标签:-- png ima gre 替代 代码 can size text
习惯上说“透明度”,其实应该叫“不透明度”。opacity 意思:不透明,而背景色的默认值:transparent意思才是“透明的”。所以opacity用来设置不透明度,取值从[0.0~1.0],代表从完全透明到完全不透明,0.0就和transparent一样了,看不到但是实实在在存在。
默认值:1,完全不透明。
Inherited:默认继承。所以给父元素设置opacity时,所有子元素也会继承opacity属性。
<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
</style>
---------------------------
<div>
文本和背景色都受到不透明度级别的影响。
</div>
<br/>
<div class="opacity">
文本和背景色都受到不透明度级别的影响。
</div>

所有浏览器都支持opacity属性,IE8及更早的版本支持替代的filter属性。
filter:alpha(opacity=number),中number取值[0~100],0完全透明,100不透明。
所以为兼容可写为:
.opacity{
opacity: 0.5;
filter:alpha(opacity=50);
}
父元素设置opacity,子元素也设置opacity,在IE下子元素设置的opacity不起作用,在ff和Chrome下,子元素最终的opacity=父元素opacity*子元素opacity。
这样就可以解释为什么父元素设置了不透明度后,子元素设置不透明度为1【即完全不透明】但不生效了。
例子:
 View Code
View Code
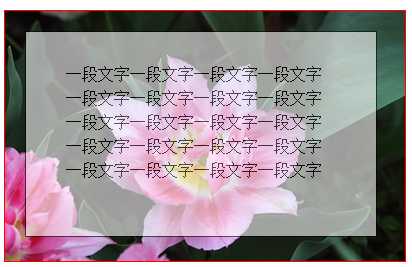
可以做出下面效果:
 View Code
View Code
去掉背景色,只看文字效果更明显。
 View Code
View Code
语法:rgba(r,g,b,a),【R:red,G:green,B:blue,A:alpha】
前三个参数为rgb数值,取值[0~255],最后一个参数代表透明度,取值[0~1]。
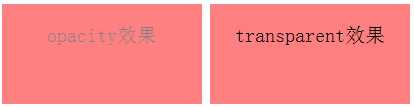
看一个opacity和rgba对比的例子:
<style type="text/css">
div{
display: inline-block;
width: 200px;
height: 100px;
text-align: center;
font-size: 20px;
}
.opacity{
background-color: rgb(255,0,0);
opacity: 0.5;
}
.rgba{
background-color: rgba(255,0,0,0.5);
}
</style>
----------------------------------------------
<body >
<div class="opacity">
<p>opacity效果</p>
</div>
<div class="rgba">
<p>transparent效果</p>
</div>
</body>

可通过这里查看
http://caniuse.com/#search=opacity
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5443445.html有问题欢迎与我讨论,共同进步。
标签:-- png ima gre 替代 代码 can size text
原文地址:http://www.cnblogs.com/zhangyuhang3/p/6910538.html