标签:page inpu 空间 bar http 进度条 span inverse menu
三、组件
1、图标字体
图标字体本质是文字,而不是图形!可以无限放大或修改颜色。
使用方式:<span class="glyphicon glyphicon-XXX"></span>
一组span标签只能放置一个图标
2、按钮组件
<div class="btn-group">
.btn
...
.btn
</div>
水平按钮组:.btn-group
竖直按钮组:.btn-vertical
两端对齐的按钮组:.btn-group .btn-group-jusitified

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>Bootstrap组件——图标文件</title> 8 <!-- Bootstrap --> 9 <link href="css/bootstrap.css" rel="stylesheet"> 10 <!--[if lt IE 9]> 11 <script src="js/html5shiv.min.js"></script> 12 <script src="js/respond.min.js"></script> 13 <![endif]--> 14 </head> 15 <body> 16 <div class="container"> 17 <h2>组件 —— 按钮组</h2> 18 <h3>水平按钮组</h3> 19 <div class="btn-group"> 20 <a href="#" class="btn btn-info"> 21 <span class="glyphicon glyphicon-step-backward"></span> 22 </a> 23 <a href="#" class="btn btn-info"> 24 <span class="glyphicon glyphicon-fast-backward"></span> 25 </a> 26 <a href="#" class="btn btn-info"> 27 <span class="glyphicon glyphicon-backward"></span> 28 </a> 29 <a href="#" class="btn btn-info"> 30 <span class="glyphicon glyphicon-play"></span> 31 </a> 32 <a href="#" class="btn btn-info"> 33 <span class="glyphicon glyphicon-pause"></span> 34 </a> 35 <a href="#" class="btn btn-info"> 36 <span class="glyphicon glyphicon-stop"></span> 37 </a> 38 <a href="#" class="btn btn-info"> 39 <span class="glyphicon glyphicon-forward"></span> 40 </a> 41 <a href="#" class="btn btn-info"> 42 <span class="glyphicon glyphicon-fast-forward"></span> 43 </a> 44 <a href="#" class="btn btn-info"> 45 <span class="glyphicon glyphicon-step-forward"></span> 46 </a> 47 </div> 48 <hr> 49 <h3>两端调整对齐</h3> 50 <div class="btn-group btn-group-justified"> 51 <a href="#" class="btn btn-info"> 52 <span class="glyphicon glyphicon-step-backward"></span> 53 </a> 54 <a href="#" class="btn btn-info"> 55 <span class="glyphicon glyphicon-fast-backward"></span> 56 </a> 57 <a href="#" class="btn btn-info"> 58 <span class="glyphicon glyphicon-backward"></span> 59 </a> 60 <a href="#" class="btn btn-info"> 61 <span class="glyphicon glyphicon-play"></span> 62 </a> 63 <a href="#" class="btn btn-info"> 64 <span class="glyphicon glyphicon-pause"></span> 65 </a> 66 <a href="#" class="btn btn-info"> 67 <span class="glyphicon glyphicon-stop"></span> 68 </a> 69 <a href="#" class="btn btn-info"> 70 <span class="glyphicon glyphicon-forward"></span> 71 </a> 72 <a href="#" class="btn btn-info"> 73 <span class="glyphicon glyphicon-fast-forward"></span> 74 </a> 75 <a href="#" class="btn btn-info"> 76 <span class="glyphicon glyphicon-step-forward"></span> 77 </a> 78 </div> 79 <hr> 80 <h3>竖直按钮组</h3> 81 <div class="btn-group-vertical"> 82 <a href="#" class="btn btn-info"> 83 <span class="glyphicon glyphicon-step-backward"></span> 84 </a> 85 <a href="#" class="btn btn-info"> 86 <span class="glyphicon glyphicon-fast-backward"></span> 87 </a> 88 <a href="#" class="btn btn-info"> 89 <span class="glyphicon glyphicon-backward"></span> 90 </a> 91 <a href="#" class="btn btn-info"> 92 <span