标签:3.2 http 浏览器 png 目录 开发 插件 ref base
es6是什么?借着这个话题,我想说:身为web前端的工作者连es6没听说,转行吧。
demo的代码如下:
源码下载 或者 gitclone地址: git@git.oschina.net:sisheb/gulpdemo.git
1.gulp用到开发plugins如下:
"devDependencies": {
"babel-preset-es2015": "^6.24.1",
"gulp": "^3.9.1",
"gulp-babel": "^6.1.2",
"gulp-clean": "^0.3.2",
"gulp-jshint": "^2.0.4",
"gulp-livereload": "^3.8.1",
"gulp-load-plugins": "^1.5.0",
"gulp-plumber": "^1.1.0",
"gulp-webserver": "^0.9.1"
}
说明:
babel-preset-es2015 es2015转码规则
gulp-babel babel插件
gulp-jshint js检错
gulp-plumber gulp的处理错误
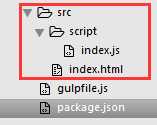
2.开发文件目录

3. gulpfile.js 配置
var gulp = require(‘gulp‘),
$ = require(‘gulp-load-plugins‘)();
var app = {
srcPath: ‘src/‘,
devPath: ‘build/‘
};
gulp.task(‘js‘,function(){
return gulp.src(app.srcPath + ‘script/**/*.js‘,{base:app.srcPath})
.pipe($.plumber())
.pipe($.babel({
presets: [‘es2015‘]
}))
.pipe(gulp.dest(app.devPath));
});
gulp.task(‘html‘,function(){
return gulp.src(app.srcPath + ‘**/*.html‘,{base:app.srcPath})
.pipe(gulp.dest(app.devPath));
});
gulp.task(‘clean‘,function(){
return gulp.src(app.devPath)
.pipe($.clean());
});
//浏览器同步
gulp.task(‘webserve‘,function(){
return gulp.src(app.devPath)
.pipe($.webserver({
livereload: true, //开启gulp-livereload
open: true,
port: 2333 //浏览器端口
}));
});
// 监听
gulp.task(‘watch‘,function(){
gulp.watch(app.srcPath + ‘script/**/*.js‘, [‘js‘]);
gulp.watch(app.srcPath + ‘**/*.html‘, [‘html‘]);
});
//定义gulp默认任务
gulp.task(‘default‘,[‘webserve‘,‘watch‘]);
标签:3.2 http 浏览器 png 目录 开发 插件 ref base
原文地址:http://www.cnblogs.com/liangcheng11/p/6909387.html