标签:super 加载 class 参数 size 接受 通过 创建 idt
1.引入布局
新建一个title.xml
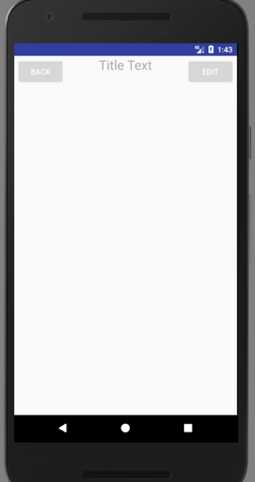
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" > <Button android:id="@+id/title_back" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="5dp" android:text="Back" android:textColor="#fff" /> <TextView android:id="@+id/title_text" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="center" android:text="Title Text" android:textColor="#aaa" android:textSize="24sp" /> <Button android:id="@+id/title_edit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="5dp" android:text="Edit" android:textColor="#fff" /> </LinearLayout>
修改activity_main.xml 代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <include layout="@layout/title" /> </LinearLayout>
通过<include layout=“”>来调用布局
同时修改MainActivity.java代码
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ActionBar actionbar = getSupportActionBar(); if (actionbar != null) { actionbar.hide(); } }

2.创建自定义控件
新建一个Title_Layout继承LineraLayout
public class TitleLayout extends LinearLayout { public TitleLayout(Context context, AttributeSet attrs) { super(context, attrs); LayoutInflater.from(context).inflate(R.layout.title, this); } }
重写LinearLayout中带有来那个参数的构造函数,然后通过LayoutInflater的form方法构建一个LayoutInflater对象,调用inflate()方法动态加载布局,inflate方法可以接受两个参数,一个是要加载的布局文件id即我们传入的R.layout.title,还有一个为指定的TitleLayout,直接写入this。
修改activity_main.xml中代码
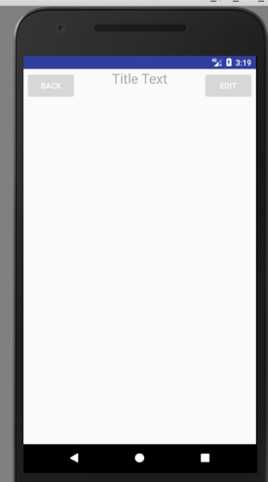
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <com.example.uilayouttest.TitleLayout android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
修改TitleLayout中代码
import android.app.Activity; import android.content.Context; import android.util.AttributeSet; import android.view.LayoutInflater; import android.view.View; import android.widget.Button; import android.widget.LinearLayout; import android.widget.Toast; /** * Created by Andy on 2017/5/28. */ public class TitleLayout extends LinearLayout { public TitleLayout(Context context, AttributeSet attrs) { super(context, attrs); LayoutInflater.from(context).inflate(R.layout.title, this); Button titleBack = (Button) findViewById(R.id.title_back); Button titleEdit = (Button) findViewById(R.id.title_edit); titleBack.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { ((Activity) getContext()).finish(); } }); titleEdit.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Toast.makeText(getContext(), "You clicked Edit button", Toast.LENGTH_SHORT).show(); } }); } }
其中通过findViewById()方法获取到按钮的实例,分别调用setOnClickListener()方法

标签:super 加载 class 参数 size 接受 通过 创建 idt
原文地址:http://www.cnblogs.com/liu6/p/6918121.html