标签:alt lex foo www mod 解决 经历 高度 如何
在网页设计中,Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过。它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送。著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
这种效果不仅是无处不在,很受欢迎,而且实现起来看上去也非常容易。但实际上实现起来要比预期花的时间更多。此外,在CSS2.1中的解决方案中几乎都要给页脚设置一个固定高度。这是很脆弱的,很少是可行的。实际上实现这个效果过于复杂,而且还需要增加特定的标记和一些Hack手段。在CSS2.1中受到一些限制,但使用现代CSS,我们能把这个效果做得更好,那要如何做呢?著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
如果你从未看过这样的效果或者对这个问题的相关资料感兴趣的话,这里有一些受欢迎的文章,提供了许多Web开发人员的构思和解决方案:
最后两个是最简洁的实现方案,但仍然有其自己的局限性。
解决这类问题,Flexbox是最完美的方案。我们只需要几行CSS代码就可以完美的实现,而且不需要一些奇怪的计算或添加额外的HTML元素。首先,我们需要在<body>元素上设置display:flex。如果父元素(<body>)的三个块元素,使用Flexbox切换布局,还需要设置flex-flow:column,否则这三个块会排成一行。如下图所示:

body { display: flex; flex-flow: column; }
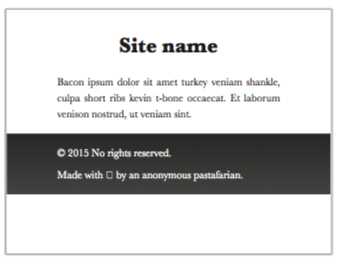
在这一点上,我们的页面看起来和之前一样,因为每个元素所占视窗高度是由其内容决定。如此一来,我们可以说还没有真正的利用上Flexbox。
从实际出发,需要给<body>设置min-height值为100vh,让<body>内容不足视窗高度时也能占据整个视窗。虽然这样做了,效果看起来,还是如下图所示:

即使给<body>指定了最小高度,但每个盒子的高度仍取决于其内容大小。
这里我们需要在页头和页脚设置高度,但其内容的高度自动伸缩的来适配剩余空间。我们可以在<main>上设置flex值大于0(常用的是1):
body { display: flex; flex-flow: column; min-height: 100vh; } .main { flex: 1; }
flex属性是flex-grow、flex-shrink和flex-basis三个属性缩写。任何元素设置了flex大于0,元素就会灵活的控制自己的尺寸,来适配容器的剩余空间。例如,如果<main>设置了flex:2,<footer>设置了flex:1,那么页脚的高度是主内容高度的二分之一,同样的,如果值设置的是4和2而不是2和1,他们效果是一样的,因为他们的倍数比例值一样。
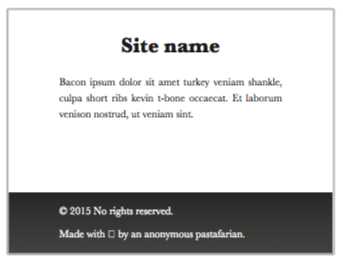
就这样,不需要更多的代码!就能实现如下图所示的Sticky footers效果:著作权归作者所有。

如需转载,烦请注明出处:http://www.w3cplus.com/css3/css-secrets/sticky-footers.html著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: http://www.w3cplus.com/css3/css-secrets/sticky-footers.html ? w3cplus.com
标签:alt lex foo www mod 解决 经历 高度 如何
原文地址:http://www.cnblogs.com/vicky-li/p/6903036.html