标签:rip methods 根据 exp mod package toast 绿色 taobao
elementUI
官网:http://element.eleme.io/
使用步骤:
1、安装完vue-cli后,再安装 element-ui
命令行:npm i element-ui -D
相当于 npm install element-ui --save-dev
// i -> install D -> --save-dev S -> --save 都是缩写
2、在main.js入口文件中引入它的js和css
import ElementUI from ‘element-ui‘ //固定路径,类似vuerouter
import ‘element-ui/lib/theme-default/index.css‘ //固定路径
注意:
vue-cli默认情况下没有配置css-loader style-loader和file-loader,需要自己手动去配置,查看package.json文件,如果有就不需要下载,只需要在webpack.config.js文件中配置
{ test: /\.css$/, loader: ‘style!css‘ },
{ test: /\.(eot|svg|ttf|woff|woff2)$/ , loader: ‘file‘ },
3、使用组件在main.js入口文件中声明使用
声明后可以在任何一个vue模块中使用
Vue.use(ElementUI)
按照需要引入UI组件:
按照之前的步骤安装 element-ui以及配置好各个loader后,执行以下步骤:
1. 安装babel-plugin-component
命令行:cnpm install babel-plugin-component -D
"plugins": [["component", [ { "libraryName": "element-ui", "styleLibraryName": "theme-default" }
//引入需要使用的UI
import {Button,Radio} from ‘element-ui‘
//声明使用
Vue.use(Button);
mint-ui
使用步骤:
1、安装完vue-cli后,再安装 mint-ui
命令行:npm install mint-ui -S
相当于 npm install mint-ui --save
// i -> install D -> --save-dev S -> --save 都是缩写
4、在main.js入口文件中引入它的js和css
import Mint from ‘mint-ui‘ //固定路径,类似vuerouter
import ‘mint-ui/lib/style.css‘ //固定路径
注意:
vue-cli默认情况下没有配置css-loader style-loader和file-loader,需要自己手动去配置,查看package.json文件,如果有就不需要下载,只需要在webpack.config.js文件中配置
{ test: /\.css$/, loader: ‘style!css‘ },
{ test: /\.(eot|svg|ttf|woff|woff2)$/ , loader: ‘file‘ },
5、使用组件在main.js入口文件中声明使用
声明后可以在任何一个vue模块中使用
Vue.use(Mint);
按照需要引入UI组件:
按照之前的步骤安装 element-ui以及配置好各个loader后,执行以下步骤:
1. 安装babel-plugin-component
命令行:cnpm install babel-plugin-component -D
"plugins": [["component", [ { "libraryName": "element-ui", "styleLibraryName": "theme-default" }
//引入需要使用的UI
import { Cell, Checklist } from ‘minu-ui‘;
//声明使用
Vue.component(Cell.name, Cell);
默认为 webpack2 模板,如果你需要使用webpack1,请使用 vue init airyland/vux2#webpack1 projectPath
npm install vue-cli -g // 安装vue-cli
vue init airyland/vux2 projectPath //安装vux脚手架
cd projectPath
npm install --registry=https://registry.npm.taobao.org //安装下载各个依赖的包
npm run dev //运行脚手架
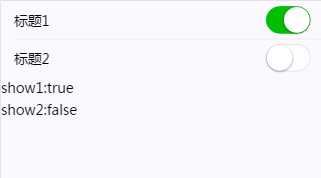
二、关于Switch切换 <x-switch></x-switch>
demo例子:

HTML文本内容:<template> <div> <group> <x-switch title="标题1" v-model="show1"></x-switch> <x-switch title="标题2" v-model="show2"></x-switch> </group> <p>show1:{{show1}}</p> <p>show2:{{show2}}</p> </div> </template>
js定义:
<script> import {XSwitch } from ‘vux‘ //导入XSwitch模块 export default { components: { XSwitch, //定义该模块 }, data () { return { show1:true, //根据值判断是否打开 show2:false, } } } </script>
API解析:
title:显示的标题文字
三、关于底部上拉菜单 <actionsheet></actionsheet>
demo例子:

