标签:void 初学者 适合 logs 就会 res for .json --
谈起angular2(现在已经angular4)了,个人觉得angular2的官方文档不适合初学者(真心吐槽..),所以每一块弄懂都不那么容易。
为了弄懂angular的动画自己也是花了好一番功夫的,不客观的说,angular的动画写起来是有些复杂的,但又必须掌握。
好了,废话不多说,开始正文吧。
1:angular动画的使用需要先引入一些与动画有关的函数。
import { NgModule } from ‘@angular/core‘;
import { BrowserModule } from ‘@angular/platform-browser‘;
import { BrowserAnimationsModule } from ‘@angular/platform-browser/animations‘;
组件里引用:(:暂时先在组件里写动画相关的代码,文末会把它单独抽离出来)
import { Component } from ‘@angular/core‘;
import {trigger, state, style, animate, transition} from ‘@angular/animations‘;
注:有些小伙伴的项目开始的时候可能没有动画相应的资源包,请暂时允许我这么说。此时你的就需要在项目依赖包里先加入这个资源。
好了,定位到你的项目上,命令行输入:
npm install @angular/animations --save
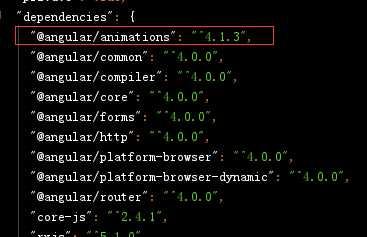
当你检查到你的package.json里出现:

此时说明动画资源已经被成功下载了。ok,现在我们开始动画吧:
********:开始第一个动画(交通信号灯..):
1:请首先在你的组件.ts代码里的@Component的元数据里添加如下代码:
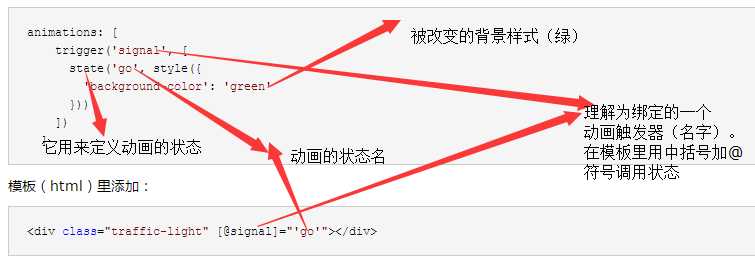
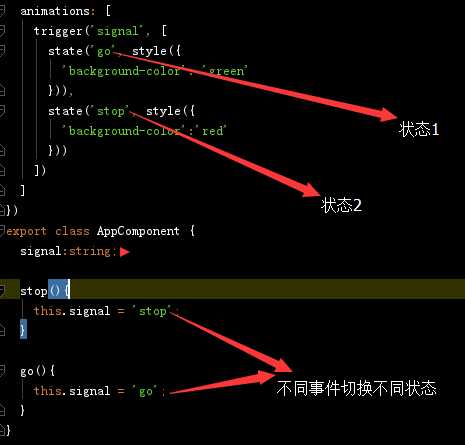
animations: [ trigger(‘signal‘, [ state(‘go‘, style({ ‘background-color‘: ‘green‘ })) ]) ]
模板(html)里添加:
<div class="traffic-light" [@signal]="‘go‘"></div>
css里样式:
.traffic-light{ width: 100px; height: 100px; background-color: black; }
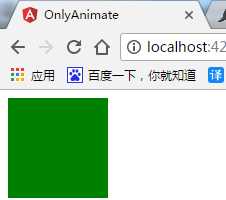
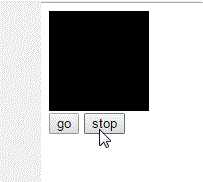
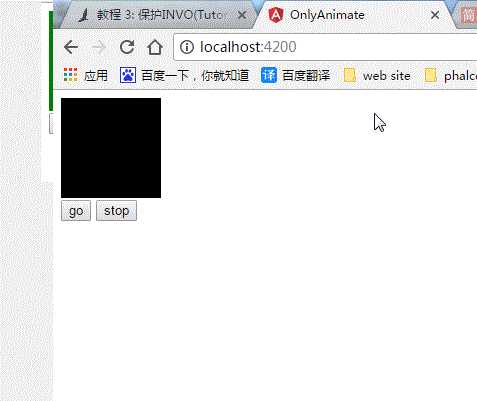
本来div定义的样式背景色是黑色,但是div在页面中却呈现的是绿色,见图:

