标签:star start 椭圆 hand strong 模糊 css 不同 fse
SVG:
使用svg中的图形元素,可以在HTML文件中嵌入,也可以将文件名改为xx.svg来使用。
<svg width="300" height="300" version="1.1" xmlns="http://www.w3.org/2000/svg"></svg>
绘制区域的宽高,SVG版本,名称空间
SVG中定义了7中元素:矩形<rect>、圆形<circle>、椭圆<ellipse>、线段<line>、折线<polyline>、多边形<poligon>、路径<path>
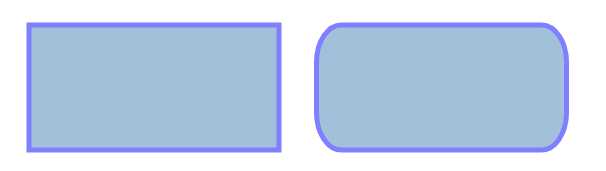
1、矩形
x: 矩形左上角x坐标
y: 矩形左上角y坐标
width: 矩形宽度
height: 矩形高度
rx: 对于圆角矩形,指定椭圆在x方向的半径
ry: 对于圆角矩形,指定椭圆在y方向的半径
<svg width="500" height="300" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!--矩形-->
<rect x="20" y="20" width="200" height="100" style="fill:steelblue; stroke:blue; stroke-width:4; opacity:0.5"></rect>
<!--圆角矩形-->
<rect x="250" y="20" rx="20" ry="30" width="200" height="100" style="fill:steelblue; stroke:blue; stroke-width:4; opacity:0.5"></rect>
</svg>

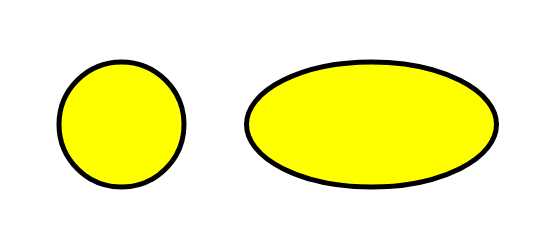
2、圆形和椭圆形
圆形:
cx: 圆心x坐标
cy: 圆心y坐标
r: 半径
椭圆参数与圆形类似,只是半径分为水平半径和垂直半径:
cx: 圆心x坐标
cy: 圆心y坐标
rx: 椭圆水平半径
ry: 椭圆垂直半径
<svg width="500" height="300" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!--圆形-->
<circle cx="150" cy="150" r="50" style="fill:yellow; stroke:black; stroke-width:4"></circle>
<!--椭圆-->
<ellipse cx="350" cy="150" rx="100" ry="50" style="fill:yellow; stroke:black; stroke-width:4"></ellipse>
</svg>

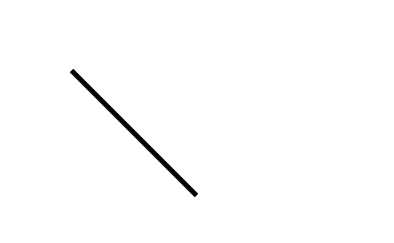
3、线段
线段的参数是起点和终点的坐标
x1: 起点x坐标
y1: 起点y坐标
x2: 终点x坐标
y2: 终点y坐标