class="glyphicon glyphicon-play"></span> 93 </a> 94 <a href="#" class="btn btn-info"> 95 <span class="glyphicon glyphicon-pause"></span> 96 </a> 97 <a href="#" class="btn btn-info"> 98 <span class="glyphicon glyphicon-stop"></span> 99 </a> 100 <a href="#" class="btn btn-info"> 101 <span class="glyphicon glyphicon-forward"></span> 102 </a> 103 <a href="#" class="btn btn-info"> 104 <span class="glyphicon glyphicon-fast-forward"></span> 105 </a> 106 <a href="#" class="btn btn-info"> 107 <span class="glyphicon glyphicon-step-forward"></span> 108 </a> 109 </div> 110 </div> 111 112 <script src="js/jquery-1.11.3.js"></script> 113 <script src="js/bootstrap.js"></script> 114 </body> 115 </html>
3、下拉菜单
下拉菜单必需的三级结构:
<div class="dropdown"> //相对定位的父元素
<a datatoggle="dropdown">触发元素</a> //触发元素
<div/ul class="dropdown-menu"> //绝对定位默认隐藏的菜单
隐藏元素
</div/ul>
<div>

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>下拉菜单</title> 8 <!-- Bootstrap --> 9 <link href="css/bootstrap.css" rel="stylesheet"> 10 <!--[if lt IE 9]> 11 <script src="js/html5shiv.min.js"></script> 12 <script src="js/respond.min.js"></script> 13 <![endif]--> 14 </head> 15 <body> 16 <div class="container"> 17 <h1>下拉菜单</h1> 18 <div class="dropdown"> 19 <a data-toggle="dropdown" href="#" class="btn btn-default">产品大全 20 <span class="caret"></span> 21 </a> 22 <ul class="dropdown-menu"> 23 <li><a href="#">冰箱</a></li> 24 <li><a href="#">洗衣机</a></li> 25 <li><a href="#">电视</a></li> 26 <li><a href="#">尿不湿</a></li> 27 <li><a href="#">奶粉</a></li> 28 </ul> 29 </div> 30 </div> 31 32 <script src="js/jquery-1.11.3.js"></script> 33 <script src="js/bootstrap.js"></script> 34 </body> 35 </html>
4、媒体对象
默认样式的媒体对象组件允许在一个内容块的左边或右边展示一个多媒体内容(图像、视频、音频)。
<div class="meida">
<div class="mdia-left"></div>
<div class="mdia-body"></div>
<!-- <div class="mdia-right"></div> -->
</div>
媒体对象列表:用一点点额外的标记,就能在列表内使用媒体对象组件(对评论或文章列表很有用)。
<div class="media-list">
<div class="media">……</div>
<div class="media">……</div>
<div class="media">……</div>
</div>
5、列表组
列表组是灵活又强大的组件,不仅能用于显示一组简单的元素,还能用于复杂的定制的内容。
最简单的列表组仅仅是一个带有多个列表条目的无序列表,另外还需要设置适当的类。
用于ul/ol的列表组:
<ul class="list-group">
<li class="list-group-item">
</ul>
用于div的列表组
<div class="list-group">
<a class="list-group-item" href="#">
</div>

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>列表组</title> 8 <!-- Bootstrap --> 9 <link href="css/bootstrap.css" rel="stylesheet"> 10 <!--[if lt IE 9]> 11 <script src="js/html5shiv.min.js"></script> 12 <script src="js/respond.min.js"></script> 13 <![endif]--> 14 </head> 15 <body> 16 <div class="container"> 17 <h1>Bootstrap组件——列表组</h1> 18 <h3>用于ul/ol的列表组</h3> 19 <ul class="list-group"> 20 <li class="list-group-item">豆蔻年华</li> 21 <li class="list-group-item">青葱岁月</li> 22 <li class="list-group-item">峥嵘岁月</li> 23 <li class="list-group-item">人之暮年</li> 24 </ul> 25 <ul class="list-group"> 26 <li class="list-group-item"><a href="#">豆蔻年华</a></li> 27 <li class="list-group-item"><a href="#">青葱岁月</a></li> 28 <li class="list-group-item"><a href="#">峥嵘岁月</a></li> 