标签:数据 代码 简单 osi log document block .com span
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Document</title> 7 </head> 8 <style type="text/css"> 9 * { 10 margin: 0; 11 padding: 0; 12 } 13 14 table { 15 border: 1px solid #ccc; 16 border-collapse: collapse; 17 width: 800px; 18 position: absolute; 19 bottom: 0; 20 right: 0; 21 left: 0; 22 top: 0; 23 margin: auto; 24 } 25 26 td { 27 border: 1px solid #ccc; 28 } 29 30 td:first-child { 31 width: 110px; 32 } 33 34 td:last-child label { 35 width: 110px; 36 } 37 38 label { 39 display: inline-block; 40 padding: 10px; 41 } 42 </style> 43 44 <body> 45 <table> 46 <tr> 47 <td rowspan="2"> 48 <label> 49 <input type="checkbox"> 接口调试 50 </label> 51 </td> 52 <td> 53 <label> 54 <input type="checkbox"> 接口调试 55 </label> 56 </td> 57 <td> 58 <label> 59 <input type="checkbox"> 接口调试 60 </label> 61 <label> 62 <input type="checkbox"> 接口调试 63 </label> 64 <label> 65 <input type="checkbox"> 接口调试 66 </label> 67 <label> 68 <input type="checkbox"> 接口调试 69 </label> 70 <label> 71 <input type="checkbox"> 接口调试 72 </label> 73 <label> 74 <input type="checkbox"> 接口调试 75 </label> 76 <label> 77 <input type="checkbox"> 接口调试 78 </label> 79 <label> 80 <input type="checkbox"> 接口调试 81 </label> 82 <label> 83 <input type="checkbox"> 接口调试 84 </label> 85 </td> 86 </tr> 87 <tr> 88 <td> 89 <label> 90 <input type="checkbox"> 接口调试 91 </label> 92 </td> 93 <td> 94 <label> 95 <input type="checkbox"> 接口调试 96 </label> 97 </td> 98 </tr> 99 <tr> 100 <td rowspan="2"> 101 <label> 102 <input type="checkbox"> 接口调试 103 </label> 104 </td> 105 <td> 106 <label> 107 <input type="checkbox"> 接口调试 108 </label> 109 </td> 110 <td> 111 <label> 112 <input type="checkbox"> 接口调试 113 </label> 114 </td> 115 </tr> 116 <tr> 117 <td> 118 <label> 119 <input