标签:www alt border images margin osi image lis span
先看代码
html:
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
css:
ul,li{padding:0;margin:0;list-style: none;}
*{box-sizing:border-box;-moz-box-sizing:border-box;}/*css3宽度包含padding*/
div{margin:0 auto;width:1000px;}
ul{background-color: pink;overflow:hidden;}
li{padding:0 15px;width:25%;height:100px;float:left;background:rgba(100,100,100,.5);position: relative;}
css3中的的box-sizing:border-box将边宽border和padding都计入里25%的宽度内,
Internet Explorer、Opera 以及 Chrome 支持 box-sizing 属性。
Firefox 支持替代的 -moz-box-sizing 属性。w3c解释
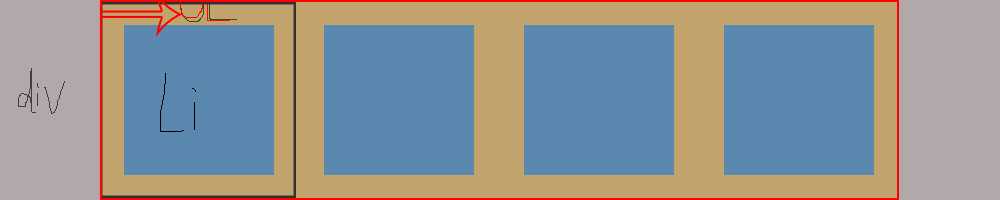
显示的效果图如下所示:
灰色代表div,红色框区域代表ul,黄色代表li ,蓝色代表li中的内容,


为了让li中内容能在左右置顶,css如下设置:橙色表示添加的样式
ul,li{padding:0;margin:0;list-style: none;}
*{box-sizing:border-box;}/*css3宽度包含padding*/
div{margin:0 auto; padding-right: 15px;padding-left: 15px;width:1000px;}
ul{margin-right: -15px;margin-left: -15px;background-color: pink;overflow:hidden;}
li{padding:0 15px;width:25%;height:100px;float:left;background:rgba(100,100,100,.5);position: relative;}
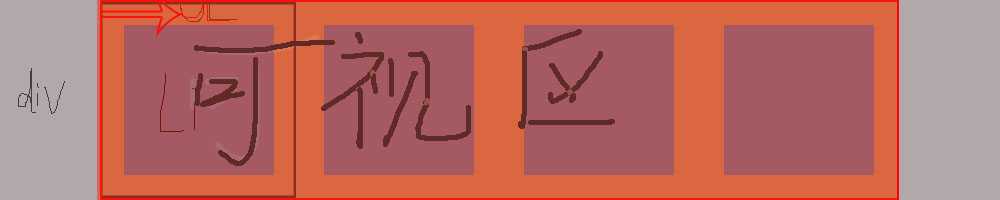
效果如下所示:红色表示内容可视区域

标签:www alt border images margin osi image lis span
原文地址:http://www.cnblogs.com/sgzg/p/6921023.html