29 <li class="list-group-item"><a href="#">人之暮年</a></li> 30 </ul> 31 32 <h3>用于div的列表组</h3> 33 <div class="list-group"> 34 <a class="list-group-item" href="#">豆蔻年华</a> 35 <a class="list-group-item active" href="#">青葱岁月</a> 36 <a class="list-group-item" href="#">峥嵘岁月</a> 37 <a class="list-group-item" href="#">人之暮年</a> 38 </div> 39 </div> 40 41 <script src="js/jquery-1.11.3.js"></script> 42 <script src="js/bootstrap.js"></script> 43 </body> 44 </html>
6、导航
Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。改变修饰类可以改变样式。
有两种导航组件:
--胶囊式导航组件
<ul class="nav nav-pills"></ul>
--标签页式导航组件
<ul class="nav nav-pills"></ul>

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>媒体对象</title> 8 <!-- Bootstrap --> 9 <link href="css/bootstrap.css" rel="stylesheet"> 10 <!--[if lt IE 9]> 11 <script src="js/html5shiv.min.js"></script> 12 <script src="js/respond.min.js"></script> 13 <![endif]--> 14 </head> 15 <body> 16 <div class="container"> 17 <h1>Bootstrap组件——导航组件</h1> 18 <h2>标签页式的导航</h2> 19 <ul class="nav nav-tabs"> 20 <li><a data-toggle="tab" href="#">10元套餐</a></li> 21 <li class="active"><a data-toggle="tab" href="#">20元套餐</a></li> 22 <li><a data-toggle="tab" href="#">30元套餐</a></li> 23 </ul> 24 25 <h2>胶囊式的导航</h2> 26 <ul class="nav nav-pills"> 27 <li><a data-toggle="tab" href="#">10元套餐</a></li> 28 <li class="active"><a data-toggle="tab" href="#">20元套餐</a></li> 29 <li><a data-toggle="tab" href="#">30元套餐</a></li> 30 </ul> 31 32 <h2>标签页式的导航(满屏)</h2> 33 <ul class="nav nav-tabs nav-justified"> 34 <li><a data-toggle="tab" href="#">10元套餐</a></li> 35 <li class="active"><a data-toggle="tab" href="#">20元套餐</a></li> 36 <li><a data-toggle="tab" href="#">30元套餐</a></li> 37 </ul> 38 39 <h2>竖直排布的胶囊式导航</h2> 40 <ul class="nav nav-pills nav-stacked col-sm-2"> 41 <li><a data-toggle="tab" href="#">10元套餐</a></li> 42 <li class="active"><a data-toggle="tab" href="#">20元套餐</a></li> 43 <li><a data-toggle="tab" href="#">30元套餐</a></li> 44 </ul> 45 </div> 46 47 <script src="js/jquery-1.11.3.js"></script> 48 <script src="js/bootstrap.js"></script> 49 </body> 50 </html>
7、响应式导航条
导航条:navbar
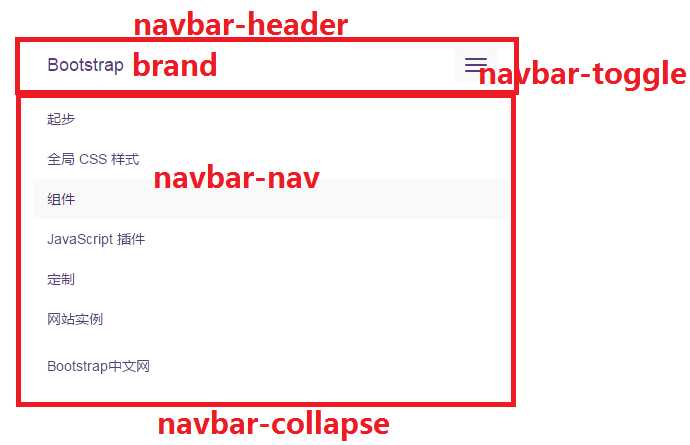
响应式导航条组成:导航条的主体(相当于文章标题)+内容组成(相当于列表项)
==》 navbar=navbar-header+navbar-collapse
导航条的主体组成:网站LOGO+菜单切换按钮(只在xs屏幕下显示)
==》 nav-header=nav-brand+nav-toggle
内容组成:导航+表单+超链接+文本+……
==》 nav-collopse=navbar-nav+navbar-form+navbar-link+nav-text+……
导航条的基本结构——看XS中展开后的效果:

Bootstrap中提供的导航条的分类:
1) 按照颜色来分:
nav-dafault:浅色底、深色字
nav-inverse:深色底、浅色字
2) 按照位置来分:
顶部导航条
底部导航条
3) 按照定位(position)方式分
相对定位:relative(默认),占布局空间,随内容滚动
固定定位:fixed,不占布局空间,不随内容的滚动而滚动
navbar-fixed-top
navbar-fixed-bottom
注意:固定定位的导航条不占布局空间,body必须设置足够的margin-top/bottom,否则部分内容会被导航条覆盖。

