标签:效果 等于 char div2 html content lan 今天 如图所示
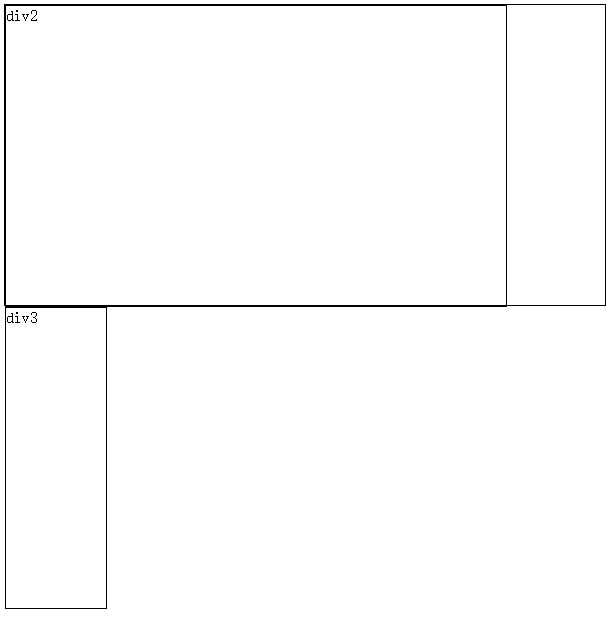
今天做的一个项目,需要做3个div,一个是总框(Div1),另外两个是子框,按比例填满div1,我设置好两个div的width和height,发现效果是两个子div上下显示,如图所示:

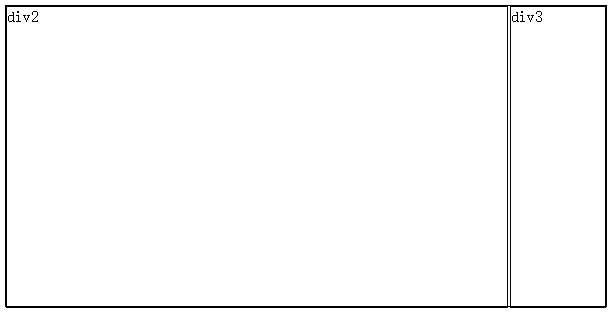
要想将两个DIV并排显示,需要用到float属性,将div2的float设置为left,将div3的float设置为right,运行就达到了想要的效果

值得一提的是,如果div2和div3的width值相加等于DIV1的width值得话,div2和div3依旧是上下排布而非并列排布
代码示例如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head></head>
<body>
<div id="1" style="width:600px;height:300px;border:1px solid #000;">
<div id="2" style="float:left;width:500px;height:300px;border:1px solid #000;">div2</div>
<div id="3" style="float:right;width:94px;height:300px;border:1px solid #000;">div3</div>
</div>
</body>
</html>
标签:效果 等于 char div2 html content lan 今天 如图所示
原文地址:http://www.cnblogs.com/Liu30/p/6919267.html