标签:move 需要 release 自定义 拖拽 com blog 参考 led
拖拽功能主要是用在让用户做一些自定义的动作,比如拖动排序,弹出框拖动移动等等;挺好玩儿。下面分享一下拖拽的原理,和码友们一起学习!
拖拽流程:
1)事件:onmousedown;onmousemove;onmouseup;
2)实现原理分析:
拖拽是通过获取鼠标移动的距离来实现的,即计算移动前的位置的坐标(x,y)与移动中的位置的坐标(x,y)差值。
当onmousedown或onmousemove时,都可以获取到当前鼠标的位置,即移动前的坐标值与移动中的坐标值。
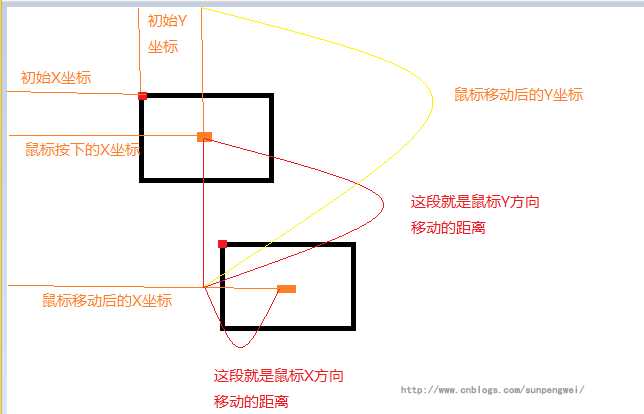
参考如下图:

如上图所示:
在onmousemove中元素的left值为 : 鼠标移动后的left值 - 鼠标按下的left值 + 元素的初始left值;
top值为 : 鼠标移动后的top值 - 鼠标按下的top值 + 元素的初始top值;
需要注意:onmousemove;onmouseup事件要在onmousedown事件内;
代码如下:
1 drag:function(id,fan){ 2 var _this=this; 3 if (fan==void(0))fan=document; 4 _this.obox=document.getElementById(id); 5 _this.obox.onmousedown=function(e){ 6 _this.fndown(e,this,fan); 7 //兼容IE事件捕获点下之后进行获取事件;setcapture事件捕获和releaseCapture释放事件捕获要成对出现使用;用于解决IE不能阻止默认事件问题; 8 //当进行拖拽的时候图片也会有默认事件;用同样的方法进行阻止默认事件; 9 if (this.setcapture) { 10 this.setcapture() 11 } 12 return false; 13 14 15 } 16 }, 17 18 /******************************* 19 当鼠标按下后obj的left和top值设置为鼠标的X轴和Y轴; 20 当进行拖动时设置元素的left值和top值实现拖拽 21 22 ************************************************/ 23 fndown:function(e,obj,fan){ 24 if(fan!=document) fan=document.getElementById(fan); 25 var e=e||window.event; 26 this.ledt=e.clientX-obj.offsetLeft; 27 this.ledr=e.clientY-obj.offsetTop; 28 fan.onmousemove=function(e){ 29 var fanwei=fan==document?document.documentElement.clientWidth:fan.offsetWidth; 30 var fanhei= fan==document?document.documentElement.clientHeight:fan.offsetHeight 31 var e=e||window.event; 32 var ollL=e.clientX-this.ledt; 33 var ollR=e.clientY-this.ledt; 34 if(ollL<0)ollL=0; 35 if(ollL> fanwei-obj.offsetWidth){ 36 ollL=parseInt(fanwei-obj.offsetWidth); 37 } 38 if(ollR<0)ollR=0; 39 if(ollR>fanhei-obj.offsetHeight){ 40 ollR=parseInt(fanhei-obj.offsetHeight); 41 } 42 obj.style.left=ollL+‘px‘; 43 obj.style.top=ollR+‘px‘; 44 }.bind(this); 45 fan.onmouseup=function(){ 46 this.onmousemove=this.onmouseup=null; 47 48 //当鼠标抬起之后释放事件捕获 49 if (obj.releaseCapture) { 50 obj.releaseCapture() 51 } 52 53 }; 54 }
标签:move 需要 release 自定义 拖拽 com blog 参考 led
原文地址:http://www.cnblogs.com/sunpengwei/p/6906237.html