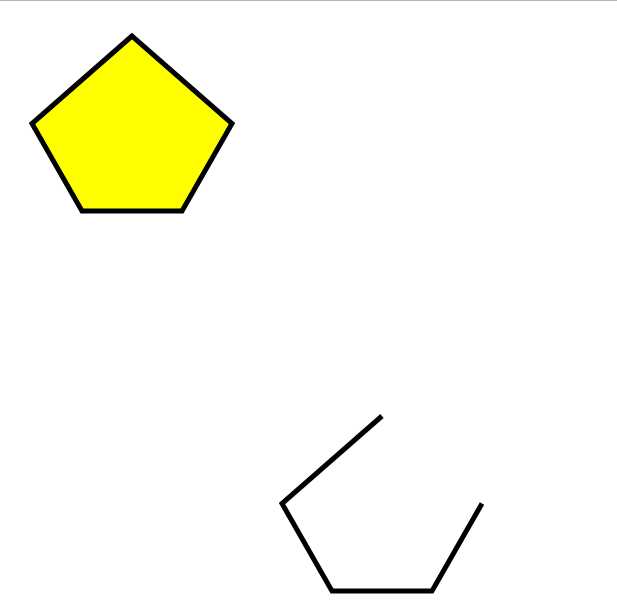
4、多边形和折线
多边形和折线的参数是一样的,都只有一个points 参数,这个参数的值是一系列的点坐标。不同之处是多边形会将终点和起点连接起来,而折线不连接。
<svg width="500" height="300" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!--多边形-->
<polygon points="100,20 20,90 60,160 140,160 180,90" style="fill:yellow; stroke:black; stroke-width:4"></polygon>
</svg>
<br>
<svg width="500" height="300" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!--折线-->
<polyline points="100,20 20,90 60,160 140,160 180,90" style="fill:white;stroke:black; stroke-width:4" transform="translate(200,0)"></polyline>
</svg>

5、路径
<path>功能最丰富,前面列举的图形都可以用路径制作出来。与折线类似,也是通过给出一系列坐标来绘制。在D3中绘制地图时,会经常用到此标签。
用法是:给出一个坐标点,在坐标点前面添加一个英文字母,表示是如何运动到此点坐标点的。英文字母按照功能可分为5类:
移动类
M = moveto:将画笔移动到指定坐标
直线类
L = lineto:画直线到指定坐标
H = horizontal lineto:画水平直线到指定坐标
V = vertical lineto:画垂直直线到指定坐标
曲线类
C= curveto:画三次贝塞尔曲线经两个指定控制点到达终点坐标
S = shorthand/smooth curveto:与前面一条三次贝塞尔曲线相连,第一个控制点为前一条曲线第二个控制点的对称点,只需输入第二个控制点和终点,即可绘制一个三次贝塞尔曲线
Q = quadratic Bezier curveto:画二次贝塞尔曲线经过一个指定控制点达到终点坐标
T = Shorthand/smooth quadratic bezier curveto:与前一条二次贝塞尔曲线相连,控制点为前一条二次贝塞尔曲线控制点的对称点,只需输入终点,即可绘制一个二次贝塞尔曲线
A = elliptical arc:画椭圆曲线到指定坐标
闭合类
Z= closepath:绘制一条直线链接终点和起点,用来封闭图形
上诉命令都是用大写英文字母表示,表示坐标系中的绝对坐标。也可用小写英文字母,表示的是相对坐标(相对当前画笔所在点)。
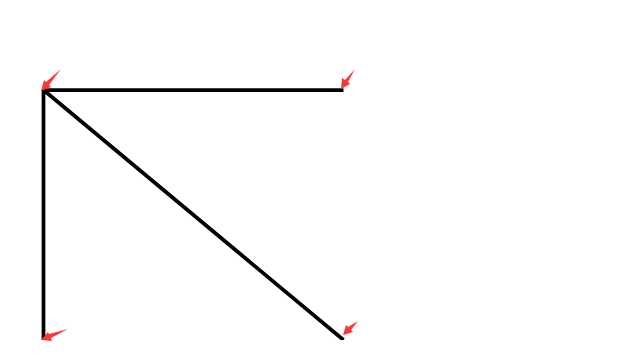
<svg width="500" height="300" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!--绘制直线,以下画了三条直线,都是用绝对路径,起点都是(30,100)。
第一条画到(270,300),第二条水平画到(270,100),第三条垂直画到(30,300)。
H和V都只需一个坐标值,如果输入两个,则使用后一个值。-->
<path d="M30,100 L270,300
M30,100 H270
M30,100 V300"
style="stroke:black; stroke-width:3"></path>
</svg>

