标签:1.5 ace 错误 tween 设置 项目 row number start
做为css布局的又一种新方式,Flex拥有极强的使用效果,相比原来的float,position对元素样式的操作更加简洁,本文是我的一点学习经验和心得吧,如有错误以及不足之处,请多多指点。
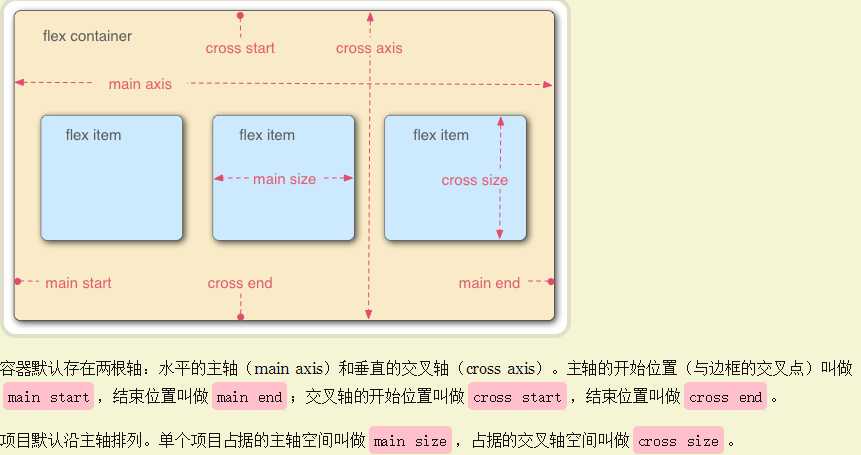
好进入正题吧,首先借用阮一峰大神的一副图片:

再来说说flex的几个属性吧:
一、容器属性
1.flex-direction : row | row-reverse | column | column-reverse;
这个属性是定义元素在主轴上的排列顺序的,也就是上面的(main axis)
row:元素在主轴上以水平的方向排列的,起点在左端(同时,这个也是默认值)
row-reverse:元素在主轴上以水平的方向排列的,起点在右端
column:元素在主轴上以垂直的方向排列的,起点在上方
column-reverse:元素在主轴上以垂直的方向排列的,起点在下方
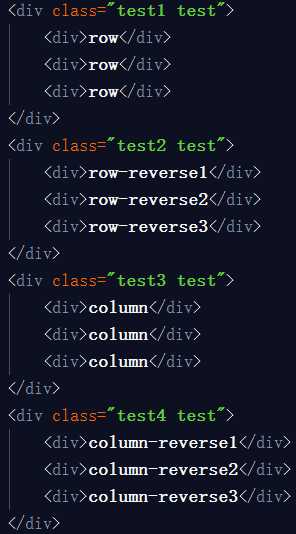
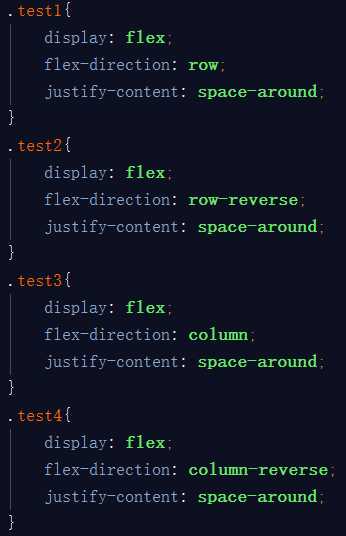
光说不练假把式,贴上代码:


