标签:round type pre display margin meta html border image

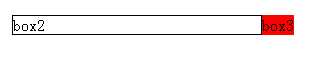
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> * { margin: 0; padding: 0; } .box1 { display: table; } .box2 { display: table-cell; border: 1px solid #000; } .box3 { width: 1%; display: table-cell; background-color: red; } /* box3 = 1% 得出 box2 = 99% box3 = 32px box2 = 32 * 99 = 3168 body 1366 得出 box2 = body - box3 = 1366 - 32 = 1334 */ </style> </head> <body> <div class="box1"> <div class="box2">box2</div> <div class="box3">box3</div> </div> </body> </html>
标签:round type pre display margin meta html border image
原文地址:http://www.cnblogs.com/jzm17173/p/6906846.html