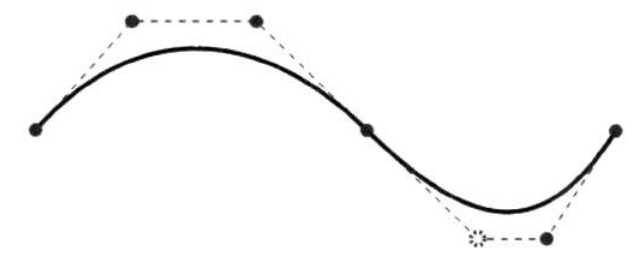
<svg width="500" height="300" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!--绘制三次贝塞尔曲线,C后接三个坐标,分别为两个控制点和终点;S后接两个坐标,分别为第二个控制点和终点。
S会根据之前的曲线自动生成一个控制点。虚线的点是自动添加的控制点。-->
<path d="M30,100 C100,20 190,20 270,100
S400,180 450,100"
style="fill:white; stroke:black; stroke-width:3"></path>
</svg>

<svg width="500" height="300" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!--绘制二次贝塞尔曲线。-->
<path d="M30,100 Q190,20 270,100
T450,100"
style="fill:white; stroke:black; stroke-width:3"></path>
</svg>

弧线是根据椭圆来绘制的,参数较多:
A(rx, ry, x-axis-rotation, large-arc-flag, sweep-flag, x, y)
rx: 椭圆x方向的半轴大小
ry: 椭圆y方向的半轴大小
x-axis-rotation: 椭圆x轴与水平轴顺时针方向的夹角
large-arc-flag: 有两个值(1:大角度弧线, 0:小角度弧线)
sweep-flag: 有两个值(1:顺时针至终点, 0:逆时针至终点)
x: 终点x坐标
y: 终点y坐标
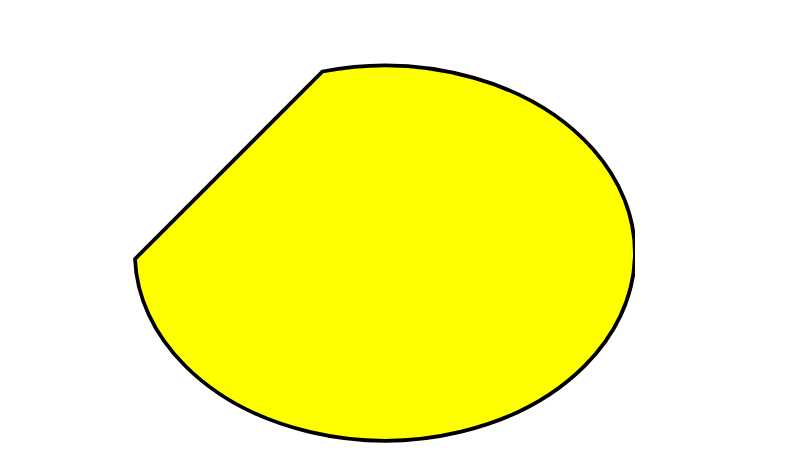
<svg width="500" height="400" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!--.弧线,其中a表示相对坐标,当前画笔位置为(100,200),所以终点位置为(100+150, 200-150)即(250,50)。
包含弧线的椭圆的x和y方向的半径分别为200和150,椭圆的x轴与水平轴方向夹角为0度,
采用大角度、逆时针方向走向终点。Z表示闭合回路-->
<path d="M100,200 a200,150 0 1,0 150,-150 Z"
style="fill:yellow; stroke:black; stroke-width:3"></path>
</svg>

文字
在SVG中可以用<text>标签绘制文字,属性如下:
x: 文字位置的x坐标
y: 文字位置的y坐标
dx: 相对于当前位置在x方向上平移的距离(值为正则往右,负则往左)
dy:相对于当前位置在y方向上平移的距离(值为正则往下,负则往上)
textLength: 文字的显示长度(顺时针为正,逆时针为负)
rotate: 旋转角度(顺时针为正,逆时针为负)
<svg width="500" height="400" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!--文字,在(200,150)位置,向左偏移5个单位,向下偏移5个单位,文字顺时针旋转180度,
以文字长度为90度的方式绘制了文本“I love D3”。
如果要对文字中某一部分文字单独定义样式,可使用<tspan>标签-->
<text x="200" y="150" dx="-5" dy="5" textlength="90">I love <tspan fill="red">D3</tspan></text>
</svg>

