标签:css 9.png 错误 翻译 不同的 img ant bad image
不说废话,直接留干货。实现的效果:多条表单提交的时候,如果某个表单的输入不和格式要求,则提示对应的错误信息,所有表单的内容合适,则提交到后台。显示代码(这里的dom的结构不唯一,我只是在我实际的项目中,遇到的解决方案)
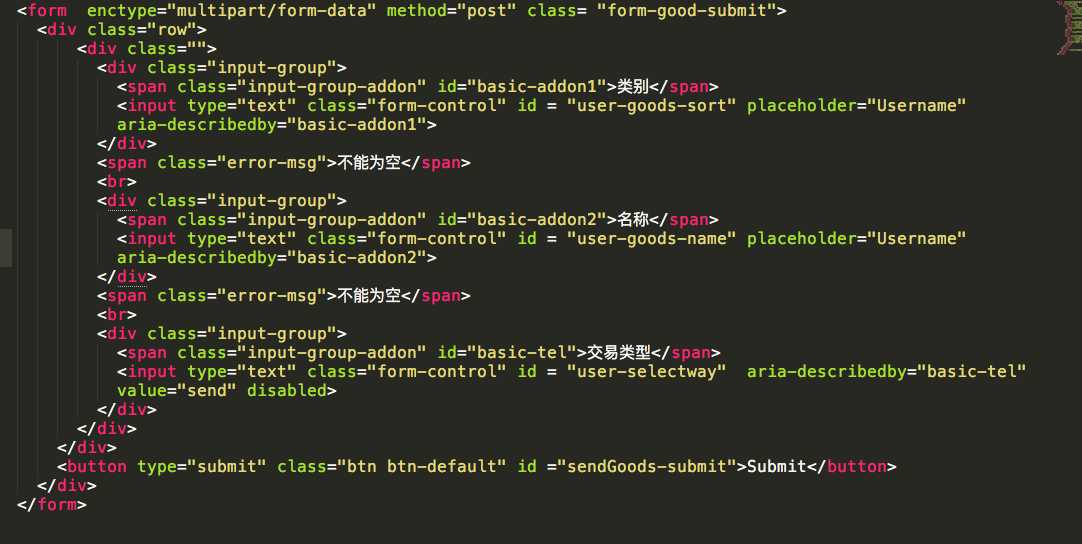
dom:

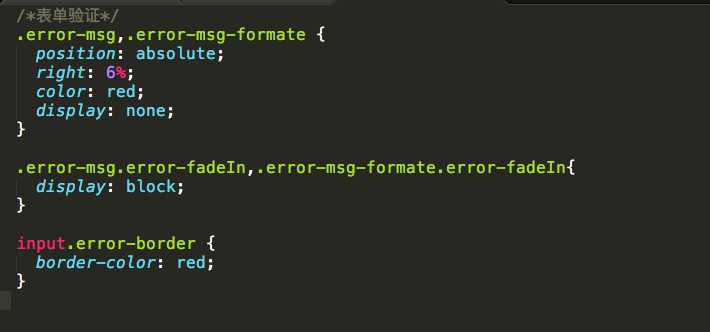
css:

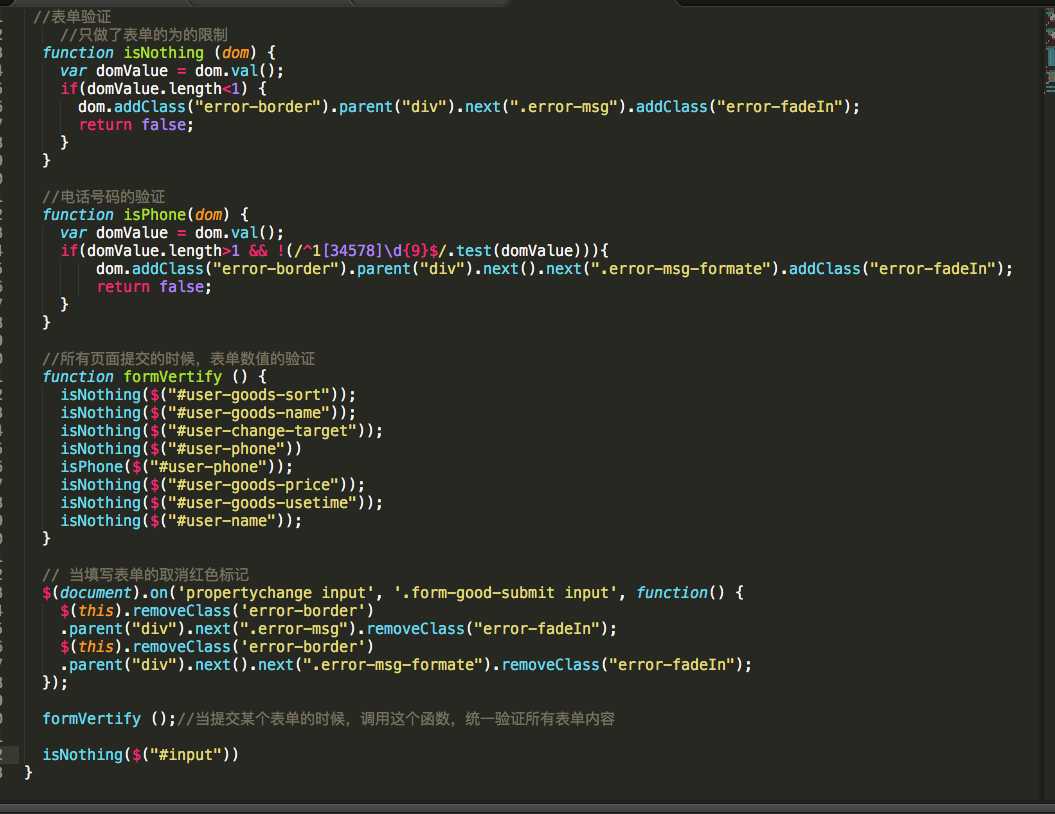
js:

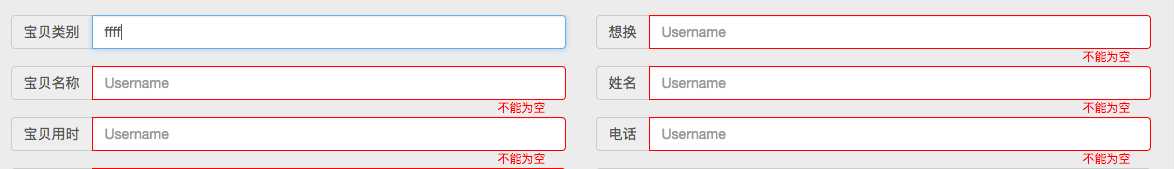
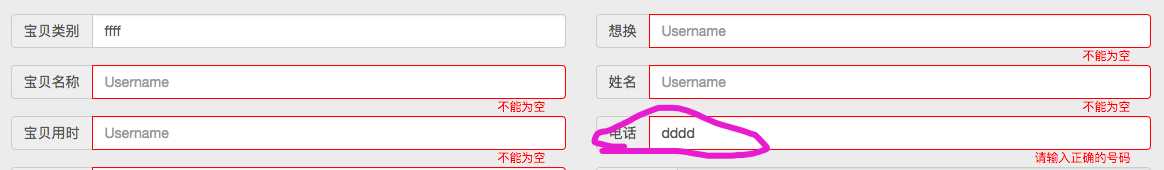
显示的效果:
全部格式不对:

部分不对:

验证为空后继续验证是否符合电话格式(这里只做了这个具体的验证,也可以做邮箱的验证,就要单独写正则验证邮箱)

总结:这样做的好处就是,在提交表单的时候,如果某条表单格式不对,可以立马显示出对应表单,不用一条一条的验证,或者,嵌套验证(验证完第一个后,在继续在这段代码验证第二个),以前是这样做的,一来嵌套麻烦,二来这里的bug颇多,不同的输入方式,你还有做不同的判断,几乎是累死人的验证。
每日一句:
It’s not about how badly you want something. It’s about what you are capable of!
翻译:
光有志向是不够的,重要的是你的能力。 —《疯狂动物城》
标签:css 9.png 错误 翻译 不同的 img ant bad image
原文地址:http://www.cnblogs.com/adouwt/p/6919420.html