标签:style blog http color os io ar 2014 art
一:IE7中ol 列表数值不增加
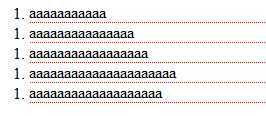
表现如下图:

代码如下

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浏览器兼容问题——测试</title> <style> ol{ list-style-position: inside; } li{ width:300px; border-bottom: 1px dotted red; } </style> </head> <body> <ol> <li>aaaaaaaaaaa</li> <li>aaaaaaaaaaaaaaa</li> <li>aaaaaaaaaaaaaaaaa</li> <li>aaaaaaaaaaaaaaaaaaaaa</li> <li>aaaaaaaaaaaaaaaaaaa</li> </ol> </body> </html>
原因:对 li 设置了宽度;
解决办法:取消对 li 设置的宽度,改为对ol设置;
相同原因的bug:当li列表的内容显示不止一行的时候,IE7中list-style-image前的图片错位;同样也是上边的解决办法。
二:元素前有绝对定位元素的时候,margin-top在IE7中不支持
解决办法一:对父元素设置padding-top
解决办法二:在该元素之前,即绝对定位元素之后,添加空标记,如<div></div>
%NP8RT.png)
%NP8RT.png)
标签:style blog http color os io ar 2014 art
原文地址:http://www.cnblogs.com/bjchenxn/p/3939817.html