样式
SVG支持使用CSS选择器给元素定义样式。如:
.linestyle{stroke: red; stroke-width:2;}
在使用标签时,指定此样式:
<line class="linestyle" x1="10" y1="10" x2="100" y2="100"/>
也可以直接在元素中写样式,两种:
单独写:<line fill="yellow" stroke="blue" stroke-width="4" x1="10" y1="10" x2="100" y2="100"/>
合并写:<line style="fill:white;stroke:black;stroke-width:3" x1="10" y1="10" x2="100" y2="100"/>
常见样式:
fill: 填充色,改变文字<text>的颜色也用这个
stroke: 轮廓线的颜色
stroke-width: 轮廓线的宽度
stroke-linecap: 线头断点的样式,圆角、直角等
stroke-dasharray: 虚线的样式
opacity: 透明度。0.0为完全透明, 1.0为完全不透明
font-family: 字体
font-size: 字体大小
font-weight:字体粗细,有normal、bold、bolder、lighter可选
font-style: 字体样式,斜体等
text-decoratiion:上画线、下画线等
标记
标记(marker)是SVG一个重要概念,能贴附在<path>、<line>、<polyline>、<polygon>元素上。最经典的应用就是给线段添加箭头。标记<marker>写在<defs></defs>中,defs用在定义可重复利用的图形元素。
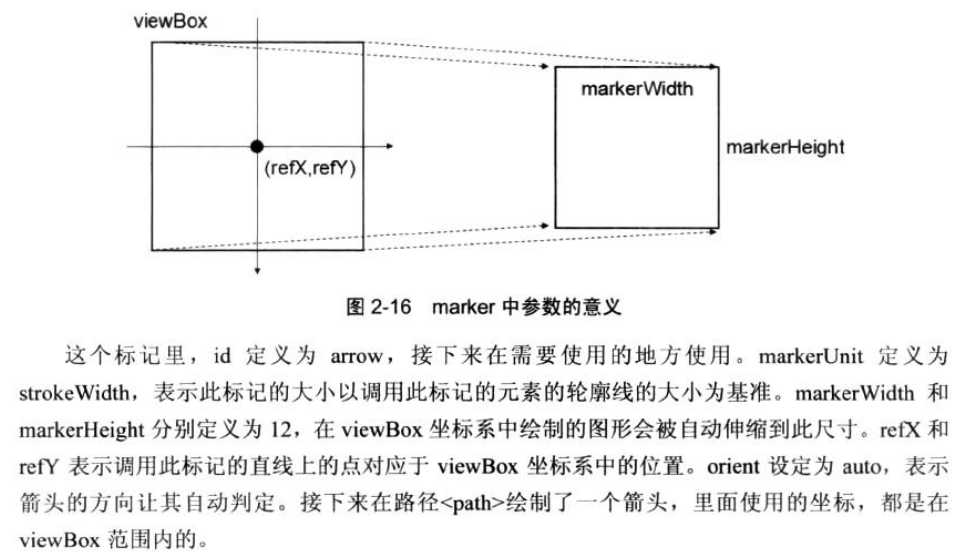
<marker>的属性和意义:
viewBox: 坐标系的区域
refX,refY:在viewBox内的基准点,绘制时此点在直线端点上
markerUnits:标记大小的基准,有两个值,即strokeWidth(线的宽度)和userSpaceOnUser(线前端的大小)
markerWidth,markerHeight:标识的大小
orient:绘制方向,可设定为auto(自动确认方向)和角度值
id:标识的id号