现在问题来了,绿色怎么来的呢 ? 见图:

因为div元素此时处于动画里的go状态。所以div具有go状态里被描述的动画样式。
如果暂时你不懂为什么要这样定义动画,此时你只需要知道这样写就行了。
2:让我们加入两个按钮,此时两个按钮要做的是:让div元素切换不同的背景色。
此时可能有的小伙伴会觉得我直接用js写不就好了吗?请先务着急,不妨先看看利用动画如何制作。(下面用原生js仅为提供意思,
btn1.onclick = function(){ div.style.background = ‘xxx‘; } btn2.onclick = function(){ div.style.background = ‘xxx‘; }
利用动画方式:
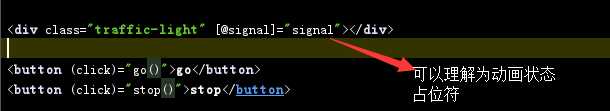
见模板:图

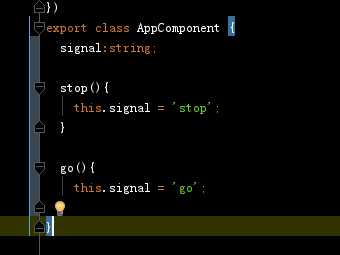
见ts:图


这个切换div不同背景颜色样式上,实质的就是通过按钮事件切换div的两种动画状态。
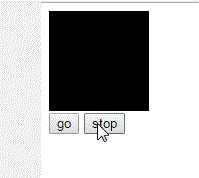
3:让我们来点复杂一点的:(: 见图:

这个具备时间过渡的动画的怎么来的呢?见代码:

在ts代码里我只加了三句代码,其中两句是描述状态中高度的变化,相信小伙伴们都懂,着重看看这个 ‘* => *’
问题来了,这个 * = >* 是个什么东西呢?
答:它是一个状态迁移表达式,* 表示任意状态,所以这个表达式告诉我们,只要有状态的变化就会激发后面的动画效果,使得元素做500毫秒的动画。
也可以粗暴的这么讲:*号匹配任意状态,由 transition 关键字定义 何种状态过渡到何种状态。 只要状态发生变化,就会执行 transition 里的anmate。
它类似于:

但不同的是,当第一次点击的是stop的按钮时,这么div是没有出现时间过渡的。那是因为go状态在stop之前定义,
先点击stop时,不走transition这条定义。当点了go按钮触发go状态时,stop的过渡才生效。
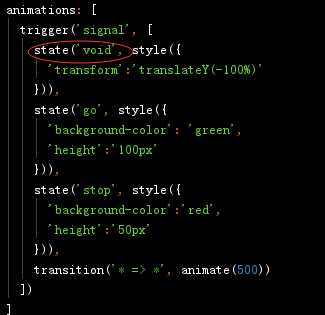
4:然后介绍一下一个特殊的状态void, 何为void状态呢,我们先添加一段代码,见下图代码:

然后我们再看一下效果:

我们会看见当页面刷新的时候,div元素从页面上方进入页面。这个动画如何产生的呢?再重复看这两张代码图:


我们会发现,在组件中并没有给signal赋初始值,这就意味着一开始trigger的状态就是void。
我们往往在实现进场或离场动画时需要这个void状态。void状态就是描述没有状态值时的状态。
当然,void状态也是一种任意状态。所以:
transition(‘*=> *‘, animate(500)) //等同于 transition(‘void => *‘, animate(500))
(未完待续..如有错误,欢迎指正。
标签:void 初学者 适合 logs 就会 res for .json --
原文地址:http://www.cnblogs.com/cyfm/p/6913929.html