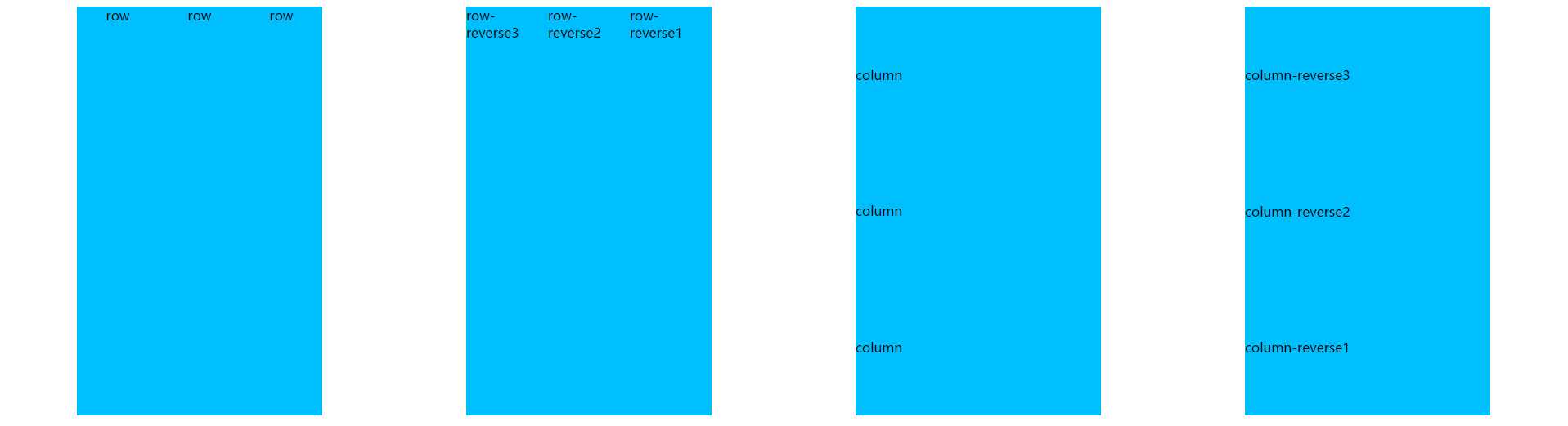
效果如下:

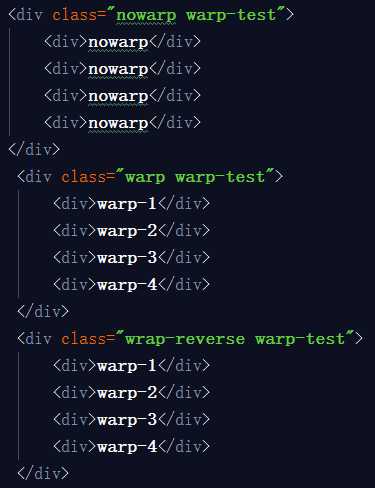
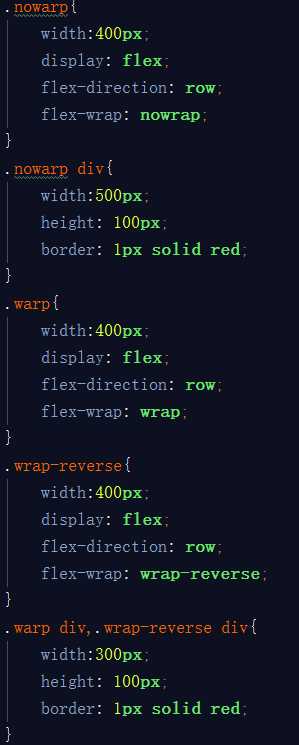
2.flex-wrap:nowrap | wrap | wrap-reverse;
这个属性是定义如果元素在一根轴线上排列不下后该如何排列:
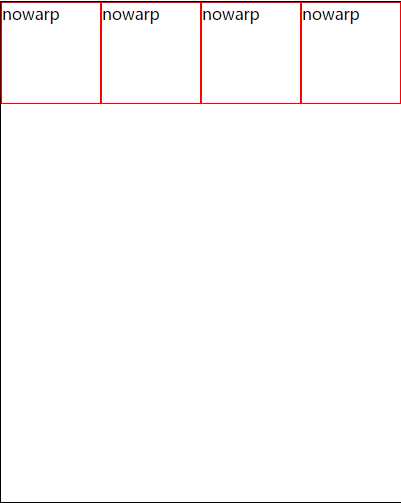
nowrap:不换行(默认)
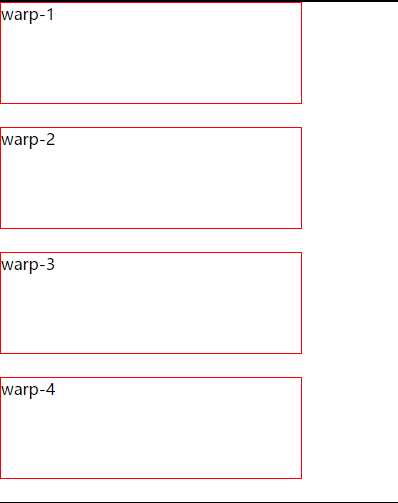
wrap :换行,并且第一行在上方
wrap-reverse:换行,第一行在下方,逆向排列
代码贴上:


