标签:charles 传输协议 图片 ons 文件类型 请求方式 响应时间 插件 mime
指服务器和客户端间进行通信时的约束和规范,客户端与服务端的数据交互并不是杂乱无章的,需要遵照(基于)一定的规范进行。
1,常见协议:
1、HTTP、HTTPS 超文本传输协议
2、FTP 文件传输协议
3、SMTP 简单邮件传输协议
HTTP协议:即超文本传输协议,网站是基于HTTP协议的,例如网站的图片、CSS、JS等都是基于HTTP协议进行传输的。HTTP协议是由从客户机到服务器的请求(Request)和从服务器到客户机的响应(Response)进行了约束和规范。即HTTP协议主要由请求和响应构成。常用请求方法 POST、GET、put、delete
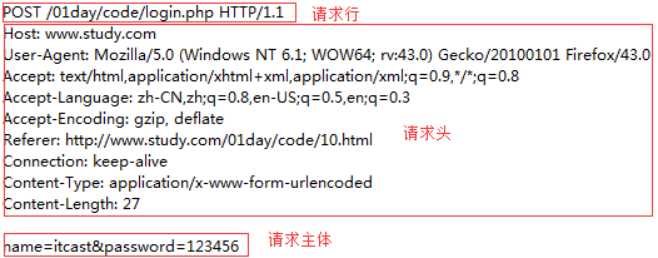
2,请求/请求报文:
请求由客户端发起,其规范格式为:请求行、请求头、请求主体。

1、请求行:由请求方式、请求URL和协议版本构成
2、请求头:
Host:localhost请求的主机
Cache-Control:max-age=0控制缓存
Accept:*/* 接受的文档MIME类型
User-Agent:很重要
Referer:从哪个URL跳转过来的
Accept-Encoding:可接受的压缩格式
If-None-Match:记录服务器响应的ETag值,用于控制缓存
此值是由服务器自动生成的
If-Modified-Since:记录服务器响应的Last-Modified值
此值是由服务器自动生成的
3、请求主体:即传递给服务端的数据
注:当以post形式提交表单的时候,请求头里会设置
Content-Type: application/x-www-form-urlencoded,以get形式当不需要
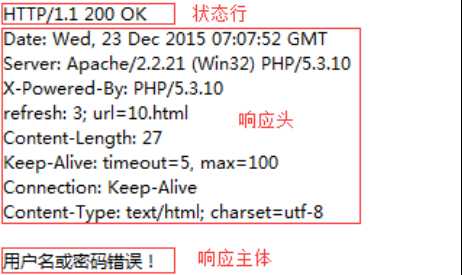
3,响应/响应报文:
响应由服务器发出,其规范格式为:状态行、响应头、响应主体。

状态行:由协议版本号、状态码和状态信息构成
响应头:
Date:响应时间
Server:服务器信息
Last-Modified:资源最后修改时间
由服务器自动生成
ETag:资源修改后生成的唯一标识
由服务器自动生成
Content-Length:响应主体长度
Content-Type:响应资源的MIME类型
MIME是标识文件类型的,文件后缀并不能正确无误的标识文件的类型。
思考?客户端与服务器间传递数据时,是以什么形式传输的?
客户端与服务器在进行数据传输的时候都是以字节形式进行的,咱们可以理解成是以文本形式传输,这时浏览器就需要明确知道该怎么样来解析这些文本形式的数据,MIME就是明确告知浏览器该如何来处理。
响应主体:
即服务端返回给客户端的内容;
状态码

常见的有200代表成功、304文档未修改、403没有权限、404未找到、500服务器错误
4,调试工具:
利用HTTP抓包工具在开发中可以帮我们进行调试,常用抓包工具HttpWatch、Fiddler、Charles、FireBug等
浏览器插件
Firebug、HttpWatch、chrome dev tools
代理软件
Charles、Fiddler
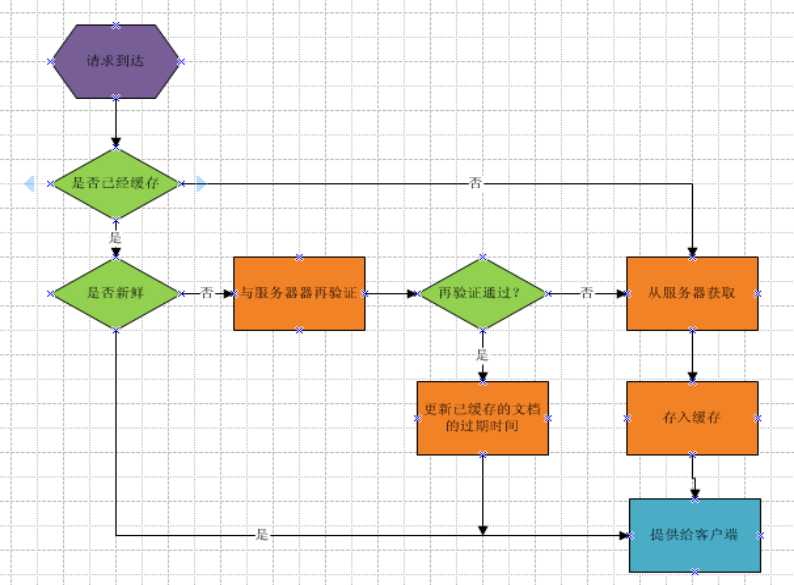
5,协商缓存 (性能优化):
此知识点属性扩展内容,不做具体分析
前端优化雅虎35条
http://www.tuicool.com/articles/J3uyaa
重绘&回流
http://www.zhangxinxu.com/wordpress/2010/01/%E5%9B%9E%E6%B5%81%E4%B8%8E%E9%87%8D%E7%BB%98%EF%BC%9Acss%E6%80%A7%E8%83%BD%E8%AE%A9javascript%E5%8F%98%E6%85%A2%EF%BC%9F/
利用浏览器的缓存机制,可以有效的减少HTTP的请求,提高页面加载速度,增强用户体验,同时也能极大的减轻服务器的负担,结合HTTP协议,缓存协商就是根据HTTP协议实现缓存控制的一种机制。
问题:是否见过某些网站CSS地址后面会带有一些参数,通常为xxx.css?cache=20160106形式
这种做法是用来强制清除缓存的,实际开发过程中,每当新功能上线时最容易引起BUG的即CSS的缓存,但是浏览器的缓存能减少请求,如果每次都强制清除,会对性能有损失,所以控制浏览器缓存成为前端性能化的一个重点
1、Last-Modified时间精确到了秒,但如果1秒内修改了多次,并不能精确的更新缓存。
2、ETag则是判断文件内容任何改变后,便会由服务器自动生成一个唯一标识。
3、Expires 过期时间,HTTP1.0的规范,一个绝对的时间
4、Cache-Control HTTP1.1规范,设置过期时间,优先级高于Expires。


标签:charles 传输协议 图片 ons 文件类型 请求方式 响应时间 插件 mime
原文地址:http://www.cnblogs.com/wangyaru/p/6907886.html