标签:image 技术分享 数字 url add 样式 解决 定义 circle
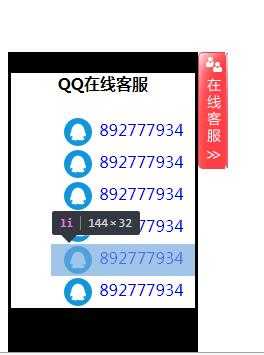
不管是ul还是ol中的li前面始终有个小圆点,以前没有发现问题,都是直接给ul增加list-style:none;属性,可今天屡试不爽的属性出现问题了,上图


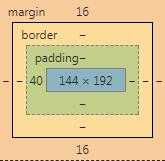
通过两张截图可以清晰的看到虽然小圆点去掉了,但是还是占着位置。典型的占着**不**,而且还影响视图效果,怎么办?先看看样式,里面没有margin或者padding这类的东东,然后看看盒模型,果然:

从盒模型可以看到ul有个padding,外围有margin,那就把padding去掉试试。
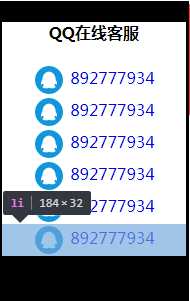
结果显示终于正常了,也没有占位了,完美!!

总结:修改属性可能还达不到自己想要的效果,可以多查看CSS样式以及盒模型,很有用的!
--------------------------------------------------
附上其他list-style-type的取值
disc 默认值。实心圆
circle 空心圆
square 实心方块
decimal 阿拉伯数字
lower-roman 小写罗马数字
upper-roman 大写罗马数字
lower-alpha 小写英文字母
upper-alpha 大写英文字母
none 不使用项目符号
当然也可以自定义项目符号list-style-type:url();
标签:image 技术分享 数字 url add 样式 解决 定义 circle
原文地址:http://www.cnblogs.com/little-bug/p/6919451.html