标签:方法 creat 编译 log png nbsp 哪些 函数 点数据
Render函数是Vue2.x版本新增的一个函数;使用虚拟dom来渲染节点提升性能,因为它是基于JavaScript计算。通过使用createElement(h)来创建dom节点。createElement是render的核心方法。其Vue编译的时候会把template里面的节点解析成虚拟dom;
虚拟dom不同于真正的dom,它是一个JavaScript对象。当状态发生变化的时候虚拟dom会进行一个diff判断/运算;然后判断哪些dom是需要被替换的而不是全部重绘,所以性能会比dom操作高很多。
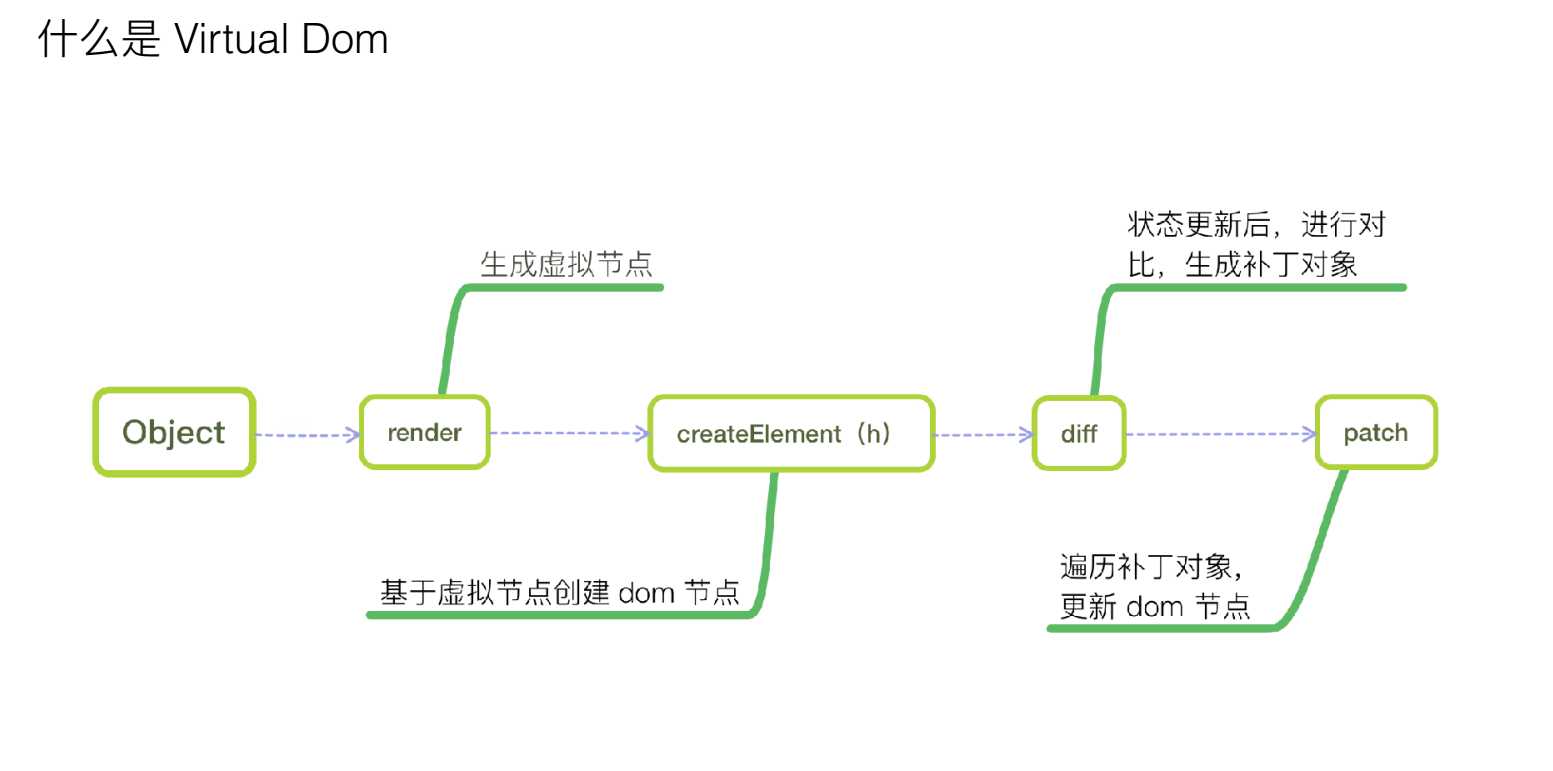
下面看一张Aresn大神总结的一张图:

tag:当前节点标签名,
data:当前节点数据对象,
children:子节点数组,
text:当前节点文本
标签:方法 creat 编译 log png nbsp 哪些 函数 点数据
原文地址:http://www.cnblogs.com/leungUwah/p/6919406.html