标签:chart cat ges line href highchart containe htm modules
api:https://api.hcharts.cn/highcharts
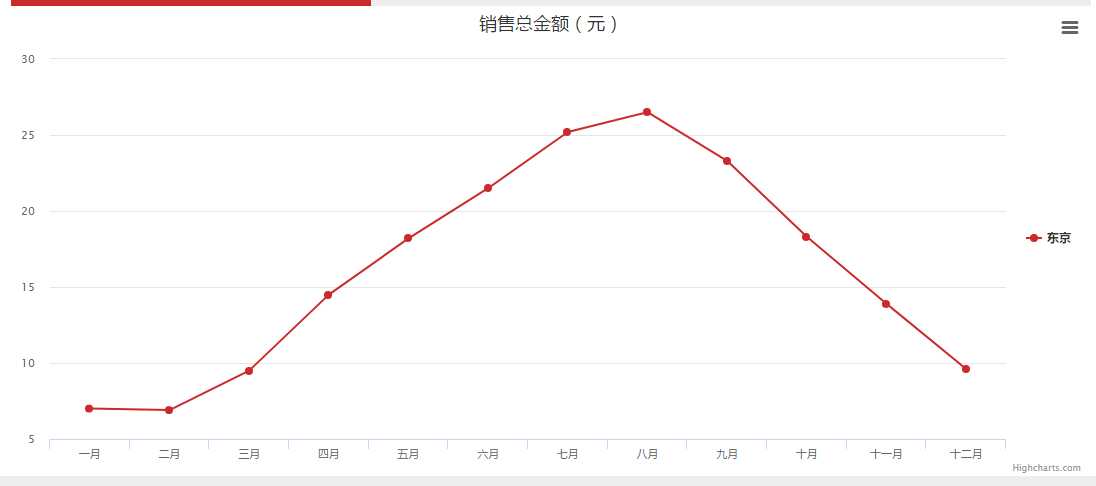
效果

html代码
1 <div id="container" style="min-width:400px;height:400px"></div> 2 <script src="https://img.hcharts.cn/highcharts/highcharts.js"></script> 3 <script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script> 4 <script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
js代码
1 <script> 2 /** 3 * Highcharts 在 4.2.0 开始已经不依赖 jQuery 了,直接用其构造函数既可创建图表 4 **/ 5 var chart = new Highcharts.Chart(‘container‘, { 6 title: { 7 text: ‘不同城市的月平均气温‘, 8 x: -20 9 }, 10 subtitle: { 11 text: ‘数据来源: WorldClimate.com‘, 12 x: -20 13 }, 14 xAxis: { 15 categories: [‘一月‘, ‘二月‘, ‘三月‘, ‘四月‘, ‘五月‘, ‘六月‘, ‘七月‘, ‘八月‘, ‘九月‘, ‘十月‘, ‘十一月‘, ‘十二月‘] 16 }, 17 yAxis: { 18 title: { 19 text: ‘温度 (°C)‘ 20 }, 21 plotLines: [{ 22 value: 0, 23 width: 1, 24 color: ‘#808080‘ 25 }] 26 }, 27 tooltip: { 28 valueSuffix: ‘°C‘ 29 }, 30 legend: { 31 layout: ‘vertical‘, 32 align: ‘right‘, 33 verticalAlign: ‘middle‘, 34 borderWidth: 0 35 }, 36 series: [{ 37 name: ‘东京‘, 38 data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6] 39 }, { 40 name: ‘纽约‘, 41 data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5] 42 }, { 43 name: ‘柏林‘, 44 data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0] 45 }, { 46 name: ‘伦敦‘, 47 data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8] 48 }] 49 }); 50 </script>
标签:chart cat ges line href highchart containe htm modules
原文地址:http://www.cnblogs.com/zhaobao1830/p/6903750.html