标签:活跃 跳转 情况 影响 ges out 现象 images 根据
多dpi适配的新姿势
Android中经常要通过ImageView进行图片资源显示。在加载图片时,首先要考虑的两个因素就是体验问题和性能问题。
其中,体验问题是指图片显示的是否正确(例如Universal-Image-Loader在适配Adapter图片资源时会导致图片显示错位),图片显示尺寸是否合适,分辨率是否合适等。本文重点介绍ImageView加载图片中的显示问题。
在开发的过程中,一般会将不同分辨率的图片放置在不同的文件夹中,例如将三种同样内容不同分辨率的图片分别放置在drawable-xhdpi,drawable-xxhdpi和drawable-xxxhdpi中。那么,为什么要放置不同分辨率的图片,只放置一张对图片的显示有影响吗?本文中将对这个问题进行分析。
首先,图片对内存的占用是一个叠加的过程,也就是说图片资源不是及时释放的,使用过的图片在回收过程中可能会有一定程度的延迟。此外,很多时候图片所依附的Activity是出于当前Activity栈底的状态,再GC回收过程,这样的bitmap资源会被认为是活跃状态的,不会被Android系统回收。
另外一方面,Android中图片加载到内存中的内存占用跟图片的实际大小没有直接的关系,甚至于图片的实际像素尺寸也没有直接的关系。
在这里,首先要介绍几个概念:
一般而言,会有控件使用dp而文字使用sp的说法,但是也不尽然,sp会随着系统文字大小进行拉伸,而dp不会,再具体使用过程中还是要根据实际情况进行使用。
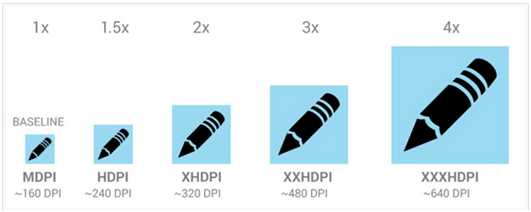
图像资源的多dpi适配,就是要在在不同的dpi文件夹中放置不同尺寸的图像资源,供设备自动跳转要显示的资源。以mdpi为尺寸基准1x,多dpi适配可以表示如下:

图1. 多dpi资源适配
Android系统寻找图片的步骤是这样的:
如果不是在对应目录里面找到的图片资源,要根据实际使用情况,进行显示,根据显示模式的不同,主要有以下两种情况:
这种情况下,图片的布局规则为match_parent或者是具体大小的数值(如layout_width =60dp, layout_height=60dp),这种情况下,图片的显示尺寸是固定的,所以显示的大小不会因为所在的资源文件夹dpi的不同而有所变化;例如图片A(尺寸60*60 大小2.02K)分别放置在xxhdpi文件夹和mdpi文件夹,尺寸设置为layout_width =60dp, layout_height=60dp,显示分别如下:


(a). mdpi文件夹下的显示 (b). xxhdpi文件夹下的显示
这种情况下,图片的布局规则为wrap_content。系统会根据图像内容的实际大小进行显示。同一张图片放在不同文件夹显示大小会有所不同,具体而言,同一张图像资源放置在mdpi/hdpi/xhdpi/xxhdpi/xxxhdpi里面,显示的大小比较分别为:2:3:4:6:8。
例如wrap_content布局下,分别将同一张图像A(尺寸60*60 大小2.02K)放置在xxhdpi和hdpi资源文件夹中,显示效果如下:


(a). hdpi文件夹下的显示 (b). xxhdpi文件夹下的显示
但是,在进行多dpi适配的时候,本身放置在mdpi/hdpi/xhdpi/xxhdpi/xxxhdpi里面的图像资源尺寸比较就是2:3:4:6:8,二者完美抵消,所以当前模式下,只放置一张合适尺寸的图像资源在一个合适的文件夹里面,不会影响不同尺寸设备的显示效果。
例如wrap_content布局下,分别将分别将同一张图像A(尺寸60*60 大小2.02K)和图像B(尺寸30*30 大小2.02K)放置在xxhdpi和hdpi资源文件夹中,显示效果如下:


(a).图像资源A的显示 (b). 图像资源B的显示
在不同显示模式下,如果只放置一张合适尺寸的图片资源在合适的文件夹,是可以实现不同设备的多dpi适配。考虑到分辨率和使用率的问题,建议保留xxhdpi文件夹下的图像资源。
http://www.itnose.net/detail/6614353.html
标签:活跃 跳转 情况 影响 ges out 现象 images 根据
原文地址:http://www.cnblogs.com/lzhen/p/6914859.html