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>Bootstrap组件——响应式导航条</title> 8 <!-- Bootstrap --> 9 <link href="css/bootstrap.css" rel="stylesheet"> 10 <!--[if lt IE 9] --> 11 <script src="js/html5shiv.min.js"></script> 12 <script src="js/respond.min.js"></script> 13 <!-- [endif]--> 14 <style> 15 body { 16 /*margin-top: 50px;*/ 17 margin-bottom: 50px; 18 } 19 </style> 20 </head> 21 <body> 22 <div class="navbar navbar-default"> 23 <div class="container"> 24 <div class="navbar-header"> 25 <a href="#" class="navbar-brand">TEARENA</a> 26 <a href="#" class="navbar-toggle"> 27 <span class="icon-bar"></span> 28 <span class="icon-bar"></span> 29 <span class="icon-bar"></span> 30 </a> 31 </div> 32 <div class="navbar-collapse"> 33 <ul class="nav navbar-nav"> 34 <li><a href="#">HOME</a></li> 35 <li class="active"><a href="#">NEWS</a></li> 36 <li class="dropdown"> 37 <a href="#" data-toggle="dropdown">PRODUCTS<span class="caret"></span></a> 38 <ul class="dropdown-menu"> 39 <li><a href="#">冰箱</a></li> 40 <li><a href="#">电视</a></li> 41 <li><a href="#">洗衣机</a></li> 42 <li><a href="#">空调</a></li> 43 <li><a href="#">箱包</a></li> 44 <li><a href="#">奶粉</a></li> 45 </ul> 46 </li> 47 </ul> 48 49 <a href="#" class="navbar-link navbar-text navbar-right">Register</a> 50 <span class="navbar-right navbar-text">|</span> 51 <button class="navbar-right navbar-btn btn btn-success btn-sm">Login</button> 52 53 <form action="" class="navbar-form navbar-right"> 54 <label for="search" class="sr-only">请输入搜索内容:</label> 55 <div class="input-group"> 56 <input type="text" class="form-control search" placeholder="Search for..."> 57 <span class="input-group-btn"> 58 <button class="btn btn-default" type="button"> 59 <span class="glyphicon glyphicon-search"></span> 60 </button> 61 </span> 62 </div> 63 </form> 64 </div> 65 </div> 66 </div> 67 68 <div class="container"> 69 <h1>Bootstrap组件——响应式导航条</h1> 70 </div> 71 72 <div class="navbar navbar-fixed-bottom navbar-inverse"> 73 <div class="container"> 74 <div class="navbar-header"> 75 <a href="#" class="navbar-brand"><img src="img/logo.png" style="margin-top: -16px;"></a> 76 <a href="#" class="navbar-toggle"> 77 <span class="icon-bar"></span> 78 <span class="icon-bar"></span> 79 <span class="icon-bar"></span> 80 </a> 81 </div> 82 <div class="navbar-collapse"> 83 <ul class="nav navbar-nav navbar-right"> 84 <li><a href="#">HOME</a></li> 85 <li class="active"><a href="#">NEWS</a></li> 86 <li class="dropdown"> 87 <a href="#" data-toggle="dropdown">PRODUCTS<span class="caret"></span></a> 88 <ul class="dropdown-menu"> 89 <li><a href="#">冰箱</a></li> 90 <li><a href="#">电视</a></li> 91 <li><a href="#">洗衣机</a></li> 92 <li><a href="#">空调</a></li> 93 <li><a href="#">箱包</a></li> 94 <li><a href="#">奶粉</a></li> 95 </ul> 96 </li> 97 </ul> 98 </div> 99 </div> 100 </div> 101 102 <script src="js/jquery-1.11.3.js"></script> 103 <script src="js/bootstrap.js"></script> 104 </body> 105 </html>
8、其他
面包屑导航:ul/ol.breadcrumb
数字型分页:ul/ol.pagination
翻页行分页条:ul/ol.page
标签:<span class="label">提示文字</span>
徽章:<span class="badge">数字</span>
巨幕:<div class="jumbotron"></div>
页头:<div class="page-header"></div>
水井:div.well
进度条:.progress>.pregress-bar
缩略图:<div/a class="thumgnail"></div/a>
标签:page inpu 空间 bar http 进度条 span inverse menu
原文地址:http://www.cnblogs.com/xlb-happymoment/p/6910648.html