标签:top 图形 run div min excel turn 初始化 prot
转自原文 zedgraph绘图(修改)
首先先下载 zedgraph.dll和zedgraph.web.DLL两个文件
添加项目并引用
首先添加一个用户控件 WebUserDrawGrap.ascx
html页面:
|
1
2
3
|
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="WebUserDrawGrap.ascx.cs" Inherits="CraigBlog.Net.zedGraph.WebUserDrawGrap" %><%@ Register TagPrefix="zgw" Namespace="ZedGraph.Web" Assembly="ZedGraph.Web" %><ZGW:ZEDGRAPHWEB id="zedGraphControl" runat="server" width="600" Height="375" RenderMode="ImageTag"/> |

代码 using System; using System.Collections; using System.Configuration; using System.Data; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; using System.Drawing; using ZedGraph; using ZedGraph.Web; using System.Collections.Generic; namespace CraigBlog.Net.zedGraph { /// <summary> /// 显示统计图形类型 /// </summary> public enum AnalyticsType { Line, //折线图 Bar, //柱状图 Pie //饼图 }; public partial class WebUserDrawGrap : System.Web.UI.UserControl { private List<Color> defaultColors = new List<Color>();/// 默认颜色种类 private int Count;/// 统计的个数 public string Title;/// 统计图的名称 public string XAxisTitle;///横轴的名称(饼图不需要) public string YAxisTitle;/// 纵轴的名称(饼图不需要) public AnalyticsType Type;/// 显示的曲线类型:Line,Bar,Pie public List<PointPairList> DataSource = new List<PointPairList>();/// 折线图和柱状图的数据源 public List<double> ScaleData = new List<double>();/// 饼图的数据源 public List<Color> Colors = new List<Color>();/// 各段数据的颜色 public List<string> NameList = new List<string>();/// 各段数据的名称 public List<string> LabelList = new List<string>(); /// 用于柱状图,每个圆柱体表示的含义 public List<double> ValueDouble = new List<double>();//用于定义柱形表示的值 private void InitDefaultColors() { defaultColors.Add(Color.Red); defaultColors.Add(Color.Green); defaultColors.Add(Color.Blue); defaultColors.Add(Color.Yellow); defaultColors.Add(Color.YellowGreen); defaultColors.Add(Color.Brown); defaultColors.Add(Color.Aqua); defaultColors.Add(Color.Cyan); defaultColors.Add(Color.DarkSeaGreen); defaultColors.Add(Color.Indigo); } /// <summary> /// 如果属性为空则初始化属性数据 /// </summary> private void InitProperty() { InitDefaultColors(); if (string.IsNullOrEmpty(Title)) { Title = "未命名统计图"; } if (string.IsNullOrEmpty(XAxisTitle)) { XAxisTitle = "横轴"; } if (string.IsNullOrEmpty(YAxisTitle)) { YAxisTitle = "纵轴"; } if (Type == AnalyticsType.Pie) { Count = ScaleData.Count; } else { Count = DataSource.Count; } if (Colors.Count == 0 || Colors.Count != Count) { Random r = new Random(); int tempIndex = 0; List<int> tempIndexList = new List<int>(); for (int i = 0; i < Count; i++) { tempIndex = r.Next(defaultColors.Count); if (tempIndexList.Contains(tempIndex)) { i--; } else { tempIndexList.Add(tempIndex); Colors.Add(defaultColors[tempIndex]); } } } if (NameList.Count == 0) { if (Type == AnalyticsType.Bar) { for (int i = 0; i < DataSource[0].Count; i++) { NameList.Add("第" + i.ToString() + "组"); } } else { for (int i = 0; i < Count; i++) { NameList.Add("第" + i.ToString() + "组"); } } } if (LabelList.Count == 0) { for (int i = 0; i < Count; i++) { LabelList.Add("含义" + i.ToString()); } } } protected void Page_Load(object sender, EventArgs e) { zedGraphControl.RenderGraph += new ZedGraph.Web.ZedGraphWebControlEventHandler(zedGraphControl_RenderGraph); } /**/ /// <summary> /// 画图 /// </summary> /// <param name="webObject"></param> /// <param name="g"></param> /// <param name="pane"></param> private void zedGraphControl_RenderGraph(System.Drawing.Graphics g, ZedGraph.MasterPane pane) { InitProperty(); GraphPane myPane = pane[0]; myPane.Title.Text = Title; myPane.XAxis.Title.Text = XAxisTitle; myPane.YAxis.Title.Text = YAxisTitle; switch (Type) { case AnalyticsType.Line: DrawLine(myPane); break; case AnalyticsType.Bar: DrawBar(myPane); break; case AnalyticsType.Pie: DrawPie(myPane); break; default: break; } pane.AxisChange(g); System.IO.MemoryStream st = new System.IO.MemoryStream(); myPane.GetImage().Save(st, System.Drawing.Imaging.ImageFormat.Jpeg);//得到图片流 此处是得到该图片的图片流-可以将该流扩展到excel表格中(注意:需在项目目录中新建一个存放图片的文件夹ZedGraphImages) } #region Draw /// <summary> /// 画折线图 /// </summary> /// <param name="graphPane"></param> private void DrawLine(GraphPane graphPane) { for (int i = 0; i < Count; i++) { graphPane.AddCurve(NameList[i], DataSource[i], Colors[i], SymbolType.None); } CreateBarLabels(graphPane, "f0", ValueDouble); graphPane.XAxis.Scale.TextLabels = NameList.ToArray(); graphPane.XAxis.Type = AxisType.Text; graphPane.YAxis.Scale.MajorStep = 20; graphPane.YAxis.MinorGrid.IsVisible = true; graphPane.YAxis.MinorGrid.DashOff = 0; graphPane.YAxis.Title.FontSpec.Angle = 90; graphPane.YAxis.Title.FontSpec.FontColor = defaultColors[0]; } /// <summary> /// 画柱状图 /// </summary> /// <param name="graphPane"></param> private void DrawBar(GraphPane graphPane) { for (int i = 0; i < Count; i++) { graphPane.AddBar(LabelList[i], DataSource[i], Colors[i]).Bar.Fill = new Fill(Colors[i], Color.White, Colors[i]); } CreateBarLabels(graphPane, "f0", ValueDouble); graphPane.XAxis.MajorTic.IsBetweenLabels = true; string[] labels = NameList.ToArray(); graphPane.XAxis.Scale.TextLabels = labels;//x轴的显示的文本集合 graphPane.XAxis.Type = AxisType.Text; graphPane.XAxis.MajorGrid.IsVisible = false;//x轴栅格线是否可见 graphPane.XAxis.MajorGrid.DashOff = 0;//栅格线的效果,同下 graphPane.YAxis.Scale.BaseTic = 0;//刻度的初始开始值 graphPane.YAxis.Scale.MajorStep = 20;//设置刻度的步进值 graphPane.YAxis.MajorGrid.IsVisible = true; //栅格线是否可见 graphPane.YAxis.MajorGrid.DashOff = 0;//设置的栅格线的效果。