标签:记录 type pre url count tle home validate source
前几天Insus.NET有写过一篇《angularjs自定义指令Directive》http://www.cnblogs.com/insus/p/6908815.html
仅是在程序中指定某些来值来匹配。
为你的数据表准备一个存储过程:
判断是否已经存在此值。只需写SELECT语句。如果没有记录返回,它将返回null。
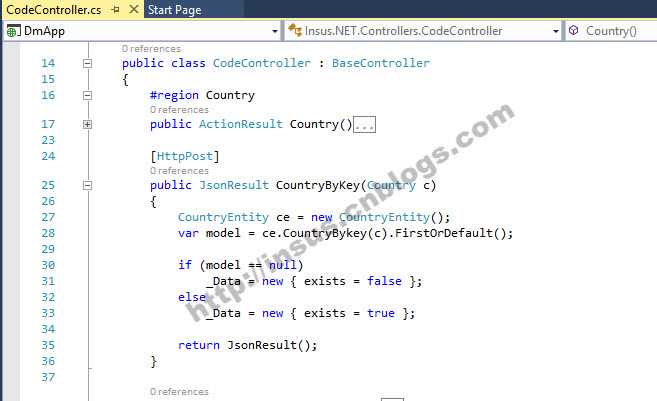
程序逻辑部分,还要写一个接口,供前端angularjs去读取:
返回给前端exists布尔值。
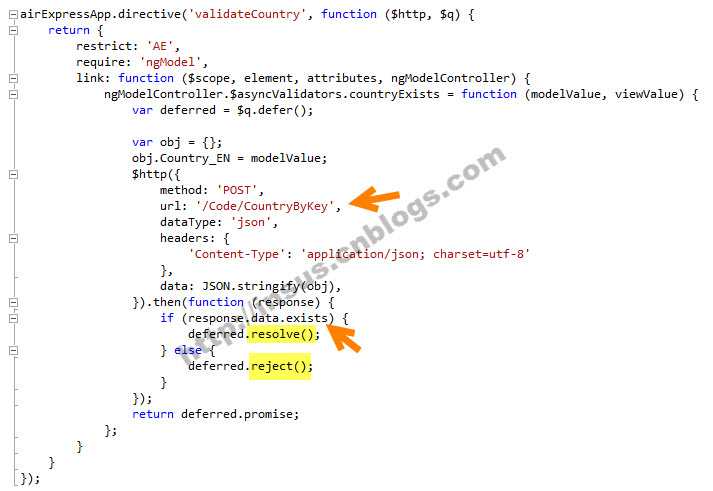
Ok,进行到前端angularjs时,写自定义指令Directive:

airExpressApp.directive(‘validateCountry‘, function ($http, $q) { return { restrict: ‘AE‘, require: ‘ngModel‘, link: function ($scope, element, attributes, ngModelController) { ngModelController.$asyncValidators.countryExists = function (modelValue, viewValue) { var deferred = $q.defer(); var obj = {}; obj.Country_EN = modelValue; $http({ method: ‘POST‘, url: ‘/Code/CountryByKey‘, dataType: ‘json‘, headers: { ‘Content-Type‘: ‘application/json; charset=utf-8‘ }, data: JSON.stringify(obj), }).then(function (response) { if (response.data.exists) { deferred.resolve(); } else { deferred.reject(); } }); return deferred.promise; }; } } });
标签:记录 type pre url count tle home validate source
原文地址:http://www.cnblogs.com/insus/p/6917240.html