效果如下:



3.flex-flow:flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
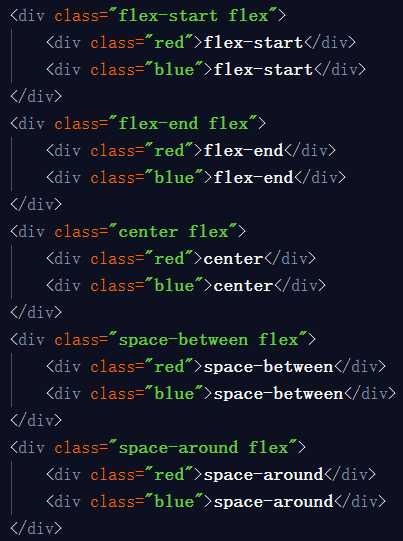
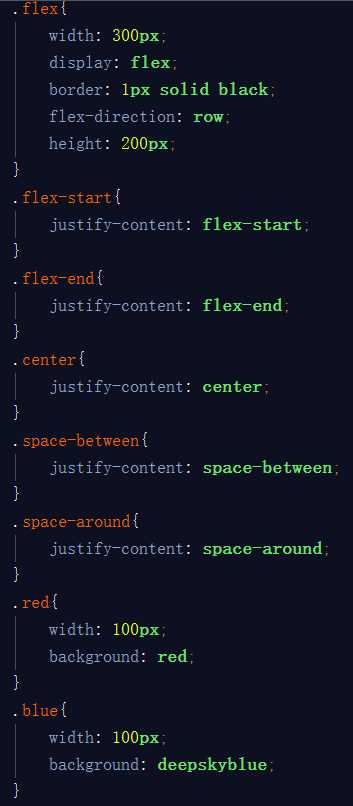
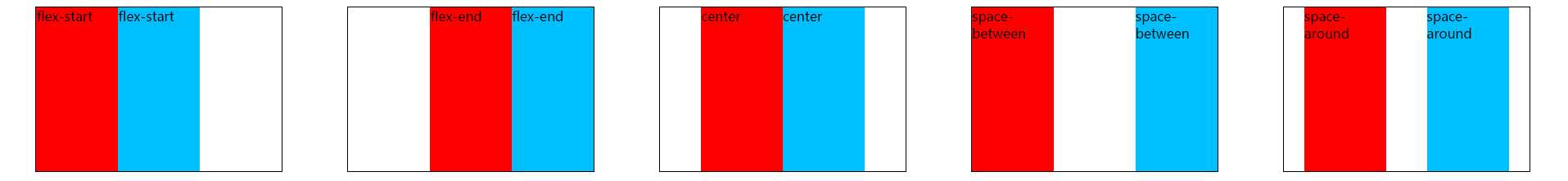
4.justify-content:flex-start | flex-end | center | space-between | space-around
这个属性是定义元素在主轴上的对齐方式
flex-start:主轴的起点对齐(默认)
flex-end:主轴的终点对齐
center:主轴的中点对齐
space-between:俩端对齐,元素之间的间隔相等
space-around:元素的俩侧间隔相等,以元素及俩端为对齐方式
代码贴上:


效果如下:

5.align-items:flex-start | flex-end | center | baseline | stretch
这个属性是相对justify-content来说的,他是规定元素在交叉轴上的对齐方式的
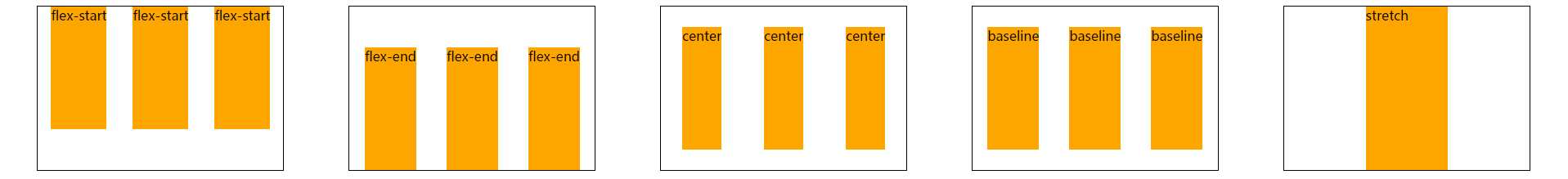
flex-start:交叉轴的起点对齐
flex-end:交叉轴的终点对齐
center:交叉轴的中点对齐
baseline:项目的第一行文字对齐
stretch:如果元素的高度没有设置或者设置为auto,则元素将占满容器的高度
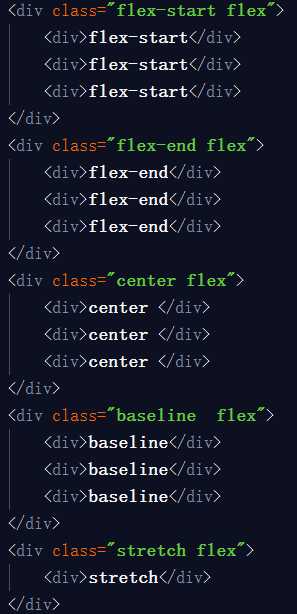
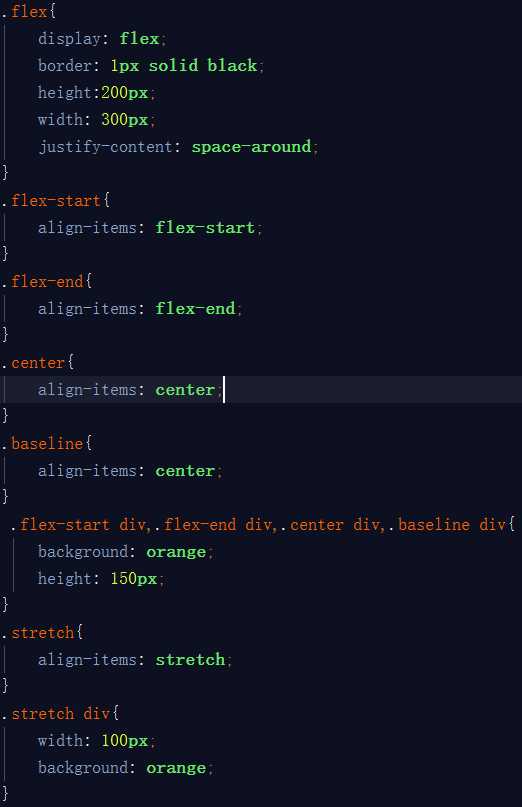
贴上代码:


效果如下:

