标签:span com png name 路由 port class img 分享
首先,第一点;
定义一个模板 home.vue
<template> <div class="hello"> <h1>hello</h1> </div> </template> <script> export default { name: ‘hello‘, data () { return { } } } </script>
这些是必须的,不然会报错
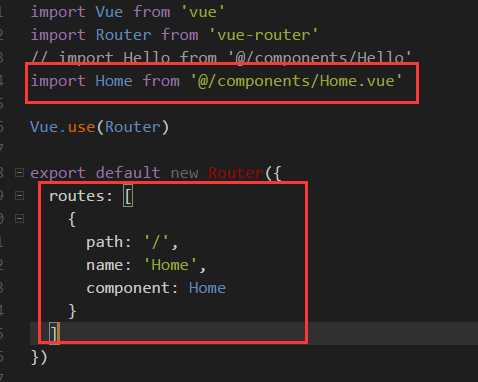
然后是路由中定义

只要import 了就必须在底下定义路由;
标签:span com png name 路由 port class img 分享
原文地址:http://www.cnblogs.com/lvyueyang/p/6920081.html