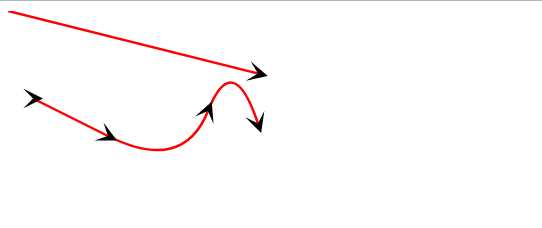
<svg width="500" height="400" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!--在<marker>标记定义图形即可。下次调用这个标记,就会绘制标记里的图形-->
<defs>
<marker id="arrow"
markerUnits="strokeWidth"
markerwidth="12"
markerheight="12"
viewbox="0 0 12 12"
refx="6"
refy="6"
orient="auto"
>
<path d="M2,2 L10,6 L2,10 L6,6 L2,2" style="fill:#000000;"></path>
</marker>
</defs>
<!--下面分别绘制一条带箭头的直线和曲线.#arrow表示使用id为arrow的标记。
设置的位置:marker-start:路径起始点处,marker-mid:路径中间端点处,marker-end:路径终点处。
使用marker-mid,箭头将绘制在路径的节点处,因此对于只有起点和终点的直线<line>,使用marker-mid无效。-->
<line x1="0" y1="0" x2="200" y2="50" stroke="red" stroke-width="2" marker-end="url(#arrow)"></line>
<path d="M20,70 T80,100 T160,80 T200,90"
fill="white" stroke="red" stroke-width="2"
marker-start="url(#arrow)"
marker-mid="url(#arrow)"
marker-end="url(#arrow)">
</path>
</svg>

滤镜
滤镜(filter)能使图形更具有艺术效果。对原图使用滤镜能修改其显示效果。但是,滤镜不会改变原图形的数学参数,只是将其渲染后传送给显示设备。
滤镜的标签<filter>,在<defs>中定义。种类很多,例如feMorphology、feGaussianBlur、feFood等,还有光学定义光源的滤镜feDistantLight、fePointLight、feSpotLight,都是fe开头的。
<svg width="500" height="400" version="1.1" xmlns="http://www.w3.org/2000/svg">
<!--滤镜feGaussianBlur的用法。feGaussianBlur,一个高斯模糊滤镜。in是使用滤镜的对象,此处是原图形SourceGraphic。
stddeviation是高斯模糊唯一参数,数值越大,模糊程度越高。-->
<defs>
<filter id="GaussianBlur">
<feGaussianBlur in="SourceGraphic" stddeviation="2"></feGaussianBlur>
</filter>
</defs>
<rect x="100" y="100" width="150" height="100"></rect>
<rect x="300" y="100" width="150" height="100" filter="url(#GaussianBlur)"></rect>
</svg>

渐变
有时需要在一个图形上使用渐变的颜色,渐变表示一种颜色平滑过渡到另一种颜色。SVG中有线性渐变<linearGradient>和放射性渐变<radialGradient>.
渐变定义在<defs》标签中
<svg width="500" height="400" version="1.1" xmlns="http://www.w3.org/2000/svg">
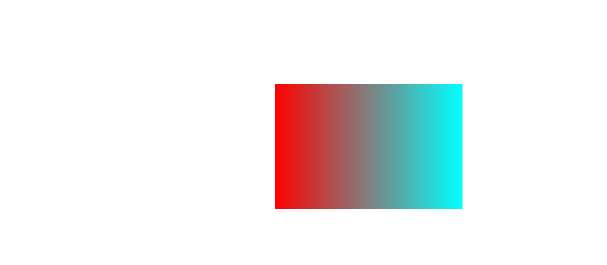
<!--线性渐变,x1、y1、x2、y2定义渐变的方向,此处是水平渐变。offset定义渐变开始的位置,stop-color定义此位置的颜色-->
<defs>
<linearGradient id="myGradient" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" stop-color="#F00"></stop>
<stop offset="100%" stop-color="#0FF"></stop>
</linearGradient>
</defs>
<rect x="300" y="100" width="150" height="100" fill="url(#myGradient)"></rect>
</svg>

标签:star start 椭圆 hand strong 模糊 css 不同 fse
原文地址:http://www.cnblogs.com/skorzeny/p/6736583.html