6.align-content:flex-start | flex-end | center | space-between | space-around | stretch;
这个属性是规定有多根轴线时的对齐方式,如果只有一根轴线,不起作用
flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉点的终点对齐
space-between:与交叉轴的俩端对齐,轴线之间的距离相等
space-around:每根轴线的俩侧距离相等
stretch:轴线占满整个交叉轴
二、元素属性
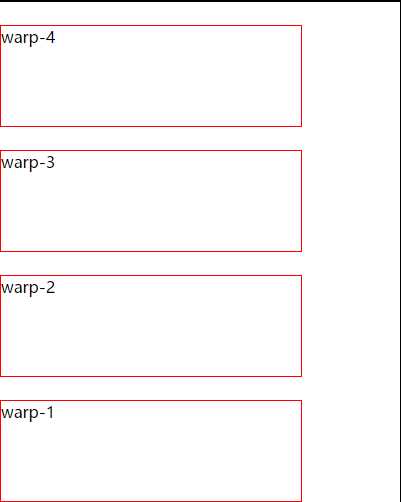
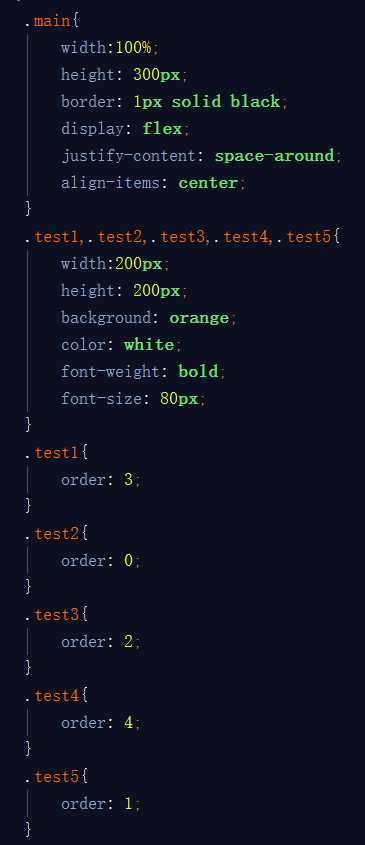
1.order:<integer>
这个属性定义元素的排列顺序,数值越小,排列越靠前,默认是0
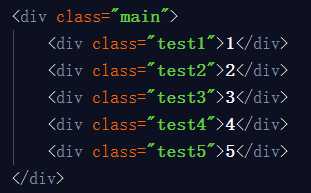
贴上代码:


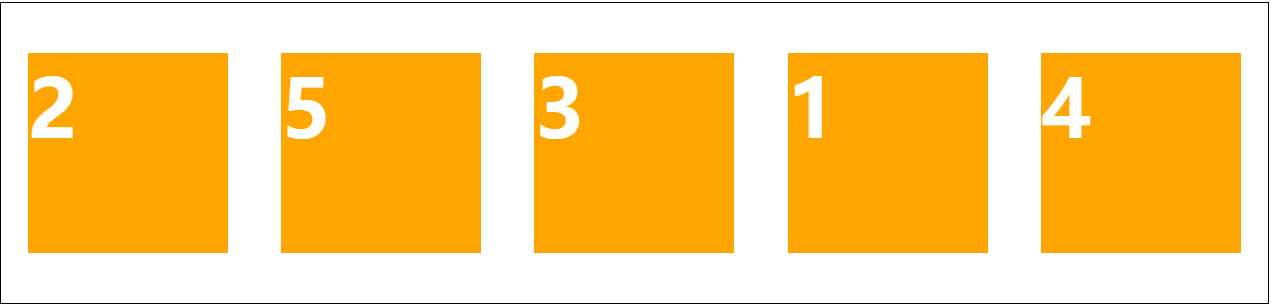
结果如下:

