标签:style blog http color os 使用 io ar 2014
display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签。目前IE8+以及其他现代浏览器都是支持此属性的,但是IE6/7只能对你说sorry了,这一事实也是大大制约了display:table-cell属性在实际项目中的应用。
单元格有一些比较特别的属性,例如元素的垂直居中对齐,关联伸缩等,所以display:table-cell还是有不少潜在的使用价值的,虽说IE6/7不支持此属性,但是幸运的是,IE6/7一些乱糟糟的属性与渲染,我们可以其他方法实现同样或是类似的效果。
与其他一些display属性类似,table-cell同样会被其他一些CSS属性破坏,例如float, position:absolute,所以,在使用display:table-cell与float:left或是position:absolute属性尽量不用同用。设置了display:table-cell的元素对宽度高度敏感,对margin值无反应,响应padding属性,基本上就是活脱脱的一个td标签元素了。
使用display:table-cell让大小不固定元素垂直居中已经是很老的方法了,方便阅读,这里再次展示下代码:
/*这里的大小是根据高宽上限128像素图片设置的*/ div{display:table-cell; width:1em; height:1em; border:1px solid #beceeb; font-size:144px; text-align:center; vertical-align:middle;} div img{vertical-align:middle;}
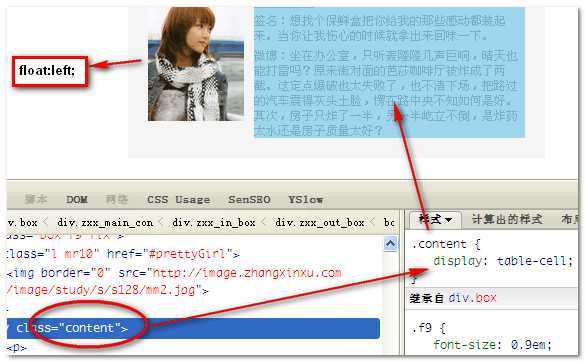
结果如下图:

其中头像部分使用了float属性,左浮动,IE8+以及Firefox、Chrome、Opera等现代浏览器右侧使用了display:table-cell属性,结果就自适应了,很简单的代码,很神奇的效果。

对于不认识display:table-cell属性的IE6/7,使用display:inline-block属性代替display:table-cell就可以!
例如:

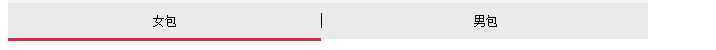
这种格局中:
HTML代码:
<section class="wom_nav"> <ul class="wom_navul"> <li class="curwom"><a href="">女包</a></li> <li><a href="">男包</a></li> </ul> </section>
CSS代码:
.womlist_ul{ width:96%; margin:0 auto;}
.womlist_ul li{ float:left; width:22%; margin-right:4%; margin-bottom:5%; text-align:center;}
.womlist_ul li:nth-child(4n){ margin-right:0;}
.womlist_ul li img{ display:block; border:1px solid #ececec;}
.womlist_ul li i{ display:block; margin-top:8px;}
这个格局用在HTML5的横式是非常有用的,可以减少一个浮动属性的增加!
标签:style blog http color os 使用 io ar 2014
原文地址:http://www.cnblogs.com/chenguiya/p/3940118.html