0表示为实线 graphPane.YAxis.MajorGrid.PenWidth = 1;//设置栅格线的线条的宽度 graphPane.YAxis.Title.FontSpec.Angle = 90;//设置标题的显示,顺时针旋转90度 graphPane.Fill = new Fill(Color.White, Color.FromArgb(50, Color.Beige), 45.0f); graphPane.Chart.Fill = new Fill(Color.White, Color.LightGoldenrodYellow, 45.0f); } /// <summary> /// 画饼图 /// </summary> /// <param name="graphPane"></param> private void DrawPie(GraphPane graphPane) { graphPane.Fill = new Fill(Color.White, Color.Silver, 45.0f); graphPane.YAxis.IsVisible = false; graphPane.XAxis.IsVisible = false; graphPane.Chart.Fill.Type = FillType.None; graphPane.Legend.Position = LegendPos.Float; graphPane.Legend.Location = new Location(0.95f, 0.15f, CoordType.PaneFraction, AlignH.Right, AlignV.Top); graphPane.Legend.FontSpec.Size = 16f; graphPane.Legend.IsHStack = false; for (int i = 0; i < Count; i++) { PieItem pieitme = graphPane.AddPieSlice(ScaleData[i], Colors[i], Color.Wheat, 45f, 0, NameList[i] + ScaleData[i]); pieitme.LabelType = PieLabelType.Percent;//设置显示的类型、Percent(百分比) } } /// <summary> /// 如果系统出错,显示错误信息 /// </summary> /// <param name="graphPane"></param> /// <param name="message"></param> private void DrawMessage(GraphPane graphPane, string message) { TextObj text = new TextObj(message, 200, 200); text.Text = message; graphPane.GraphObjList.Add(text); } /// <summary> /// 为柱状图添加标签 /// </summary> /// <param name="graphPane"></param> /// <param name="valueFormat"></param> /// <param name="valueDouble"></param> private void CreateBarLabels(GraphPane graphPane, string valueFormat, List<double> valueDouble) { for (int j = 0; j < valueDouble.Count; j++) { PointPair pt = new PointPair(j + 1, valueDouble[j]); TextObj text = new TextObj(pt.Y.ToString(valueFormat), pt.X, pt.Y>(double)10?pt.Y-10:pt.Y, CoordType.AxisXYScale, AlignH.Left, AlignV.Center); text.ZOrder = ZOrder.A_InFront; text.FontSpec.Border.IsVisible = false; text.FontSpec.Fill.IsVisible = false; text.FontSpec.Angle = 1; //数值字体倾斜度 text.FontSpec.Size = 16; text.FontSpec.FontColor = Color.Black; text.FontSpec.IsBold = true; text.Location.CoordinateFrame = CoordType.AxisXY2Scale; text.Location.AlignH = AlignH.Center; text.Location.AlignV = AlignV.Center; graphPane.GraphObjList.Add(text); } } #endregion } }
--然后新建一个aspx页面:ZDrawGrap.aspx
将用户控件拖到页面
ZDrawGrap.aspx .cs程序如下:

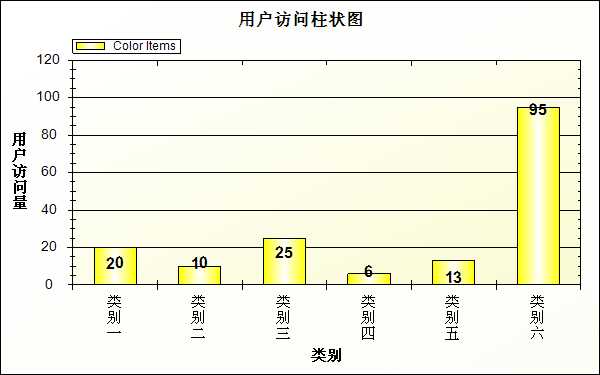