2.flex-grow:<number>
该属性定义元素放大比例,默认为0,0表示的是即使有剩余空间也不放大
如果所有的元素的这个值都为1,那么这些元素将等分剩余空间,如果其中有一个大于1的元素,那么这个元素占有的剩余空间比别的大N倍
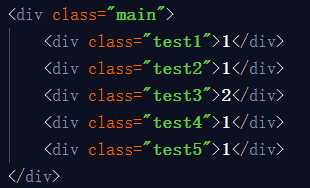
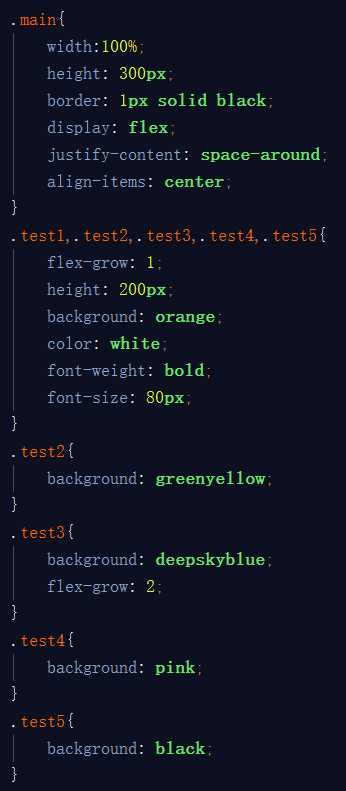
贴上代码:


效果如下:

3.flex-shrink:<number>
这个属性是定义元素的缩小比例,默认值为1,如果剩余空间不足,则元素缩小
如果所有元素的这个属性都为1时,当空间不足时,将等比例缩小。如果一个元素的这个属性为0,其余都为1,那么空间不足时,属性为0的元素不缩小
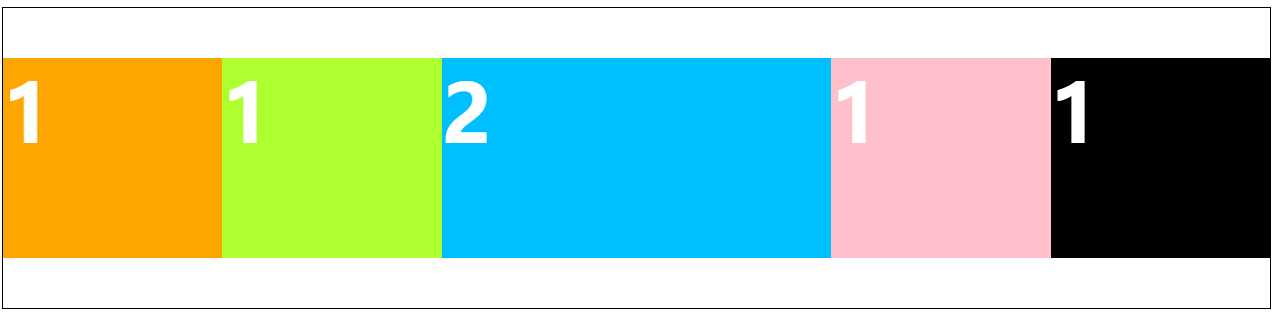
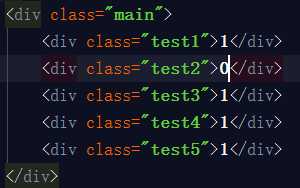
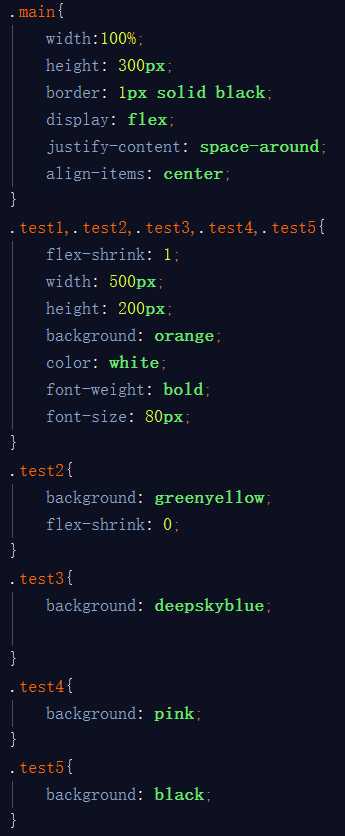
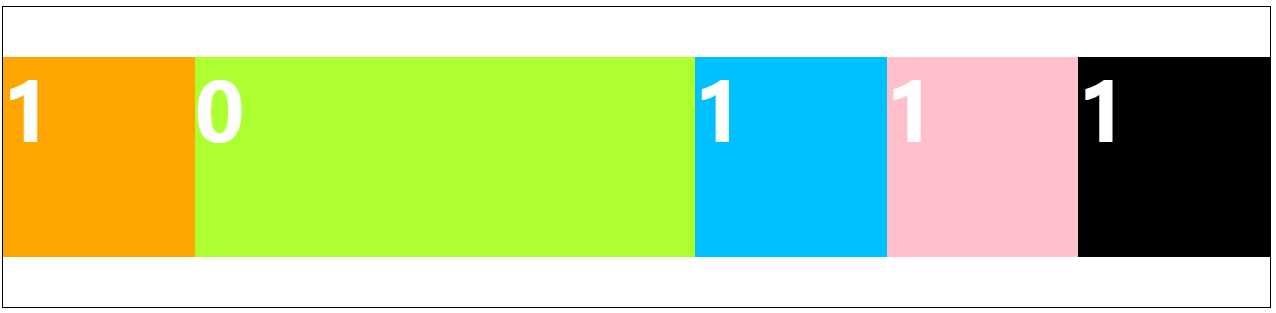
贴上代码:


效果如下:

注意:负值对该属性没有作用
4.flex-basis:<length> | auto
这个属性定义在分配多余空间前,元素占主轴的大小,以此来计算主轴上是否还有多余空间,默认值为auto,也就是元素原本大小
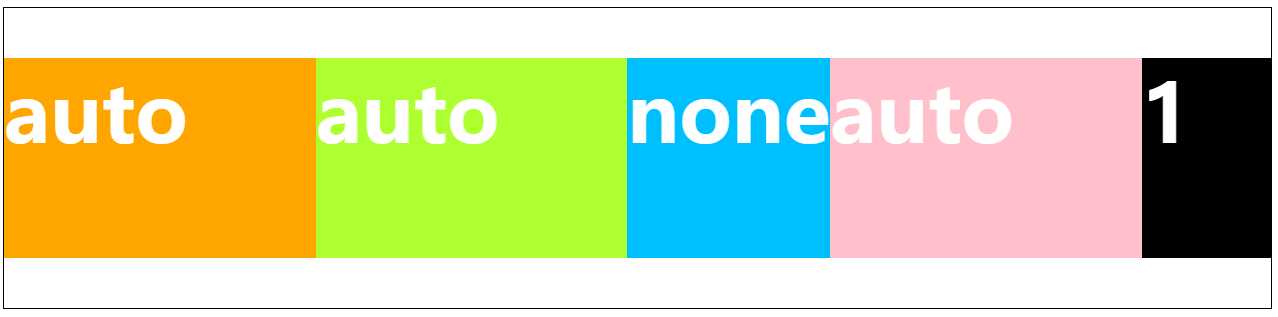
5.flex:none | [ <‘flex-grow‘> <‘flex-shrink‘>? || <‘flex-basis‘> ]
这个属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为(0 1 auto)
该属性有俩个快捷值:auto和none
贴上代码


效果如下:

对于这三个属性,我是这样理解的:flex-grow相当于一大堆地主,准备瓜分主轴的“土地”,但地主里面也有相对厉害的,比如属性值更高的,他就瓜分的土地多,
而flex-shrink相当于一群很好的朋友,互帮互助,主轴的“土地”不够的话,大家一起减少“土地”,但是里面却出现了一个恶霸,也就是属性值为0的,他不管这么多
在他看来,爱咋咋滴,没我事情。最后flex-basis相当于算账的,计算主轴剩余的“土地”还剩下多少,计算后,再让那俩个属性自己去分剩余的“土地”。
当然,flex也有缺点,就是他对于手机浏览器的兼容还没做到位,有些手机浏览器还不能辨识。
标签:1.5 ace 错误 tween 设置 项目 row number start
原文地址:http://www.cnblogs.com/xujingyuan/p/6910360.html