标签:val 排序 add 初始化 ima sed 继承 square size
<ol> 标签定义了一个有序列表. 列表排序以数字来显示。使用<li> 标签来定义列表选项。
基本语法如下:
<ol> <li>菠萝</li> <li>西瓜</li> <li>火龙果</li> </ol>
运行结果:

| 属性 | 值 | 描述 |
|---|---|---|
| compact | compact | HTML5中不支持,不赞成使用。请使用样式取代它。 规定列表呈现的效果比正常情况更小巧。 |
|
reversed(h5新元素) |
reversed | 指定列表倒序(9,8,7...) |
| start | number | HTML5不支持,不赞成使用。请使用样式取代它。 规定列表中的起始点。 |
| type | 1 A a I i |
规定列表的类型。不赞成使用。请使用样式代替。 |
属性使用语法:
<ol type="a" start="3"> <li>菠萝</li> <li>西瓜</li> <li value="20">火龙果</li> </ol>
运行结果:

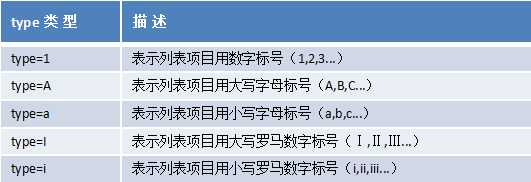
type属性详解:

start表示开始进行编号的数值,start=‘2’即从第二个标号开始进行编号(如2,b,B,II,ii);
value可指定某个li的特定编号值,使用在某编号脱离正常编号值时。
reversed是h5新属性,使列表编号倒序排列,demo如下:
<ol reversed="reversed"> <li>菠萝</li> <li>西瓜</li> <li>火龙果</li> </ol>
chrome运行结果如下:

FF运行结果:

IE11运行结果:

可见IE11以更早的版本均不兼容ol reversed属性。
一种是初始化时设置了ol或者li的 list-style:none;样式,只需删除即可。
二是设置了ol,li的左边距为0,例如 margin:0px; padding:0 等,比较容易被遗忘而出错的是初始化时设置的 *{margin:0;padding:0;}
有序序列需要一定的左边距来进行编号,若左边距为零则自然无法显示标号。
解决方法:1、可为ol加上margin-left或padding-left;
2、为li加上margin-left;
一般左边距为10px即可实现编号,当然要结合字体大小等因素,请读者根据实际页面自行调整。
下图为左边距为5px时的编号图:

下图为左边距为10px时的编号图:

| type值 | 等同于list-style-type |
|---|---|
type="1" |
decimal数字(默认样式) |
type="a" |
lower-alpha小写字母 |
type="A" |
upper-alpha大写字母 |
type="i" |
lower-roman 小写罗马文字 |
type="I" |
upper-roman 大写罗马文字 |
除以上属性外,list-style-type还提供了 decimal-leading-zero 十进制数 | lower-greek小写希腊字母 | lower-latin小写拉丁文 | upper-latin 大写拉丁文| armenian亚美尼亚数字 | georgian乔治亚数字 | none无 | inherit继承
对于ul,list-style-type的属性如下:disc 点(默认)| circle圆圈 | square正方形
该属性用于声明列表标志相对于列表项内容的位置。外部 (outside) 标志会放在离列表项边框边界一定距离处,不过这距离在 CSS 中未定义。内部 (inside) 标志处理为好像它们是插入在列表项内容最前面的行内元素一样。
取值: list-style-position:inside/outside
注:有的时候outside不起作用,原因是加了浮动
使用图像来替换列表项的标记
取值:list-style-image:none/url(‘’)
参考资料:http://www.adminwang.com/html/37.html
http://www.runoob.com/tags/tag-ol.html
http://www.jb51.net/html5/376734.html
http://blog.csdn.net/abeetle/article/details/41246741
转载请注明出处:丝瓜 ? 有序序列ol li 详解(ol li 标号未显示?)
标签:val 排序 add 初始化 ima sed 继承 square size
原文地址:http://www.cnblogs.com/zhengshihui/p/6907863.html