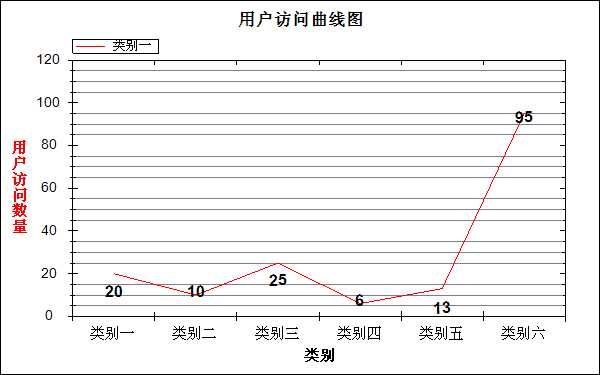
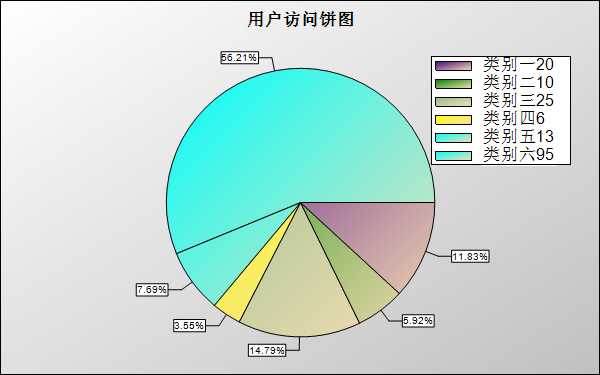
代码 using System; using System.Collections; using System.Configuration; using System.Data; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; using System.Collections.Generic; using System.Drawing; using ZedGraph; namespace CraigBlog.Net.zedGraph { public partial class ZDrawGrap : System.Web.UI.Page { Dictionary<string, int> dic = new Dictionary<string, int>(); //创建数据源 protected void Page_Load(object sender, EventArgs e) { dic.Add("类别一", 20); dic.Add("类别二", 10); dic.Add("类别三", 25); dic.Add("类别四", 6); dic.Add("类别五", 13); dic.Add("类别六", 95); //柱状图 DrawBar(DrawGrap1); //饼图 DrawPie(DrawGrap2); //曲线图 DrawLine(DrawGrap3); } private void DrawBar(WebUserDrawGrap DrawGrap1) { string Ytitle = "用户访问量"; DrawGrap1.Type = AnalyticsType.Bar; DrawGrap1.Title = "用户访问柱状图"; DrawGrap1.XAxisTitle = "类别"; DrawGrap1.YAxisTitle = Ytitle; // DrawGrap1.YAxisTitle = "用\n户\n访\n问\n数\n量";//设置标题呈现的样式 char[] ArrayChar = Ytitle.ToCharArray(); DrawGrap1.YAxisTitle = ForeachChar(ArrayChar); ZedGraph.PointPairList list = new ZedGraph.PointPairList(); for (int i = 0; i < dic.Count; i++) { KeyValuePair<string, int> keyPair = dic.ElementAt(i); list.Add((double)i, (double)keyPair.Value);//绘制柱形 DrawGrap1.NameList.Add(ForeachChar(keyPair.Key.ToCharArray())); DrawGrap1.ValueDouble.Add((double)keyPair.Value); } DrawGrap1.LabelList.Add("Color Items"); DrawGrap1.DataSource.Add(list); } private string ForeachChar(char[] array) { string temp = string.Empty; foreach (char item in array) { temp += item.ToString() +"\n"; } return temp; } private void DrawPie(WebUserDrawGrap DrawGrap1) { DrawGrap1.Type = AnalyticsType.Pie; DrawGrap1.Title = "用户访问饼图"; for (int i = 0; i < dic.Count; i++) { KeyValuePair<string, int> keyPair = dic.ElementAt(i); DrawGrap1.ScaleData.Add((double)keyPair.Value); DrawGrap1.NameList.Add(keyPair.Key); } } private void DrawLine(WebUserDrawGrap DrawGrap1) { DrawGrap1.Type = AnalyticsType.Line; DrawGrap1.Title = "用户访问曲线图"; DrawGrap1.XAxisTitle = "类别"; DrawGrap1.YAxisTitle = "用\n户\n访\n问\n数\n量"; //y轴标题竖着排 ZedGraph.PointPairList list = new ZedGraph.PointPairList(); for (int i = 0; i < dic.Count; i++) { KeyValuePair<string, int> keyPair = dic.ElementAt(i); list.Add(new PointPair((double)i,(double)keyPair.Value)); DrawGrap1.ValueDouble.Add((double)keyPair.Value); DrawGrap1.NameList.Add(keyPair.Key); } DrawGrap1.LabelList.Add("Color Items"); DrawGrap1.DataSource.Add(list); } } }



标签:top 图形 run div min excel turn 初始化 prot
原文地址:http://www.cnblogs.com/arxive/p/6909714.html