标签:pos 压缩 tps 点击 book splay button 实现 curry
废话不多说,直接说用法:
1,先下载mobisscrolls的破解版,下载地址,链接:http://pan.baidu.com/s/1boSKf51 密码:5dft
当然你也可以去官网下载,不过官网的是要收费的。官网:https://demo.mobiscroll.com/
但是官网有一些简单的代码例子贴出来了,可以查看调用,点击链接直达https://demo.mobiscroll.com/v3/angular/datetime#demo=time&theme=material
2,下载jquery,你可以到官网下载,或者直接在项目里面使用npm、bower安装;
1,使用npm安装:npm install jQuery
2,使用bower安装(前提是bower已安装,具体安装方法可以百度):bower install jQuery。
3,接下来就是在项目里面使用了:
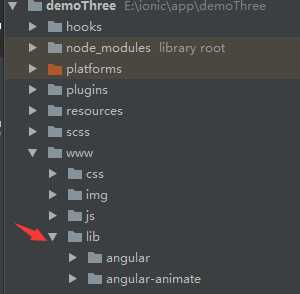
(一)首先将下载下来的mobisscrolls解压缩,然后复制到ionic项目下lib文件下
然后是jQuery,如果是使用npm或者是bower安装的,则自动会在lib文件夹下面,如果是自己下载的,则把下载下来的jQuery.js放在lib包下面;
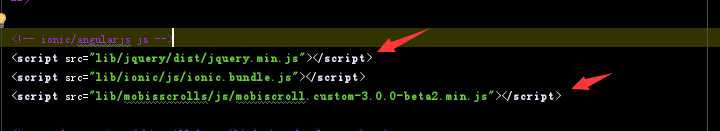
(二)引用mobisscrolls包和jQuery

这个引用是在index.xml文件里面的引用。注意:jQuery的引用必须在mobisscrolls的引用前面,否则会报错。
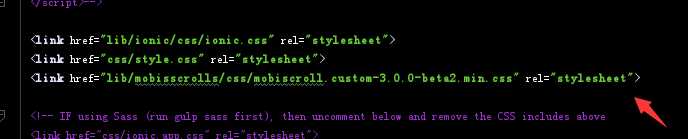
对了,别忘记引用mobisscrolls包下面的css文件,也是在index.xml中引用

(三)实现效果
这是布局代码:
<ion-view>
<ion-content>
<input id="demo" class="button-positive" style="width: 100%;height: 50px;margin: 3px;" ng-click="test3()">
</ion-content>
</ion-view>
这是controller代码
$scope.test3 = function () {
$(function () {
var today = new Date(),
currYear = today.getFullYear(),
currMonth = today.getMonth(),
maxDate = new Date(currYear, currMonth + 6, today.getDate()),
closedDays = [‘w0‘, ‘w6‘, ‘1/1‘, ‘1/2‘, ‘12/25‘, ‘12/26‘],
booked = [new Date(currYear, currMonth, 26), new Date(currYear, currMonth + 1, 10), new Date(currYear, currMonth + 2, 25)],
invalid = closedDays.concat(booked);
$(‘#demo‘).mobiscroll().date({
theme: ‘material‘,
lang: ‘zh‘,
display: ‘center‘,
min: today,
max: maxDate,
invalid: invalid,
dateWheels: ‘dd D MM yy‘
});
});
}
使用时注意控件的id要与controller中的id一致,其他样式可以参考官网文档。
下面是实现的效果

楼主也不是太会用,如果有不足的地方请指出,谢谢。
然后mobisscrolls的基本用法差不多就这样了,如果有不明白的可以加QQ群629856806.
ionic 使用mobisscrolls,实现日期选择的插件
标签:pos 压缩 tps 点击 book splay button 实现 curry
原文地址:http://www.cnblogs.com/xin136/p/6909971.html