type="checkbox"> 接口调试 120 </label> 121 </td> 122 <td> 123 <label> 124 <input type="checkbox"> 接口调试 125 </label> 126 <label> 127 <input type="checkbox"> 接口调试 128 </label> 129 <label> 130 <input type="checkbox"> 接口调试 131 </label> 132 <label> 133 <input type="checkbox"> 接口调试 134 </label> 135 <label> 136 <input type="checkbox"> 接口调试 137 </label> 138 </td> 139 </tr> 140 <tr> 141 <td rowspan="3"> 142 <label> 143 <input type="checkbox"> 接口调试 144 </label> 145 </td> 146 <td> 147 <label> 148 <input type="checkbox"> 接口调试 149 </label> 150 </td> 151 <td> 152 <label> 153 <input type="checkbox"> 接口调试 154 </label> 155 </td> 156 </tr> 157 <tr> 158 <td> 159 <label> 160 <input type="checkbox"> 接口调试 161 </label> 162 </td> 163 <td> 164 <label> 165 <input type="checkbox"> 接口调试 166 </label> 167 <label> 168 <input type="checkbox"> 接口调试 169 </label> 170 <label> 171 <input type="checkbox"> 接口调试 172 </label> 173 <label> 174 <input type="checkbox"> 接口调试 175 </label> 176 <label> 177 <input type="checkbox"> 接口调试 178 </label> 179 </td> 180 </tr> 181 <tr> 182 <td> 183 <label> 184 <input type="checkbox"> 接口调试 185 </label> 186 </td> 187 <td> 188 <label> 189 <input type="checkbox"> 接口调试 190 </label> 191 <label> 192 <input type="checkbox"> 接口调试 193 </label> 194 <label> 195 <input type="checkbox"> 接口调试 196 </label> 197 <label> 198 <input type="checkbox"> 接口调试 199 </label> 200 <label> 201 <input type="checkbox"> 接口调试 202 </label> 203 </td> 204 </tr> 205 </table> 206 </body> 207 208 </html>
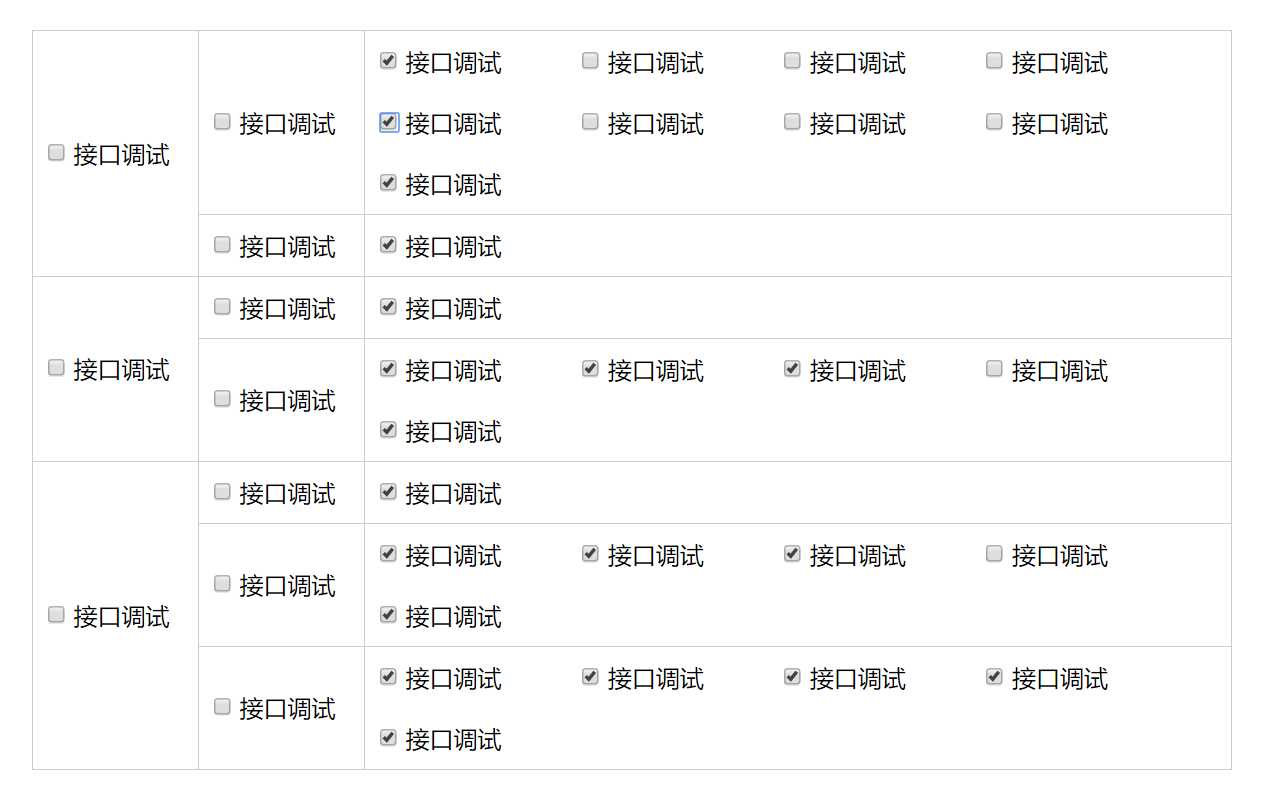
后台让我实现的一个奇葩效果,左中右是分别的区块,现在只是在效果上实现了,如果是渲染数据的话,估计后台所谓的循环套循环是不容易实现的,只能自己处理数据了,值得秦兴的是,后台提的需求,我还是实现了,虽然现在看起来代码很简单,但是自己尝试了很多方法才知道这种最终的形式。

标签:数据 代码 简单 osi log document block .com span
原文地址:http://www.cnblogs.com/wrestle-mania/p/6910668.html