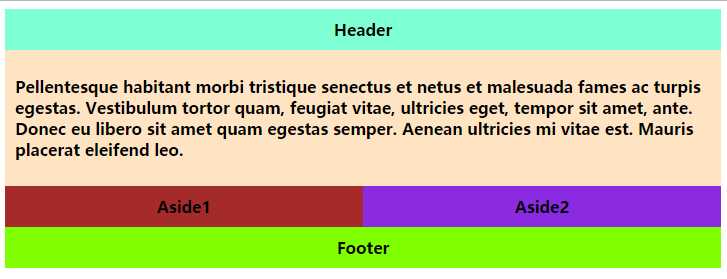
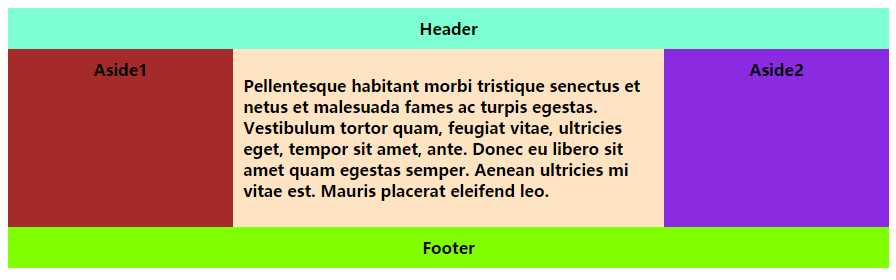
<style> .wrapper { display: flex; flex-flow: row wrap; font-weight: bold; text-align: center; } .header { flex: 100%; background-color: aquamarine; padding: 10px; } .main { background-color: bisque; text-align: left; padding: 10px; } .aside { flex: 100%; padding: 10px; } .aside-1 { background-color: brown; } .aside-2 { background-color: blueviolet; } .footer { flex: 100%; background-color: chartreuse; padding: 10px; } @media all and (min-width: 600px) { .aside { flex: 1; } } @media all and (min-width: 800px) { .aside-1 { order: 1; } .main { order: 3; flex: 2; } .aside-2 { order: 3; } .footer { order: 4; } } </style> <div class="wrapper"> <header class="header">Header</header> <article class="main"> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p> </article> <aside class="aside aside-1">Aside1</aside> <aside class="aside aside-2">Aside2</aside> <footer class="footer">Footer</footer> </div>
这个例子实现了响应式的布局,当页面宽度小于600px时,是垂直布局:

当页面宽度在600px~800px之间:

当页面宽度大于800px时:

标签:box 资料 tps width otto get div end ros
原文地址:http://www.cnblogs.com/txwslyf/p/6901237.html