标签:frame切换 strong 内容 style 页面切换 技术 alt 案例 输入
案例:
打开http://mail.126.com/,定位登录输入框时,却总是定位不到元素,后来发现,登录的内容在一个iframe中。
一、由主页面切换至iframe
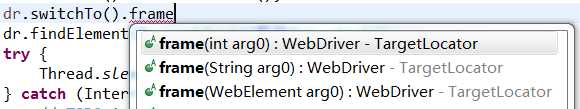
dr.switchTo().frame();

1.int型的参数,代表的是下标,从0开始
2.String型的参数,为name或者id
3.WebElement型的参数,用dr.findElement()方法先找到这个元素
二、iframe之间的切换
1.多层iframe切换,一层层进行切换
<html>
<iframe id="frame1">
<iframe id="frame2" / >
</iframe>
</html>
dr.switchTo().frame("frame1");
dr.switchTo().frame("frame2");
2.返回上一级frame
dr.switchTo().parentFrame();
3.返回默认的html根目录
dr.switchTo().defaultContent();
标签:frame切换 strong 内容 style 页面切换 技术 alt 案例 输入
原文地址:http://www.cnblogs.com/Jourly/p/6920985.html