标签:知识 logs div 文章 get www miss href img
一、let
1、let块作用域
if(true){ var a=1; let b=2; } console.log("a:"+a);//a:1 console.log("b:"+b);//Uncaught ReferenceError: b is not defined
let常用于for循环
二、const
1、const声明的变量也是块作用域,但是不能被多次修改
let a=10; const b=20; console.log(a); console.log(b); a=100; b=200;//Uncaught TypeError: Assignment to constant variable.
2、const 声明变量时必须赋值
const a;//Uncaught SyntaxError: Missing initializer in const declaration
3、const可以指定为对象
const常亮指向对象的指针不能变,对象本身是可以改变的
let user={name:"starof",age:25};
const LOVE_YOU=user;
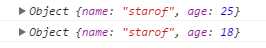
console.log(user);
/*LOVE_YOU=1;//报错*/
user.age=18;
console.log(user);

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6919624.html有问题欢迎与我讨论,共同进步。
标签:知识 logs div 文章 get www miss href img
原文地址:http://www.cnblogs.com/starof/p/6919624.html