HTML文本内容:
<template> <div> <actionsheet v-model="show3" :menus="menus3" @on-click-menu="click" @on-click-menu-delete="onDelete" show-cancel :close-on-clicking-mask="false"> </actionsheet> <p>show3:{{show3}}</p> </div> </template>
js定义:
<script> import { Actionsheet } from ‘vux‘ export default { components: { Actionsheet }, data () { return { show3:true, menus3: { ‘title.noop‘: ‘你确定删除吗?<br/><span style="color:#666;font-size:12px;">Once deleted, you will never find it.</span>‘, // 标题文本,必须必须使用 title.开头,并用‘‘包裹 delete: ‘<span style="color:red">删除</span>‘ //可以 包含HTML文本和样式,VUX会默认解析出来 } } }, //定义方法 methods:{ click (key) { console.log(key) //输出触发事件的对象 名称 delete }, onDelete () { alert(‘触发了删除‘); } } } </script>
API解析:
menus :显示的 各行文字,为对象 格式,如果是标题,必须使用 title.开头,并用‘‘包裹,对象的内容可以 包含HTML文本和样式,VUX会默认解析出来
@on-click-menu:后面跟一个事件,当该上拉菜单被点击的时候触发,可传入key值,为点击触发事件的对象名称
@on-click-menu-delete:为@on-click-menu的扩展变形。这里表示当点击的对象名称为delete时触发事件
show-cancel:是否显示 取消选项,默认为false
:close-on-clicking-mask:是否开启点击遮罩层时隐藏上拉菜单,默认为true,取值为boolean值
如何自定义一个上拉菜单: menus是一个由对象组成的数组
menus5: [ { label: ‘你确定删除吗?<br/><span style="color:#666;font-size:12px;">Once deleted, you will never find it.</span>‘, //页面显示的菜单文字 type: ‘info‘ //该行 菜单的类型,决定样式 }, { label: ‘确定‘, type: ‘primary‘, value: ‘primary‘ //该行菜单的value值,等同于它的对象名称 }, { label: ‘取消‘, type: ‘warn‘ }, { label: ‘不可选‘, type: ‘disabled‘ }, { label: ‘默认‘ }],
各属性解析:
label:页面显示的菜单文字
type:该行 菜单的类型,决定样式
取值:info(标题) primary(确认执行菜单,字体为绿色 ) warn(取消执行,字体为红色) disabled(不可选菜单)default(默认)
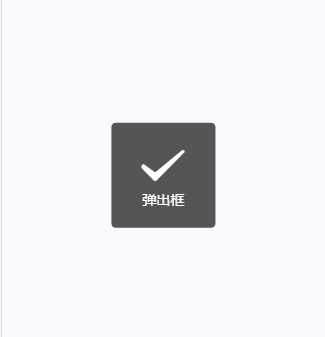
四、关于弹出框
带图标,几秒后默认消失 <toast></toast>
demo例子:

HTML文本内容:
<template> <div> <toast v-model="show3">弹出框</toast> <p>show3:{{show3}}</p> </div> </template>
js定义:
<script> import { Toast } from ‘vux‘ export default { components: { Toast }, data () { return { show3:true, } }, } </script>
普通的alert弹出框
demo例子:

HTML文本内容:
<alert v-model="show" :title="$t(‘Congratulations‘)" @on-show="onShow" @on-hide="onHide">弹出来</alert>
js定义:
<script> import { Alert } from ‘vux‘ export default { components: { Alert, }, data () { return { msg: ‘Hello World!‘, show: true, } } } </script>
关于Vue的各个UI框架(elementUI、mint-ui、VUX)
标签:rip methods 根据 exp mod package toast 绿色 taobao
原文地址:http://www.cnblogs.com/zhengweijie/p/6896617.html